Lightcase.js is a jQuery lightbox framework created by Cornel Boppart that allows you to present various media formats on your website. The highlight of lightcase.js is how it beautifully displays the lightbox in a responsive website such as when using a phone. This amazing plugin uses CSS3 for all its transition and works fine in all common browsers such as Chrome, Firefox, Opera, Internet Explorer 9+ and more. It has an extensive set of configurations and a fairly flexible API. The only minor bug I spotted at the time of this review (version 2.0.3) is when you do a drag motion in the lightbox on content such as Google Maps, the slideshow moves to the previous or next slide depending on the direction you are dragging. I am sure it’s a quick fix for the developer. Hit the button below to learn more.
All posts filed under “JavaScript”
All the JavaScript-related tutorials, ideas and various posts in Stampede Constructs
Flickity – A Responsive Flick-able Slider
Flickity JS is a responsive, touch-enabled carousel plugin with a huge options list and a flexible API. Beside working like a normal carousel with pagination and left/right navigator, it allows user to flick the slider to navigate between the slides. It can be run as a jQuery plugin or on its own. Below is the basic HTML structure for a Flickity gallery:
<div class="gallery js-flickity"> <div class="gallery-cell"></div> <div class="gallery-cell"></div> </div>
You can also read David DeSandro, Flickity developer post on CSS-Tricks to learn more about Flickity. Note that Flickity has three kinds of licenses which are open-source, commercial, and OEM. Hit the button below to learn more and view some of the demos.
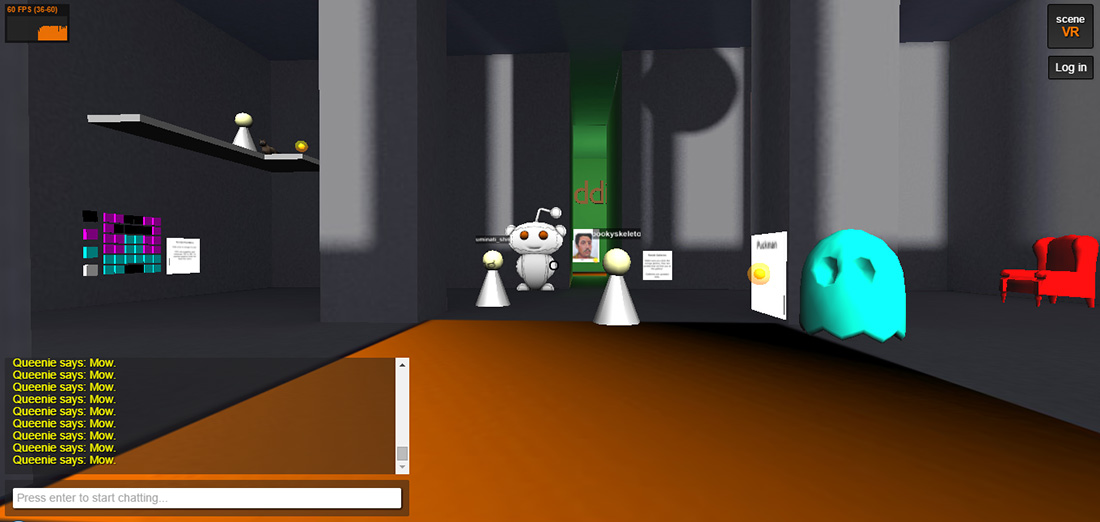
SceneVR – Virtual Reality Scenes
SceneVR is a platform for creating virtual reality scenes using tools web developers are experienced with. It was develop by Ben Nolan aiming to create a virtual world platform similar to Unity and Second Life. One of the features of this platform is the multi-user environment. Every user is represented by a peg-man character. When your character performs an action, all other characters will be able to see the changes on the scene. This ability allows you to write multi-user games using just XML and JavaScript. You can control your character movements by using the keyboard or a gamepad controller. Even more awesome, you can use the Oculus Rift to explore the VR world. Hit the button below to try it live or view the documentation.
