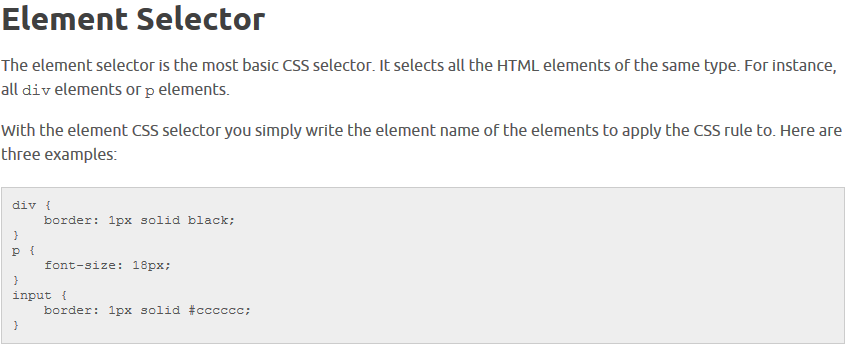
This huge list of articles written by Jakon Jenkov will clarify CSS selectors and their functionalities. While you are at it, be sure to check out his other explanations and tips for the rest of the CSS functions. A mighty good read for those who often work with CSS as well as new developers.
All posts filed under “Resources”
All the Resources-related tutorials, ideas and various posts in Stampede Constructs
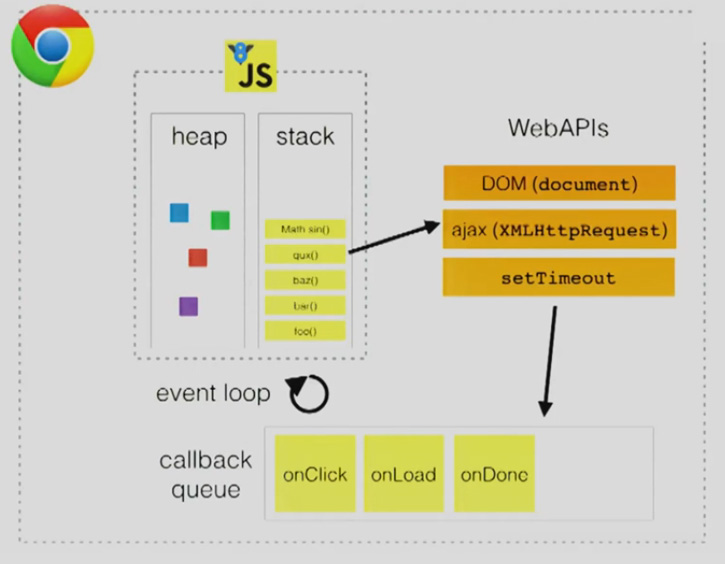
How JavaScript Works?
Veteran programmers say things like “don’t block the event loop”, “make sure your code runs at 60 frames-per-second”, “well of course, it won’t work, that function is an asynchronous callback!”. None of these is easily understood by beginners and good explanations of how JavaScript works isn’t that easy to find. This video tutorial by Philip Roberts is simple enough and comes with some handy visualisations and fun hack for us to understand what how JavaScript works
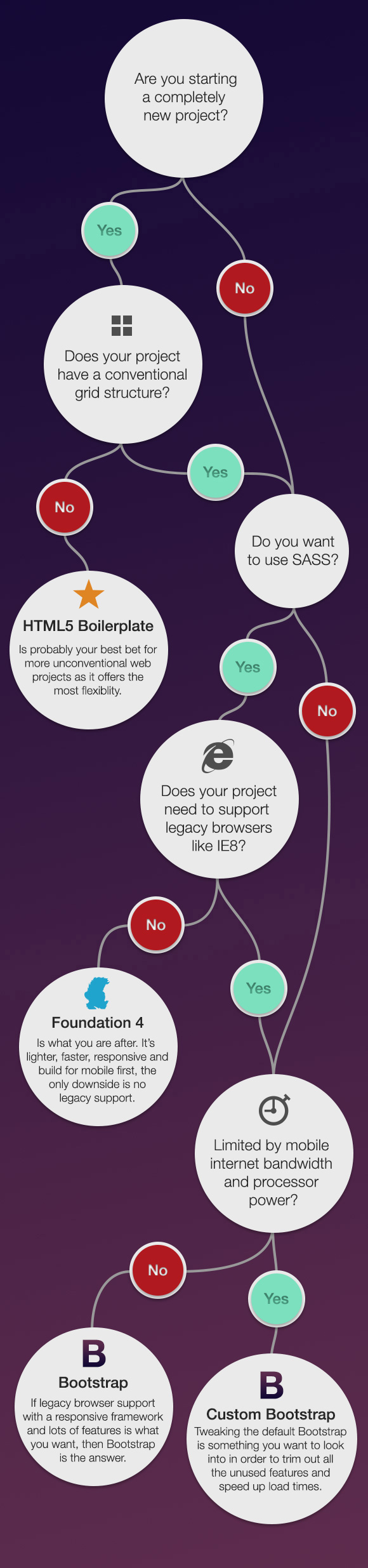
When to Use or Not Use Twitter Bootstrap
