If you come from a strong jQuery background and are new to AngularJS, you might have seen the following. AngularJS-compatible plugins that have been ported from jQuery. Now you wonder, why do I need an “Angularized” version of a standard jQuery plugin? I didn’t take this question seriously too when I first started out with AngularJS.
Need for a solution
While developing a form builder in my first AngularJS project, I coded the drag-and-drop interface using the jQueryUI Sortable plugin. Initially it worked, but with the introduction of more data-driven features things started to get messy. These were features such as re-arranging, duplicating and deleting form fields. The dozens of lines for doing jQuery-style DOM manipulation were growing rapidly. At that point, the switch to UI-Sortable happened.
UI-Sortable
UI-Sortable is a custom directive for creating drag and drop interfaces in AngularJS apps. It is based on the popular jQueryUI Sortable plugin thus supports most of jQueryUI Sortable’s API. So you would still have to include jQuery and jQueryUI with Sortable module as usual in your document before importing UI-Sortable.
Example
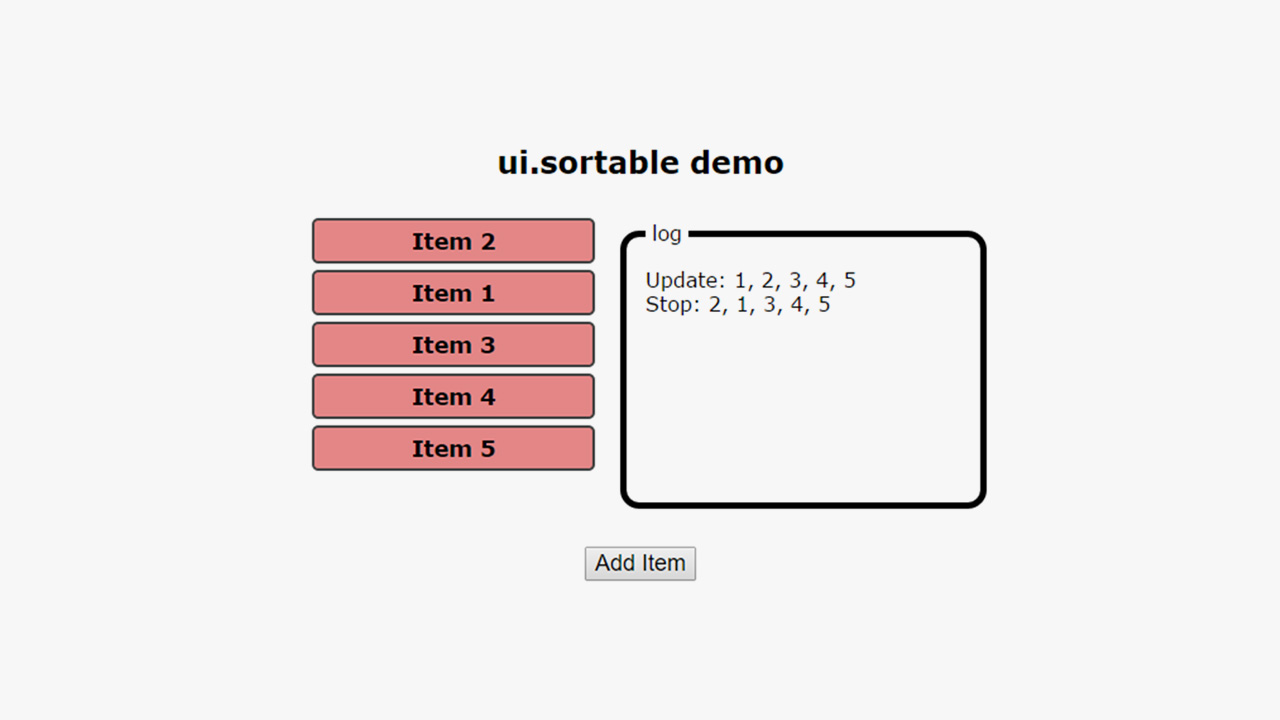
Here is a basic UI-Sortable demo: http://codepen.io/shaiful/pen/KgkxpR.
Right off the bat, you can see the sortable HTML element are tied to an ng-model. The jQueryUI Sortable configuration is also placed within an AngularJS controller instead of jQuery’s document.ready() block.
As a result, two-way data binding now works. When we re-arrange the items in the sortable list, the model gets updated with the new arrangement as well. On the other hand, you could add items dynamically to your model and the sortable would also refresh itself. You don’t need to use any jQuery-style code.
The basic demo above also provides a good starting point for our form builder canvas. The next step is to extend the user interface by creating a second sortable list that acts as the source where users would be dragging from.
Implementation
Here is the basic implementation of the connected list: http://codepen.io/shaiful/pen/kkEkAz.
Thanks to the familiar jQueryUI Sortable API, adding a connected list with a new ng-model becomes a hassle-free process. For the new sortable list (the left one), we took advantage of the stop event to restore the model to its original values. This happens when the items are being dragged out from left to right. Additionally, this would also prevent the model from updating itself when users try to re-arrange the list. In essence, we are trying to make as if the sortable list is static.
What we have now is a working, data-driven framework of a form builder user interface. It supports adding and re-arranging form fields. Moving forward, we could easily introduce other data-driven features such as duplicate, delete or even the initial loading of form builder data from backend without doing any kinds of DOM manipulation.
I hope you find this tutorial useful. Do you have another way of doing this? Tell us, we’d like to know down at the comment section below.
 Stampede Design
Stampede Design