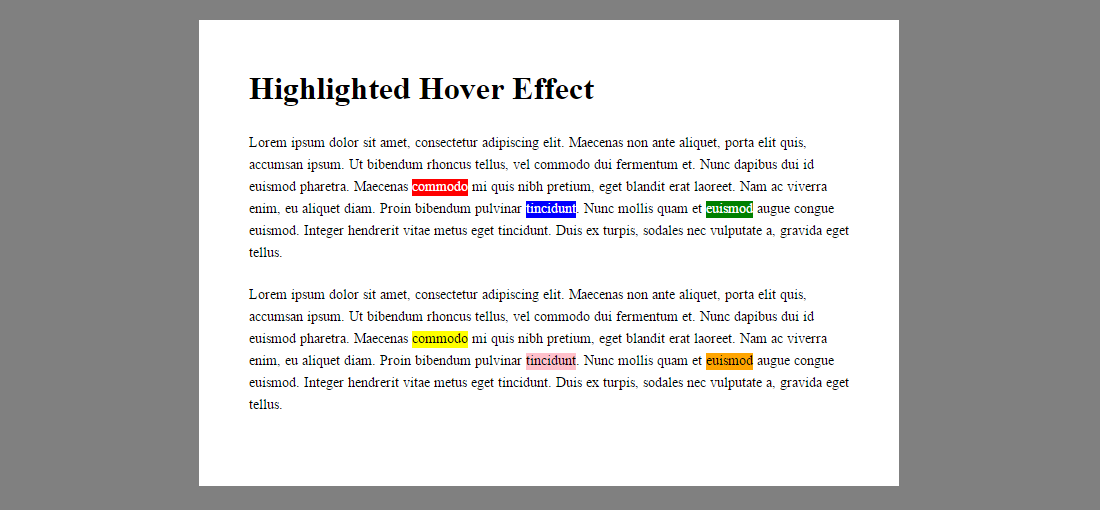
Recently, Wired has updated their website with a new link styling and hover effect. Inspired by this styling, I’ve created something similar but with a little bit additional styles like using different color combinations for the text and background.
HTML
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas non ante aliquet, porta elit quis, accumsan ipsum. Ut bibendum rhoncus tellus, vel commodo dui fermentum et. Nunc dapibus dui id euismod pharetra. Maecenas <a href="#" class="highlight red">commodo</a> mi quis nibh pretium, eget blandit erat laoreet. Nam ac viverra enim, eu aliquet diam. Proin bibendum pulvinar <a href="#" class="highlight blue">tincidunt</a>. Nunc mollis quam et <a href="#" class="highlight green">euismod</a> augue congue euismod. Integer hendrerit vitae metus eget tincidunt. Duis ex turpis, sodales nec vulputate a, gravida eget tellus.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas non ante aliquet, porta elit quis, accumsan ipsum. Ut bibendum rhoncus tellus, vel commodo dui fermentum et. Nunc dapibus dui id euismod pharetra. Maecenas <a href="#" class="highlight yellow">commodo</a> mi quis nibh pretium, eget blandit erat laoreet. Nam ac viverra enim, eu aliquet diam. Proin bibendum pulvinar <a href="#" class="highlight pink">tincidunt</a>. Nunc mollis quam et <a href="#" class="highlight orange">euismod</a> augue congue euismod. Integer hendrerit vitae metus eget tincidunt. Duis ex turpis, sodales nec vulputate a, gravida eget tellus.</p>
As you can see here, every links have two different classes which are highlight and a “color” name class. The highlight class is for base styling effects like font color, text-decoration, border and transition. The other class is simply for assigning different color values.
CSS
.highlight {
text-decoration:none;
border-bottom:2px solid transparent;
color:#000;
-webkit-transition: background .15s cubic-bezier(.33,.66,.66,1);
transition: background .15s cubic-bezier(.33,.66,.66,1);
}
.red {
border-color:#ff0000;
box-shadow:inset 0 -3px 0 #ff0000;
}
.red:hover {
background-color:#ff0000;
color:#fff;
}
.blue {
border-color:#0000ff;
box-shadow:inset 0 -3px 0 #0000ff;
}
.blue:hover {
background-color:#0000ff;
color:#fff;
}
.yellow {
border-color:#ffff00;
box-shadow:inset 0 -3px 0 #ffff00;
}
.yellow:hover {
background-color:#ffff00;
}
.green {
border-color:#008000;
box-shadow:inset 0 -3px 0 #008000;
}
.green:hover {
background-color:#008000;
color:#fff;
}
.pink {
border-color:#ffc0cb;
box-shadow:inset 0 -3px 0 #ffc0cb;
}
.pink:hover {
background-color:#ffc0cb;
}
.orange {
border-color:#ffa500;
box-shadow:inset 0 -3px 0 #ffa500;
}
.orange:hover {
background-color:#ffa500;
}
Every different “color” classes have its own color code, border-color values to overwrite the transparent color from .highlight and box-shadow values with inset to make the shadow goes inwards. Finally, for hover effect, background-color is applied accordingly to the appropriate classes. Hit the button below to view the demo of highlighter-style link on hover effect.
 Stampede Design
Stampede Design