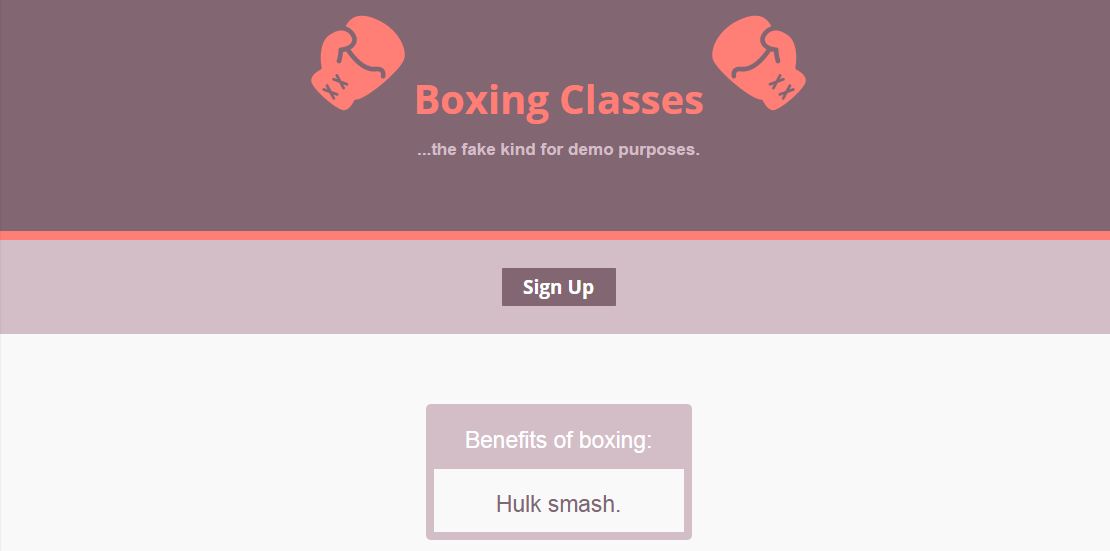
Learn Basic jQuery Code Snippets
For quite some time now, jQuery has been the most dominant general-purpose JavaScript library for building websites. jQuery is so powerful it made learning vanilla JS an optional thing. This idea is appealing for people like website owners or admins that aren’t necessarily web developers. If you happen to be someone from this category who wants to learn a bit of jQuery, check out this easy-to-follow article by Joni Trythall about some of the basic, commonly used jQuery code snippets. The topics she covers are hiding broken images, basic show & hide, cycling through list and toggling CSS class names all in just one demo.
Hit the button below to learn more and view the demo.
Create Motion Sensing Website Using Doppler Effect
Believe it or not, now you can use your microphone and speakers (not headphones) as a motion detection sensor that measures the Doppler effect of the sound waves using a JavaScript library called doppler.js by GitHub user Daniel Rapp. While the project is still in its infancy, the basic demo does work on Chrome! In the demo, you can try to scroll up and down the motion sensing website by moving your hand towards and away from the mic/computer. Hit the buttons below to learn more.
Masonry – JavaScript Grid Layout Library
Masonry is a JavaScript library for grid layout that aims to optimize space usage by placing elements in optimal position based on available vertical space and arranging them like mason fitting stones, hence the name. It has a bunch of different options for fine tuning the appearance and behavior of your masonry grid. In addition, there are also methods to support manipulating grid elements on the fly. Hit the button below to learn more.
