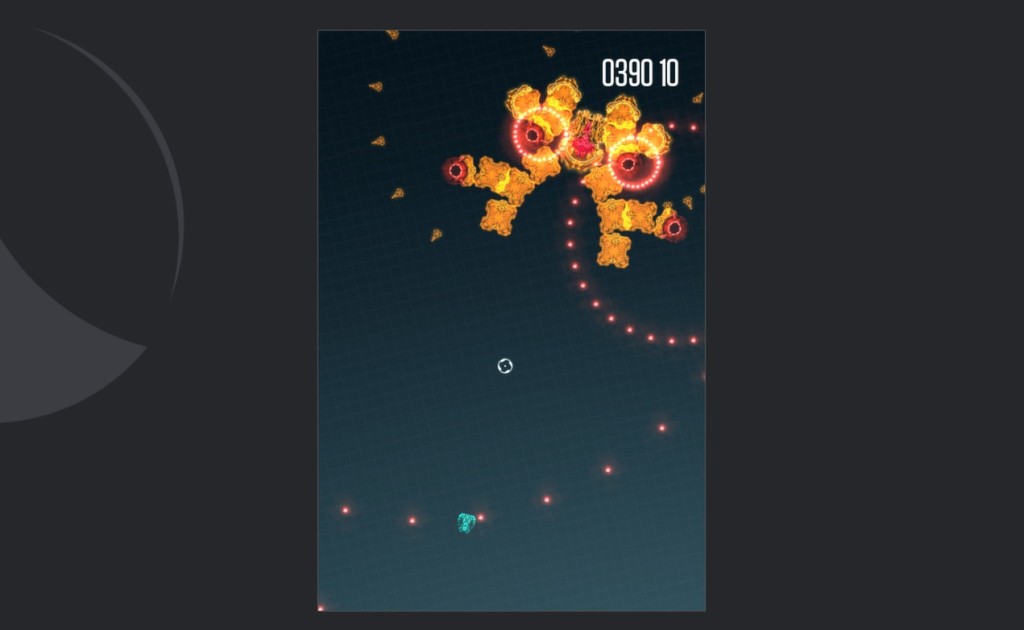
Survive as many boss fights as you can in this cool looking space shooter created by Dominic Szablewski using HTML5 and JavaScript for his Chrome Experiments project. The game engine comes in the form of Impact JavaScript Game Engine which is also a creation of Dominic. On desktop browsers, players use keyboard and mouse while in mobile devices the game outputs a virtual joypad for controlling your ship movement and targeting. Read the developer’s blog for some technical background story of this HTML5 game or let’s get loose and see how many level you can survive!
All posts by “Stampede Design”
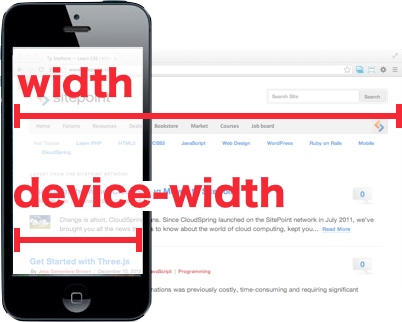
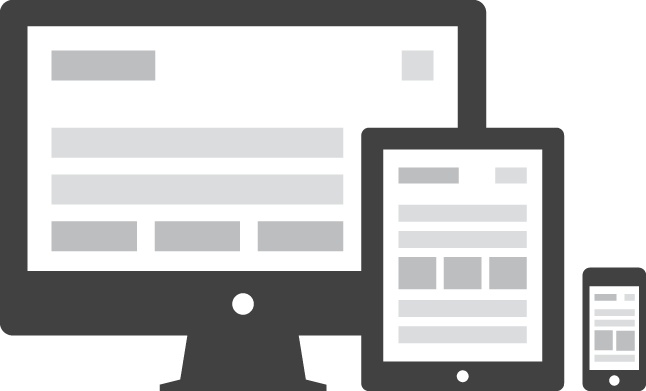
Media Queries: width vs device-width
If you are new to the world of responsive website development, you have probably seen at least the most basic media query expression using width. Besides width, there is also device-width which expands to min-device-width and max-device-width. Although it’s unlikely that you are going to use device-width, it is important to have a good understanding about the difference between width vs device-width. For a rough idea, take a look at the main image used in this blog post above. For a more detailed and technical explanation, check out this Sitepoint article by web developer Ryan Reese as he attempts to shed some light on this topic accompanied by simple code demos. Hit the button to learn more.
The Truth About WordPress Performance
Performance of a website has become one of the most important ranking factor on Google as well as a sure way to keep visitors from leaving your website. This article goes in depth about optimizing the performance of WordPress websites. The author uses Google PageSpeed as his benchmark tool and elaborates every points in the benchmark results in a WordPress-relevant manner. Although this article only focuses on WordPress performance, the tips can also be applied in any kinds of websites in general. Hit the button to learn more.
