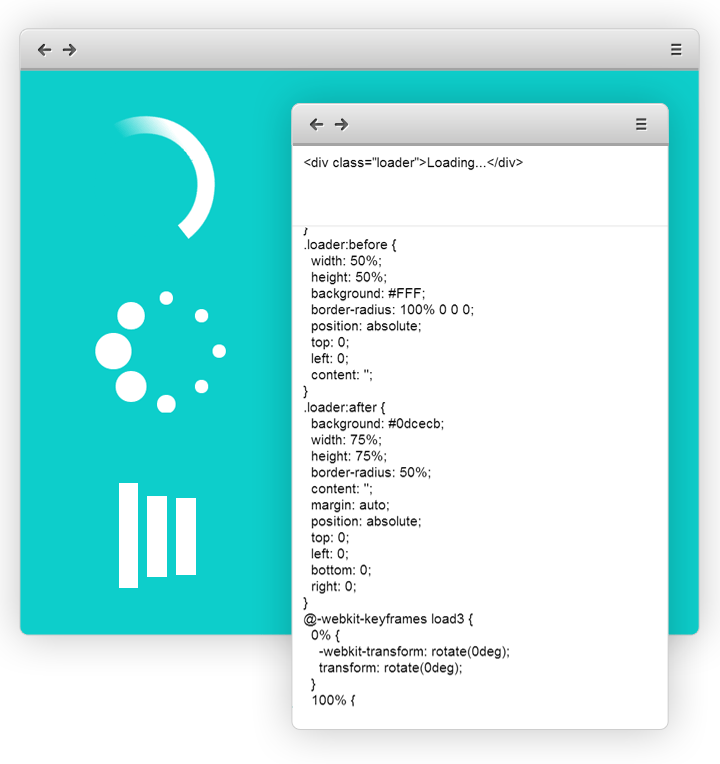
Until recent years, programmers had to resort to using animated gif anytime a loading spinner is required. Thanks to CSS3, that is no longer the case. Luke Haas has shared a useful and most importantly lightweight method of using only CSS and a single HTML element to create spinners. Each spinner consists of a single div with a class of loader and content text of “Loading…”. The text is for screen readers and can be used as a fallback state for older browser.

comment 0
 Stampede Design
Stampede Design