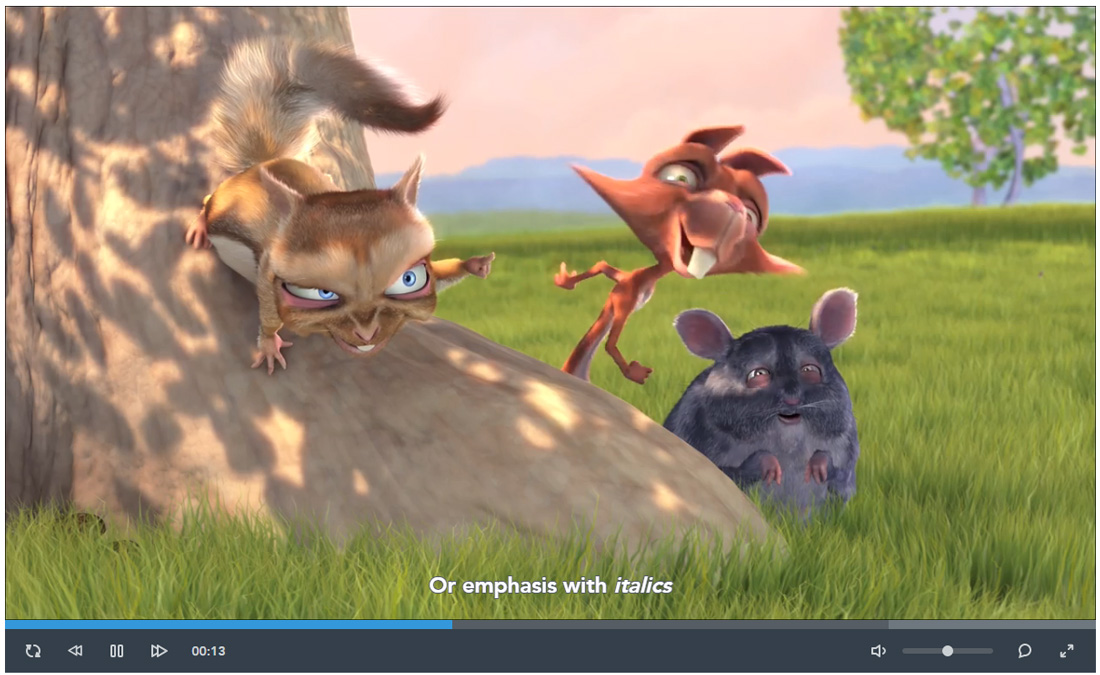
Plyr – A Simple HTML5 Media Player With Custom Controls
Plyr is a simple accessible HTML5 media player. There are many other media players out there, so what makes Plyr special? Simple, lightweight and customizable. Here are the other features you can find on Plyr:
- Accessible – full support for captions and screen readers.
- Lightweight – just 4.8KB minified and gzipped.
- Customizable – make the player look how you want with the markup you want.
- Semantic – uses HTML5 form inputs for volume (range) and progress element for playback progress.
- Responsive – any screen size.
- No dependencies – written in vanilla JavaScript.
- API – easy to use API.
- Fallback – if there’s no support, the native players are used.
- Fullscreen – options to run the player full browser or the user can toggle fullscreen.
Hit the button below to learn more and view the demos.
Create Animated Favicon with favico.js
If you feel like your website static favicon needs a bit more zing, you should give favico.js a try. Created by developer Miroslav Magda, with this library you will be able to make your website favicon animated and changeable on the fly such as adding badges and quick notification labels. If that’s not cool enough, you can even make the favicon plays a video captured live from your webcam. This library works on Chrome, Firefox, Opera and IE11+. Hit the button below to learn more about favico.js and test the animated favicon demos.
Paper.js – Vector Graphics Scripting
Paper.js is a comprehensive open source vector graphics scripting framework that runs on top of the HTML5 canvas developed by Jürg Lehni and Jonathan Puckey. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves. Hit the button below to learn more and view the cool examples of the things you can make with Paper.js. You can also head over to the Showcase page to see real world implementations of Paper.js. Google Chrome Racer looks quite rad.
Create and Manipulate Fonts Using Plumin.js
Plumin.js is a JS library that allows front-end developers to create and manipulate fonts on the fly in a webpage. You can manipulate any font properties such as the values in font-size, font-weight and even completely change the font shape to any beautiful shapes and glyphs. However Plumin.js is still a work in progress and is only at the alpha state (the API isn’t stable nor documented yet). Hit the button below to learn more.
 Stampede Design
Stampede Design