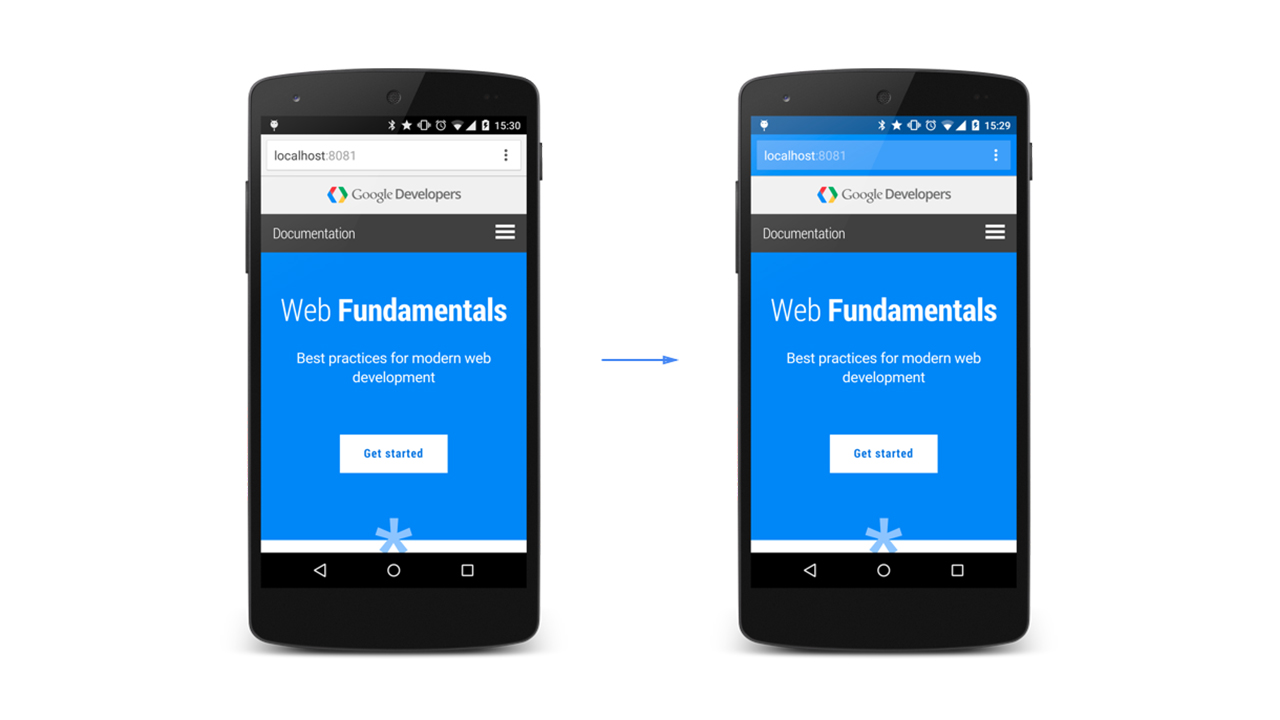
Have you ever wondered how a website’s address bar sometimes matches its brand color? This can be seen prominently in the mobile version of Chrome. What it is doing is, associating the brand’s color scheme to the website while you’re visiting it improving overall brand awareness to the visitors.

A clear example of how branding can impact your web browser.
Looking at the potential of pushing brand awareness towards web users, you may want to implement it on your own website. With a little bit of customization using a single line of meta tag, you can easily have this on your own website.
Color the Browser Elements
Every modern browser can use this method. It allows you to define colors for elements of the web browser. This even includes the platform using meta tags.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">Known compatible browsers are: Chrome, Firefox, Safari, Internet Explorer and Opera Coast.
Safari specific styling
On the other hand, Safari allows you to style the status bar and specify a startup image.
Specify a startup image
By default, what Safari does is show a blank screen during load time and after multiple loads a screenshot of the previous state of the app. You can tell Safari to show an explicit startup image to prevent it from happening. This is done by adding a link tag, with rel=apple-touch-startup-image.
Here’s an example:
<link rel="apple-touch-startup-image" href="icon.png">Note: The image has to be in the specific size of the target device’s screen, otherwise it won’t be used. For more details, refer to the Safari Web Content Guidelines.
The developer community has figured out a way to target all devices, which was scarce in Apple’s documentation. By using advanced media queries to select the appropriate device and then specifying the correct image, this can be accomplished. For a working solution, check out this link.
Change the status bar appearance
The appearance of the default status bar can be changed to either black or black with some translucency. Using Withblack-translucent, the status bar will float to the top of the full screen content, instead of it being pushed down. Your layout is given move height but will get in the way at the top. Fear not, using this code can overcome it!
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Examples of the Black (Translucent) vs Black
We hope this adapted guide will help you with your brand marketing efforts. Use it on your own personal brand or even just to add a little flavor to a client’s website. There is good chance that they’ll appreciate it.
 Stampede Design
Stampede Design