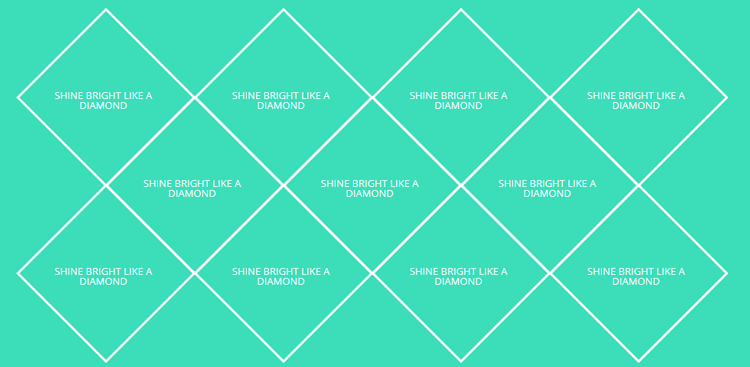
Ever since its inception sometime in 1994, possibly created in CERN – the cradle of the web, CSS has come a long way. Creating shapes using CSS3 alone without the use of images is now made possible with its new properties. Creating a CSS3 diamond grid shape is cool by itself but how about combining multiple diamonds to create a grid?
Sam Norton from 1stwebdesigner has shared how to create CSS3 diamond grid by using the combination of HTML and CSS3.
 Stampede Design
Stampede Design