The most essential part to a webstore is having the ability to show the details of the products they are selling. A multi-item slider is a good method to show what products they have along with its details without being overbearing. Mary Lou has created yet another insightful tutorial on how to create the slider.
All posts tagged “css”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
Create 3D Flipping Countdown
Let’s just say that you have a big event about to happen soon – how do we alert users on the event? Creating a countdown would be a good start. See how Doug Avery create this awesome flipping 3D countdown by clicking the button below.
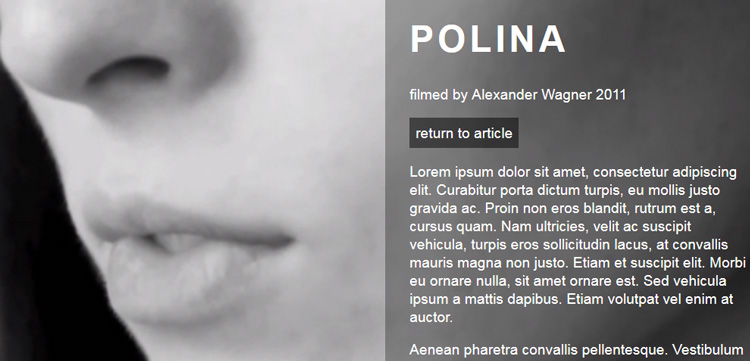
Create Fullscreen HTML5 Page Background Video
Are you now bored with just a static background for your website? How about changing it to a video based background? Background videos usually will be set on auto play and auto repeat without sound, hence just creating some slight movement at the background to entice visitors to stay longer.
While we can’t yet set a video for the background or background-image CSS properties – they can only take bitmaps, SVG images, colors and gradients as values – it is possible to fake the appearance of a background video by forcing it behind other HTML elements. Learn more about the tips and limitations in this article by Dudley Storey.
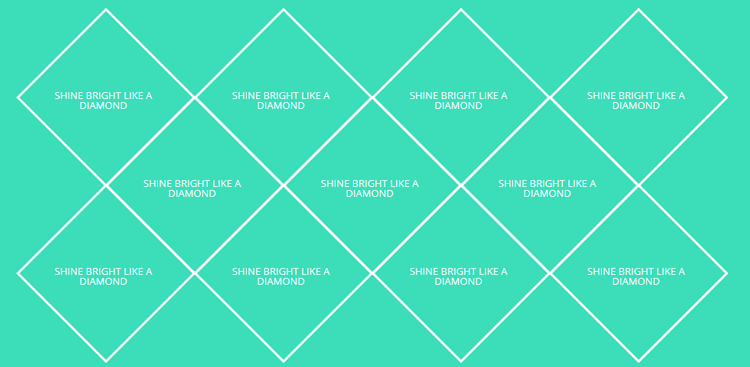
CSS3 Diamond Grid
Ever since its inception sometime in 1994, possibly created in CERN – the cradle of the web, CSS has come a long way. Creating shapes using CSS3 alone without the use of images is now made possible with its new properties. Creating a CSS3 diamond grid shape is cool by itself but how about combining multiple diamonds to create a grid?
Sam Norton from 1stwebdesigner has shared how to create CSS3 diamond grid by using the combination of HTML and CSS3.
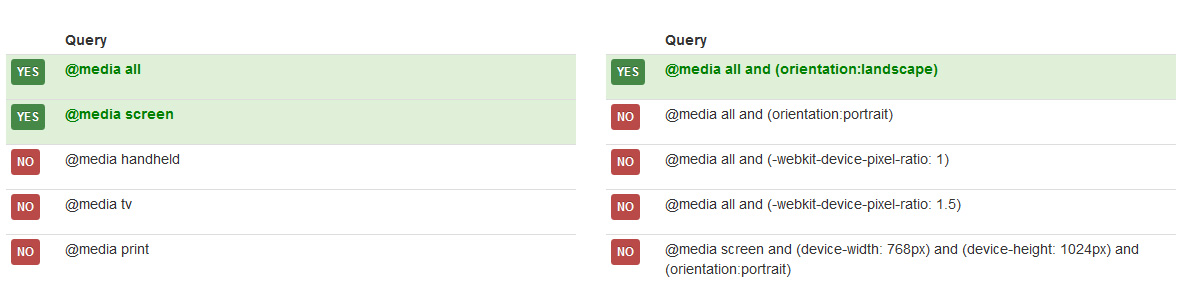
CSS Media Queries
One thing about CSS Media queries is that it allows you to target CSS rules based on – for instance – screen size, device-orientation or display-density. This means you can use CSS Media Queries to tweak a CSS for an iPad, printer or create a responsive site.
Learn to create a responsive website using CSS Media Queries with a number of tutorials provided by Netherlands-based developer Niels van Hove.
