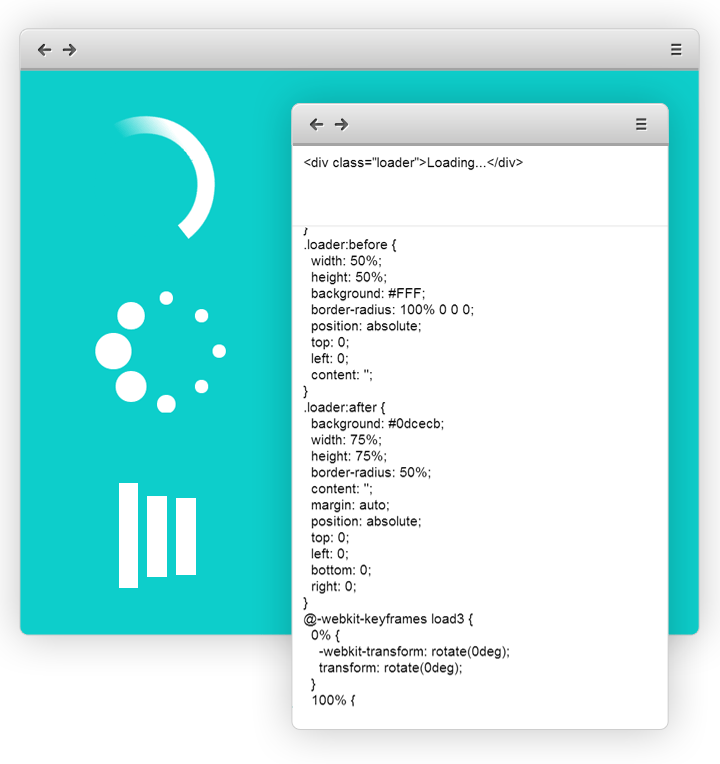
Until recent years, programmers had to resort to using animated gif anytime a loading spinner is required. Thanks to CSS3, that is no longer the case. Luke Haas has shared a useful and most importantly lightweight method of using only CSS and a single HTML element to create spinners. Each spinner consists of a single div with a class of loader and content text of “Loading…”. The text is for screen readers and can be used as a fallback state for older browser.
All posts tagged “css”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
May 30, 2014
|
Less than a minute reading time
comment 0
May 29, 2014
|
Less than a minute reading time
CSS Sprite Technique
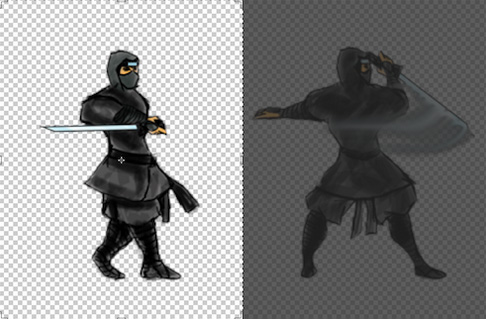
CSS sprite, as interesting as it is called, is also an interesting CSS method itself. This approach involves changing an image to another different image, or the same image but different colour scape (greyscale, sephia etc.) upon hover.
The advantage of using the using CSS sprite technique is that the web page will automatically load all images at once, instead of one by one. This will speed up the loading time and there will be not much delay for users with slow Internet connection.
Tutorial By Sani Halid
May 29, 2014
|
Less than a minute reading time
 Stampede Design
Stampede Design