Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app development and is therefore an increasingly important skill to master.
All posts filed under “JavaScript”
All the JavaScript-related tutorials, ideas and various posts in Stampede Constructs
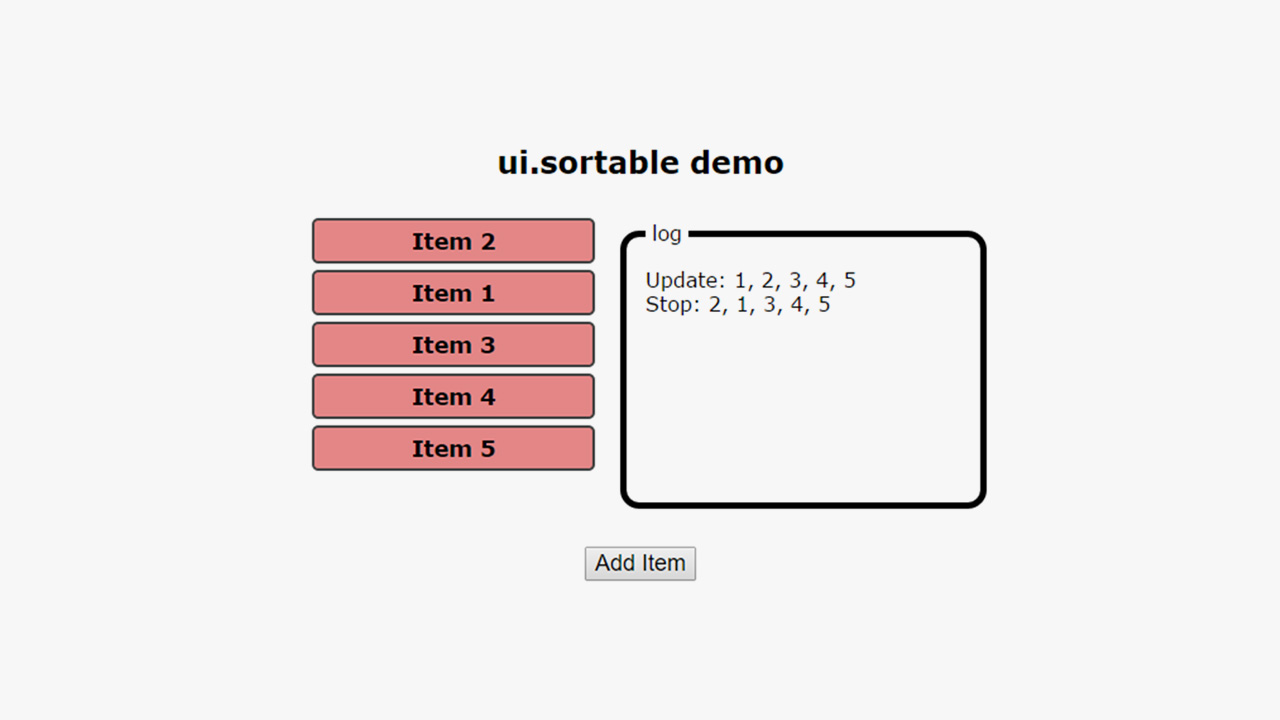
Drag and Drop using UI-Sortable in AngularJS
If you come from a strong jQuery background and are new to AngularJS, you might have seen the following. AngularJS-compatible plugins that have been ported from jQuery. Now you wonder, why do I need an “Angularized” version of a standard jQuery plugin? I didn’t take this question seriously too when I first started out with AngularJS.
Getting Started with Material Design Lite
By know you’ve probably been accustomed to Google’s material design. It is used rigorously in Google’s own products, its visual design impact can be seen in products outside of the Google ecosystem. More and more web designers have adopted the core design principles of material design and front-end developers have started following suit to accommodate this step in web design evolution.
Bringing the Web to Life with CSS 3D Transforms
CSS 3D uses the transform property to rotate, scale, move and skew an element to give it a three-dimensional effect. In the past, Flash and WebGL were commonly used as solutions for creating 3D models on websites but that has since changed. CSS 3D has been gaining momentum over the past few years but hasn’t seen much implementation on websites. This is probably because it is non-essential for what a website needs to offer. However, this doesn’t mean 3D using CSS is bad, but rather its potential hasn’t been fully realized.
Useful Javascript Tips and Practices
JavaScript (JS) is the go-to programming solution for the web to provide dynamic interactivity on websites. Web developers typically use this language for simple features such as carousels, image galleries, fluctuating layouts, and responses to button clicks. At an expert level, JS can be used to communicate with databases to pull out dynamic content.
Popular Hybrid Mobile App UI Frameworks
Hybrid Mobile Apps have taken the development scene by storm. Before this, Developers had to learn native app languages to develop, which at times had an incredibly high learning curve. However with hybrid frameworks, it will make mobile app development faster and easier. Most of the frameworks use JS, besides HTML/CSS.
Mobile User Interface for Angular.js
Mobile Angular UI provides essential mobile components that are missing in Bootstrap 3. These components are switches, overlays, sidebars, scrollable areas, and absolute positioned top and bottom navbars that don’t bounce on scroll. This is because it relies on robust libraries like fastclick.js and overthrow.js to achieve the better mobile experience.
Transform HTML Elements with Ramjet.js
Ramjet.js morphs one DOM (Document Object Model) from one state to another with smooth animations and transitions. To be more specific, it makes it look like two elements are transforming from one to another without actually needing to manually animate it. You can even use it on images too.
Screenshot Webpages Using phantom.js
Screenshot; an image taken by a person to record visible items displayed on a screen. This is an action that most developers are familiar because it conveys a lot of visual information that text cannot.
JavaScript for Beginners: Variable Scope Rules
JavaScript (JS) is a growing language, but most developers are clear with the variable scope rules. Every programming language has variables that are accessed within a certain scope, but is a lot more trickier on JS. At first glance, it may look simple but can go wrong if the JS variables are not scoped properly.
 Stampede Design
Stampede Design