Have you played Firewatch? It is a mystery set in the Wyoming wilderness, where your only emotional lifeline is the person on the other end of a handheld radio. For me it’s definitely therapeutic. If you have, you might as well have visited their website. What do you see? A landscape illustration that moves along a parallax background. But what does parallax mean?
All posts tagged “svg”
All the SVG-related tutorials, ideas and various posts in Stampede Constructs
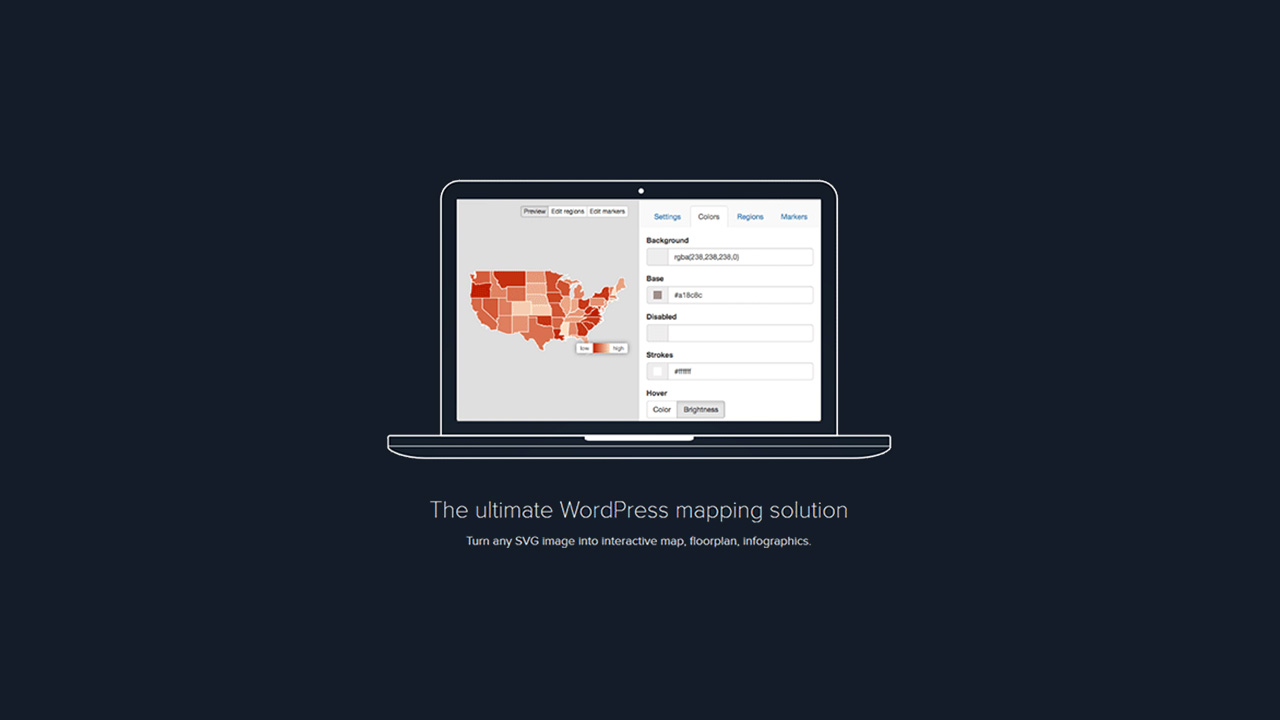
Add Interactive Maps to WordPress with MapSVG
MapSVG is a plugin on WordPress that helps you build vector maps which are both visually pleasing and scalable. These maps use SVG images meaning that the end result is mobile-ready. MapSVG can also handle any SVG file, so you can even use it for creating interactive floor plans, infographics instead of just geographic maps.
Read More
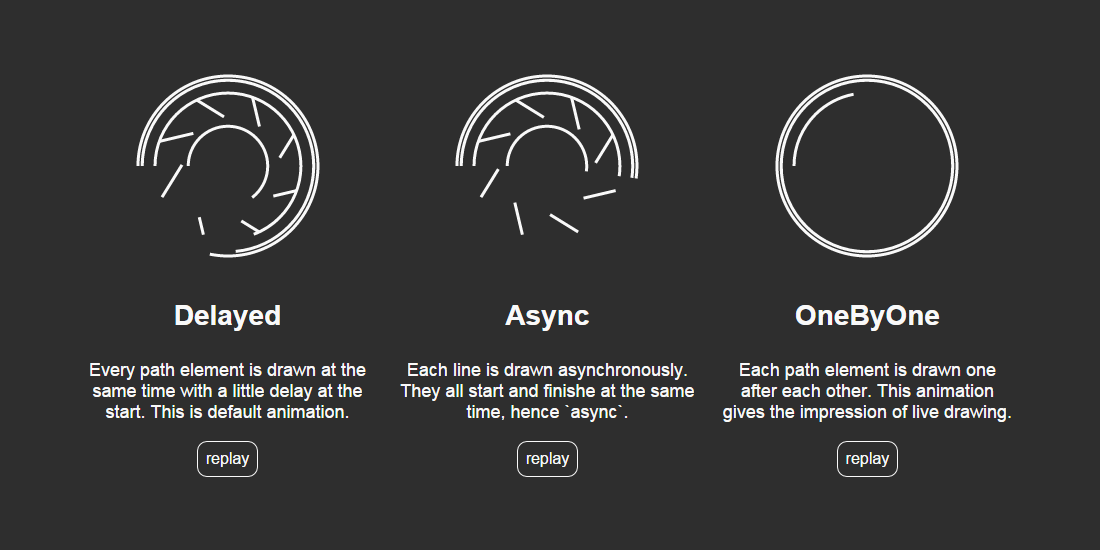
SVG Drawing Animation Using vivus.js
Vivus.js is a lightweight, standalone JavaScript class that allows you to animate SVGs, giving them the appearance of being drawn. A couple of preset animations are available called Delayed, Async and OneByOne, but the library also allows you to script the entire SVG drawing animation whatever way you want. By using one of the built-in animations you can simply use this library in just one line of code like new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);. The vivus.js constructor takes three parameters; ID of the SVG to animate, option object and callback to call at the end of the animation (optional). A more advanced usage is via scenario where you can define at what frame an animation must start and for how many frames it will last. Hit the button below to learn more.
CSS: Make SVG Responsive
SVGs are pretty great when it comes to creating responsive resolution-independent logos and other graphics. An SVG can be embedded on a web page in many ways, as follows:
- Inline embed in an HTML5 page using the <svg> tag
- Embed SVG as image using the <img> tag
- Embed SVG as image using the <object> tag
- Using an iframe
- As a CSS background image
In this brilliant article by Sara Soueidan, she covers embedding techniques, how to apply the “Padding Hack” and how to use inline media queries to make SVGs responsive.
5 Things Front-End Developer Should Learn in 2014
The web industry operates at a breakneck speed and so all front-end developers must continue to learn and keep up to date with the latest trends, methodologies, languages and techniques. In this compact yet excellent article by Joe Howard, you will find 5 useful skills you could master this year that will help you remain at the forefront of the latest web development know-how. Think SASS, Grunt, SVG, CSS animation and custom parallax.
 Stampede Design
Stampede Design