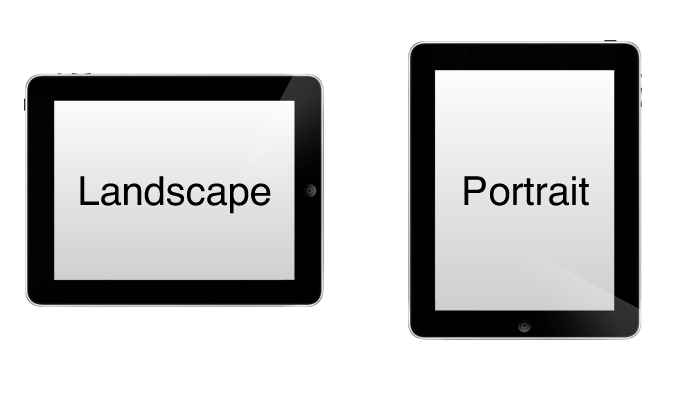
Media Queries: A Look at Different Media Features
Media queries are the building blocks of responsive websites. They work by allowing front-end developers to style a website based on conditions such as screen size, orientation and resolution. In this Sitepoint article, web developer Ty Strong shares a wide range of media query features and ways to construct media query with multiple conditions. This article is a great read for anyone just starting out with responsive web development as well as the pros who may not be aware of some of the media features that exist today.
Understanding CSS Grid Systems from the Ground Up
CSS grid systems have grown a lot in popularity, quickly becoming the foundation for building any websites and considered as best practice for rapid layout scaffolding. A good grid system allows front end developers to manage website structure more consistently and is key when working with responsive websites. Anyway, if you have ever wondered what makes up a grid system and their mechanism, please check out this Sitepoint article by web developer Ryan Morr. This extra knowledge could be beneficial when you have to decide between a number of grid system to use for your future web project. Hit the button to the learn.
HTML and CSS Cheat Sheet (Infographic)
Calling all beginners who wanted to be a website developer or designers looking to dabble in HTML and CSS, web hosting company Bluehost has just the infographic for you. According to Bluehost, even with interactive drag-and-drop web-building tools such as WordPress and Weebly, it is still important to know some basic coding when building websites. They are right! If you haven’t used HTML and CSS before, or if you consider yourself a beginner, take some time to familiarize yourself with these basic coding languages using this cheat sheet.
5 Common Responsive Website Challenges and Solutions
Now that we are in 2015, mobile-friendly or responsive websites has certainly become a standard requirement for any new web design project. In this blog post at Cats Who Code, web developer Jean shares five super useful front-end coding techniques to tackle common responsive website challenges namely responsive images, responsive HTML videos, responsive YouTube videos, responsive navigation menu and responsive tables. Hit the button below to learn more.
Manage WordPress comments using SQL
Although WordPress have an effective built-in comment management interface, there are several bulk tasks that are easier and quicker to do via plain SQL. This article shows you some super useful SQL queries to manage your WordPress comments more easily. With these basic SQL UPDATE and DELETE queries you can do things like deleting comments between two dates, disable comments on all posts at once and search and replace comment text just to name a few. Click the button below to learn more.
Frontend Coding Guidelines
A nicely written frontend coding guidelines covering some of HTML, CSS and JS best practices by Benjamin De Cock.
My 8 Favorite Free WordPress Plugins
Below is a list of my eight favorite free WordPress plugins with short descriptions listed in alphabetical order. Most of the them are generic plugins that can be used on pretty much any kinds of WP websites.
Ajax Thumbnail Rebuild
WP automatically save images in the Media Library in many different sizes such as thumbnail, medium and large. When you make changes to the size settings or add new sizes via your theme, all existing images won’t be automatically resized and re-saved. This is what the plugin does primarily, bulk resizing all existing images. It also has a setting that lets you “resize only Featured Image” so you don’t have to process everything in the Media Library.
Change WP Mail From Details
By default, when WP sends out email from the system it uses the name “WordPress” and from email address “wordpress@your-domain.com”. Using this plugin, you can change these values as easy as A-B-C.
Dynamic Widgets
If you ever came across a situation where you feel some widgets should appear only on selected pages without having to create countless sidebars, then this plugin is what you needed. This clever plugin allows you to control widgets display rules using conditional logic. You can define the rules based on pages, categories, tags, templates, user roles and many more! The interface may be a little daunting for starters but straightforward enough once you get the hang of it.
Enable Media Replace
This plugin adds a feature to the Media Library that should have come standard with WP (I think). It allows admins to upload and replace the original media files, not limited to images only. Without this plugin, you’d have to replace files manually via FTP or upload the file as a new Media item and then update all the links to reference to this new file. Very inconvenient!
Imsanity
This is a plugin I recently discovered. Its main purpose is to prevent WP from failing when someone tries to upload super-huge images like unedited digicam photos into the Media Library. In the Settings page you can limit the maximum width and height your website can accept therefore any images larger than the specified size will be resized automatically.
Jetpack
Jetpack is a Swiss Army knife of WP plugins. It comes with tonnes of features you probably won’t be using but the ones you are going to use are indispensable nonetheless. The most used Jetpack features for me are Contact Form, Photon, Omnisearch, WordPress.com Stats, Publicize and Shortcode Embeds.
Widget CSS Classes
With this plugin you can specify custom CSS classes to any widgets. WP by default adds a bunch of CSS classes to widgets but they aren’t that reliable if you are doing heavy customizations on your theme. This plugin provides a simple but powerful feature that gives you a lot of flexibility in your themes customization work.
Yoast SEO
Yoast SEO has to be the most popular SEO plugin for WP, and it should. It doesn’t matter whether or not you’re serious about SEO, this plugin is a must.
I hope you’ll find this list useful!
 Stampede Design
Stampede Design