In 10 October 1994, Håkon Wium Lie first introduced CSS. At the time, he was working with Tim Berners-Lee at CERN. Several other style sheet languages for the web were proposed around the same time, and discussions on public mailing lists and inside World Wide Web Consortium resulted in the first W3C CSS Recommendation being released in 1996.
All posts by “Tony Sanjaya”
Protect Your WordPress Website from User Errors
While WordPress is a powerful and user-friendly CMS, it can also be plagued with errors from user meddling.The platform is used by developers, content writers and other types of users of various knowledge levels regarding the platform. The admin page can change almost anything in WordPress which is great for a developer but frightening of a normal user. This is because normal users are not be able to determine what certain settings can be changed.
Got 30 Minutes to Spare? Learn to Git!
Git, you’ve heard of it but likely not gotten into it. The thing is that it can really help out with the work of web development, by documenting all of changes we have made. Since it is well documented, it is much easier to pass the development process to another developer. Besides that, Git also allows us to revert back to last change we have made, just like a check point. That is the basic function of it does.
Multiple WordPress Sites? We’ve Got You Covered
Are you running multiple WordPress (WP) websites? Maintaining a WordPress (WP) website is not very hard, and this is partly thanks to its user friendly interface and its ease of coding for developers. It will start to become a chore when you need to install and setup WP websites almost every week. Here’s a solution that we’ve found that solves this problem, it’s called WP-CLI.
Getting Started with Emmet
When you think of the name Emmet, the hero from the Lego movie probably comes to mind. Today we’re going to be looking at a different Emmet, one you might not be familiar with. This Emmet we’re referring to is a plugin for many text editors. It helps with the development of HTML by granting your text editor, short-hand coding superpowers.
Shortcuts and Tips for Improving Your Productivity with Sublime Text
Sublime Text is by far my favorite code editor, and it’s not just me. There are many around the world that use it as their main code editor.
One of the reasons is that, Sublime Text is a powerful and lightweight in its build. There are many shortcuts that will increase your speed in development, and the shortcuts itself are very handy.
CSS Code Generators for Web Developers
Nowadays, styling webpages with CSS is not just about adding color or background for the elements. It is more complex than that. Classes such as text shadow, border radius, gradient, animate are some of which are not ordinary. To achieve that, you will need longer code. Also, different browsers use different code. If done manually, it will be waste of time.
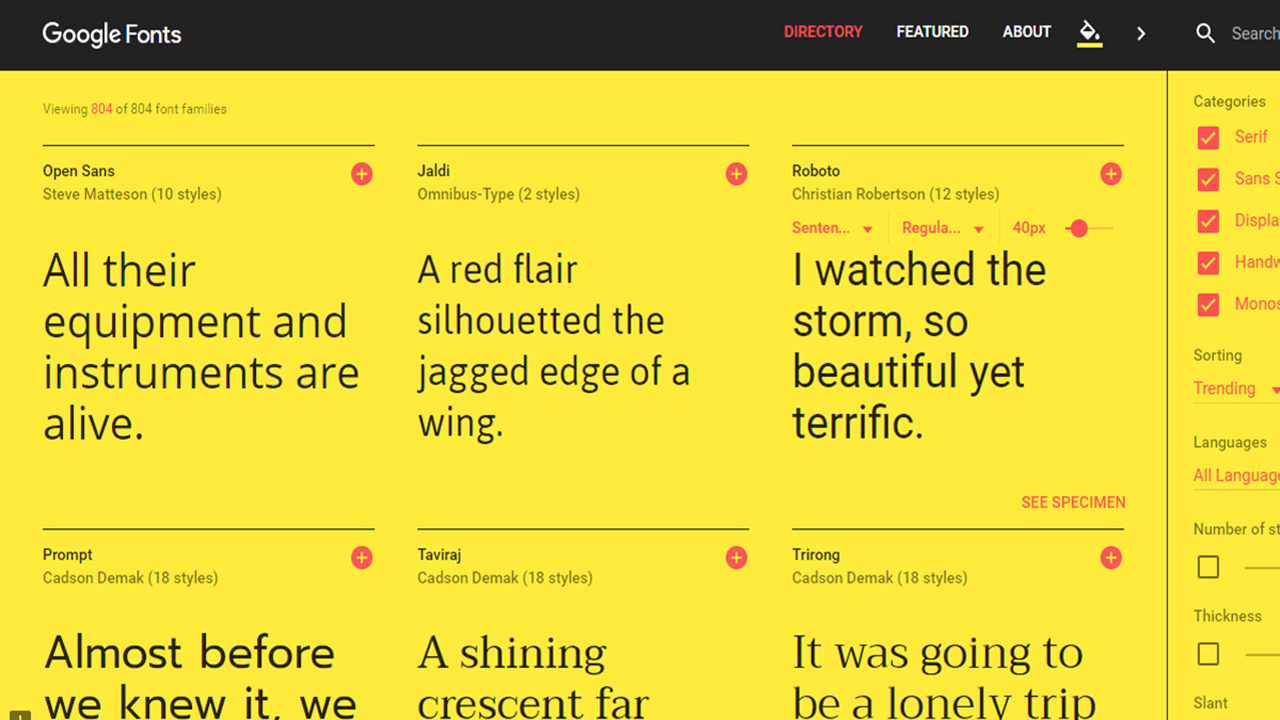
Redesigned Google Fonts
As you might already know, Google Fonts is a service that provides fonts for web designers to use. These fonts are free to use and can be easily implemented on a website with just a string of code taken from each font.
How to Optimize Your WordPress Site’s Speed
Understanding Code Smells and How to Prevent It
Programmers are people, and like people we come from different backgrounds. This affects how we first learned to code. For some, it can be from formal education in computing (tertiary education) and for others, they are self-taught out of an interest or necessity. The quality of code produced can be seen (but it also depends on the individuals themselves).
Read More
 Stampede Design
Stampede Design