Twitter Bootstrap is a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. Designed for folks of all skill levels, devices of all shapes and projects of all sizes, Sam Holt from Zing Design shared a useful infographic of the right time to use or not use the Bootstrap framework.
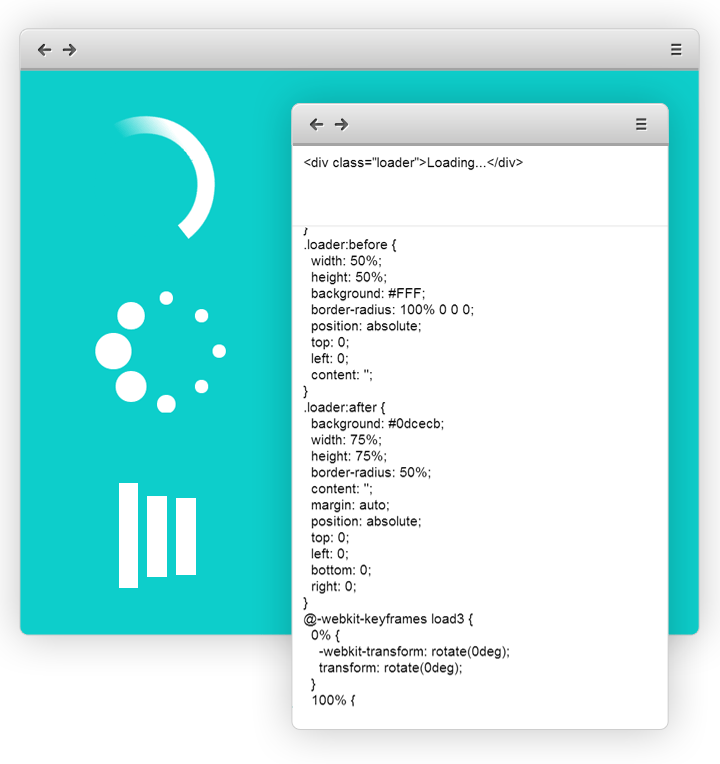
Lightweight CSS Spinners
Until recent years, programmers had to resort to using animated gif anytime a loading spinner is required. Thanks to CSS3, that is no longer the case. Luke Haas has shared a useful and most importantly lightweight method of using only CSS and a single HTML element to create spinners. Each spinner consists of a single div with a class of loader and content text of “Loading…”. The text is for screen readers and can be used as a fallback state for older browser.
User names on the fly with UINames
When you are building a user interface, it could be quite taxing to come up with completely fictional user names on the fly. Enter uinames.com, a simple tool to generate names for use in designs and mockups. At the time of writing, there are close to 1 million names from 30 countries generated so far. Kudos to Thom van der Weerd for making our designers’ lives a lot easier.
 Stampede Design
Stampede Design