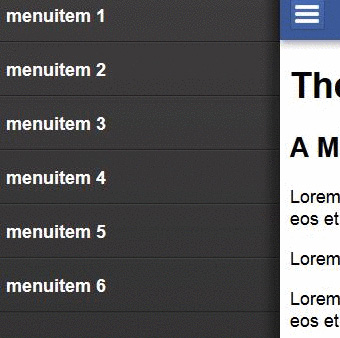
Responsive Hamburger Menu
Hamburger menu is very useful when creating responsive website. A long list of menu can be hidden until user clicks a hamburger lookalike button to see the menu. This will save lots of space in small screen devices. Thomas Zinnbauer has shared how to create this function by using combination CSS3 and javascript.
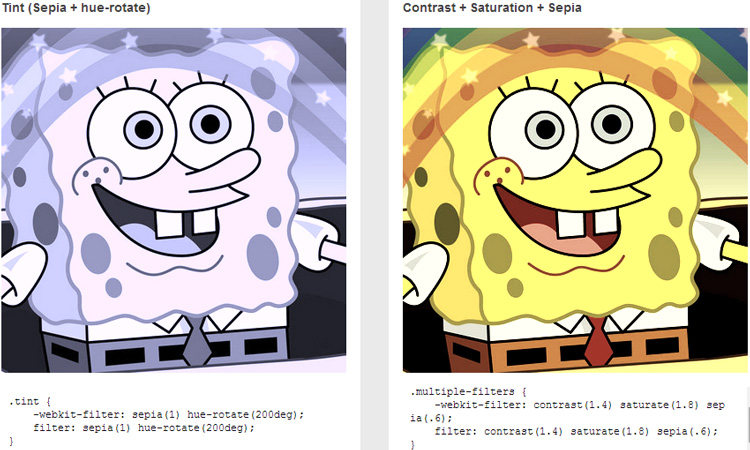
CSS Filter
Instead of editing picture color filtering before uploading to the website, front-end developers can set a CSS filter to achieve the effect. Bennett Feely has shared how to filter images with using CSS. However this technique is only supported in Google Chrome for now.
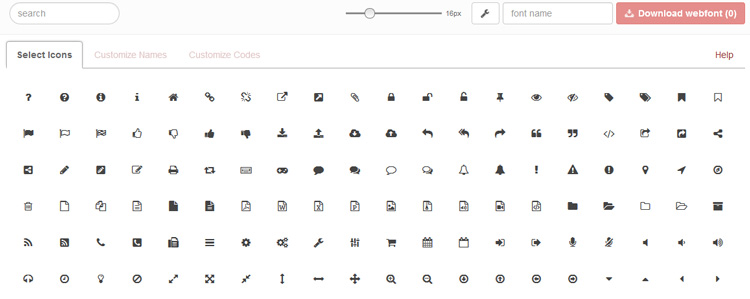
Fontello As My Favourite Font Icon Service
Fontello is a popular font icon provider which can generate font icons from many sources. Syazwan Hakim from Stampede Design has shared why he loves to use Fontello in his work. Read more to find out why.
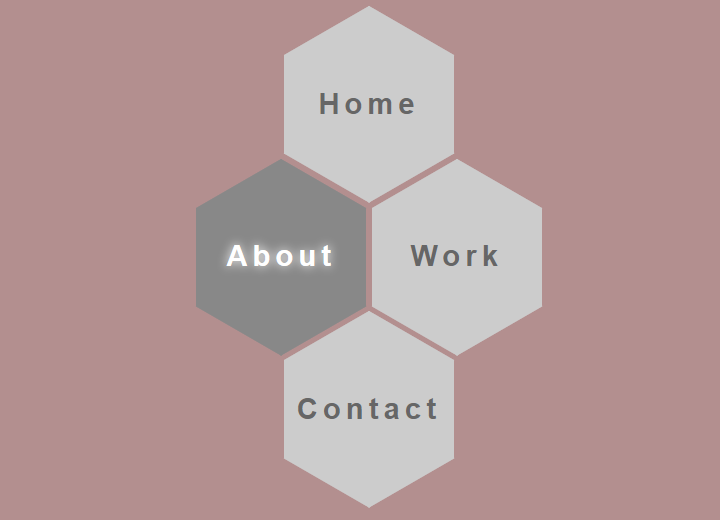
Hexagon Shaped Navigation
It is time to turn your rectangle navigation bar into something more aesthetically appealing. How about a hexagon or a honeycomb? Nate Miller has shared how he does it.
Create Neon Glow Effect Using CSS3
It’s now easy to create neon glow effect using CSS3 animations. NobodyRocks has shared a variation of neon glow effects for text. Check it out!
 Stampede Design
Stampede Design