Bored with common link styles or the usual hover effect over and over again? It’s time to get creative with your link effects. My favourite is the one with a rectangular box that transforms to 3D block on hover. What about yours?
All posts tagged “html”
All the HTML-related tutorials, ideas and various posts in Stampede Constructs
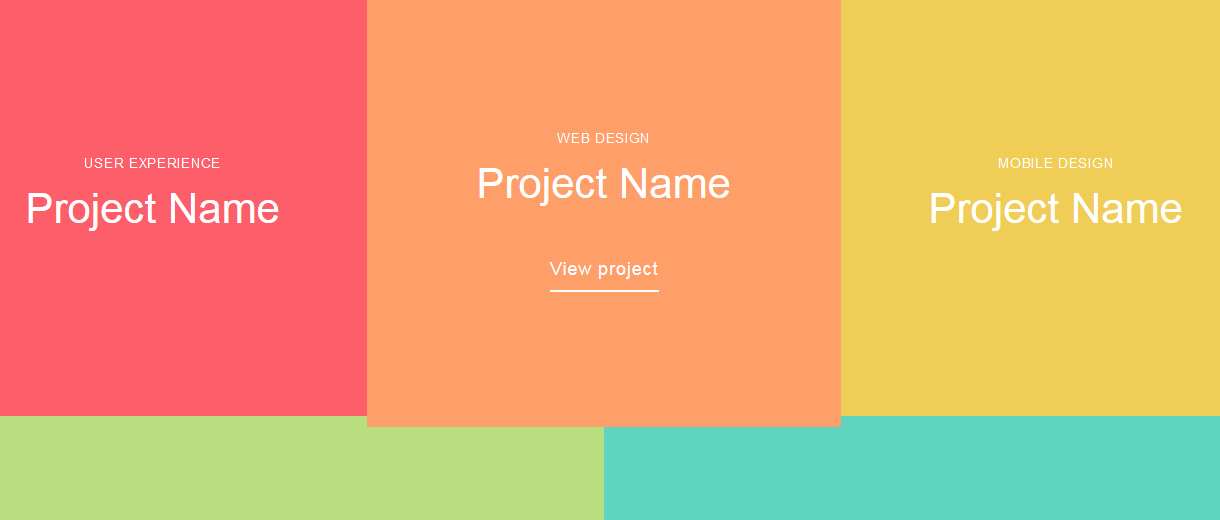
Expanding Content Overlay
Sticky Website Table Headers and Columns
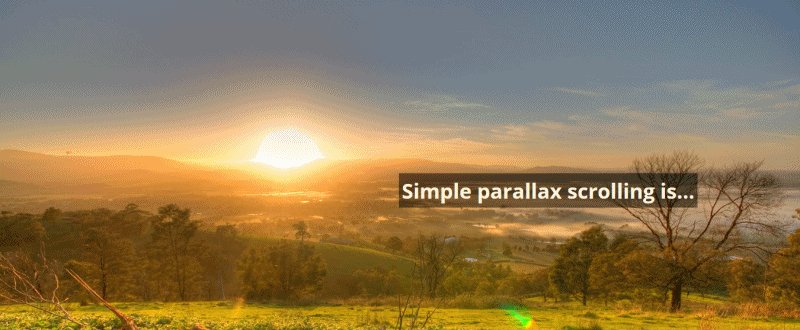
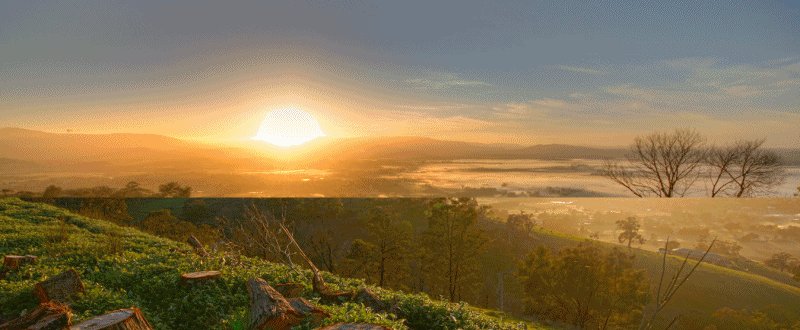
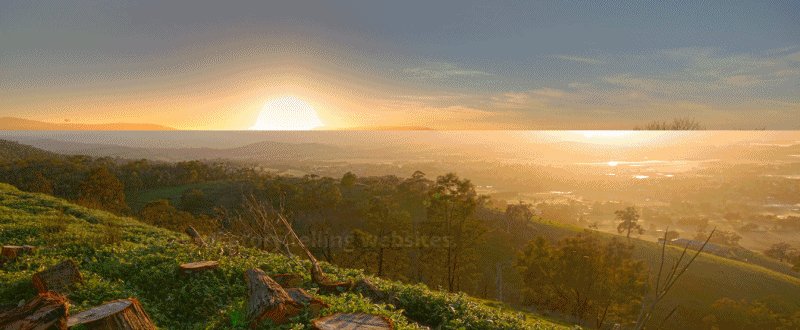
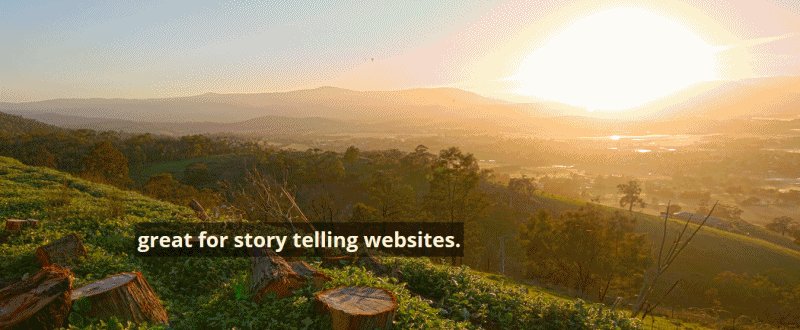
Simple Parallax Scrolling
Parallax scrolling which was created by Ian Coyle for “Nike Better World” website in 2011, is what everyone has been talking about these days. It is a special scrolling technique with stunning effect often used as a great tool to serve user experience and perfect for storytelling websites. Petr Tichy has shared simple parallax scrolling tutorial at ihatetomatoes.net. Check it out.
Simplistic Form Interface
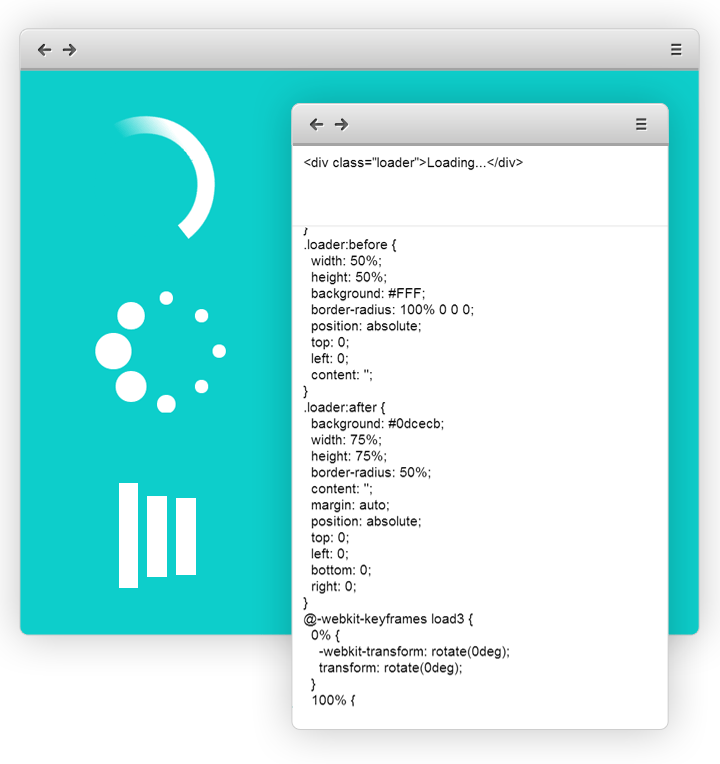
Lightweight CSS Spinners
Until recent years, programmers had to resort to using animated gif anytime a loading spinner is required. Thanks to CSS3, that is no longer the case. Luke Haas has shared a useful and most importantly lightweight method of using only CSS and a single HTML element to create spinners. Each spinner consists of a single div with a class of loader and content text of “Loading…”. The text is for screen readers and can be used as a fallback state for older browser.
 Stampede Design
Stampede Design