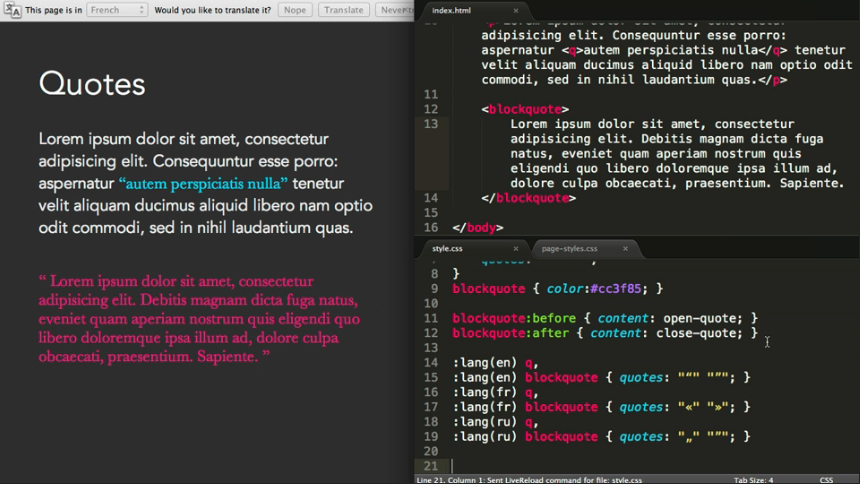
When writing code, you will often see single and double quotes marks. How much do you know about quotes? This week, Guy Routledge shared his short video covering information about quotes – dividing them into three categories: the difference between smart and dumb quotes, the different styles of quotes used internationally and the somewhat under-used CSS quotes property. I especially like the way he elaborates how to change quotes mark based on the language of the document by using CSS lang pseudo codes. To watch the video, click the button below.
All posts tagged “#CSS”
All the css-related tutorials, ideas and various posts in Stampede Constructs
Alternative of Using CSS Float Properties
If you have been designing for the Web at all over the past decade you are undoubtedly familiar with the CSS float property. Since the industry adopted the principle of tableless layouts, floats have been the weapon of choice most of us use to lay out our web pages, but is it the best choice? In his article, David Conner will share the alternatives of using CSS float.
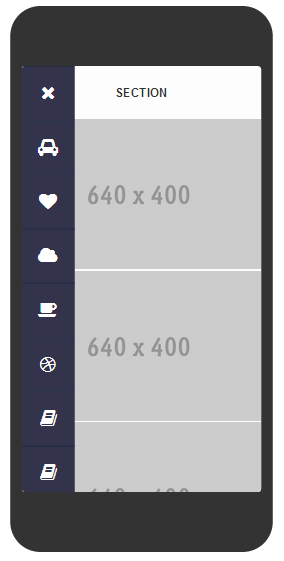
Side Hamburger Menu With Animation
Nice demo by Gianmarco about creating animated side hamburger menu with a number of categories to choose from. Users can click on the hamburger icon for the menu appear and click “x” button to close the menu. However, this feature currently fully works in Chrome only, while it may seem lagged for the other browsers.
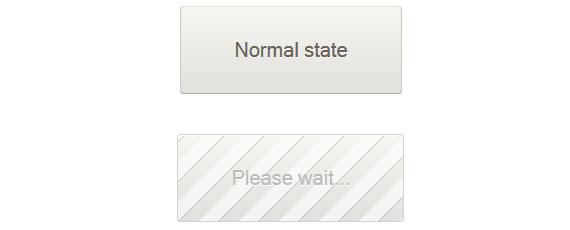
CSS: Candybar Progress Button
The spinning animated gif is a very common UI element for showing loading state in website interactions. In this tutorial, Cemre Güngör shows a cool alternative candybar loading animation that can be applied on buttons. To see how he creates this progress button, click button below.
Swing Text Effect
Mladen Stanojevic did this bold and cool swing text effect using a combination of HTML, CSS and JavaScript. You could change the swing direction, animation speed and other properties. This will look great on a landing page, so give it a try.
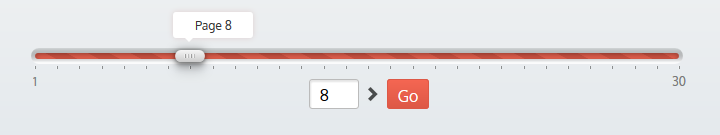
Pagination: Drag and Type User-Friendly Pagination
Pagination is often used in blogs where there are many content to display, yet you have to limit number of content per page to prevent long page load. Pagination also allows user can navigate to next, previous or any page they want. Simon Goellner has created an improved, responsive and accessible pagination experiment where user can now drag or use arrow key to get to their desired page. It’s really cool, so have a look!
Creating SCSS Origami Penguin
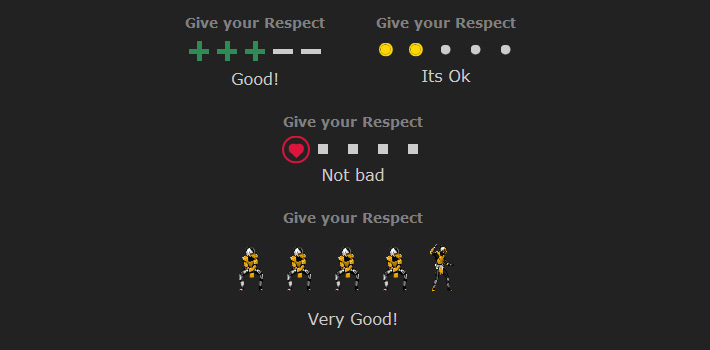
CSS Ratings Interface
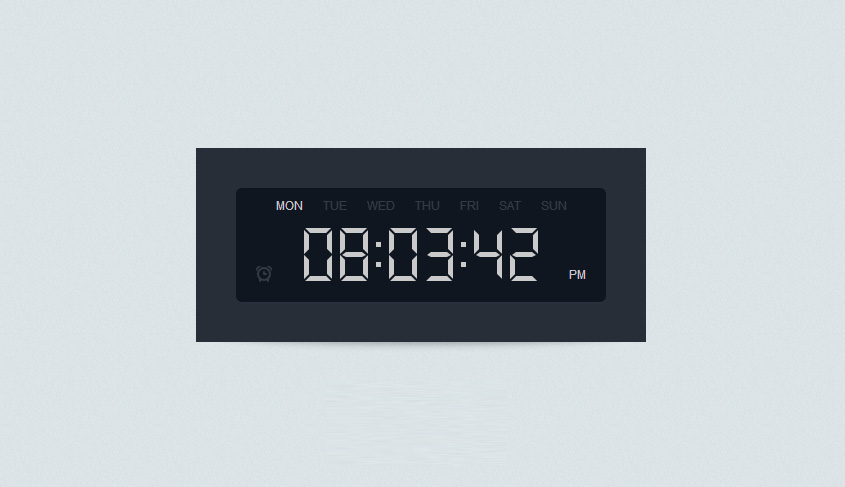
Creating Digital Clock Using jQuery and CSS3
Ideas struck Martin Angelov, the founder of tutorialzine.com, at the most convenient time. Upon finding this pretty dribble shot, he felt the urge to convert it into a working clock and share it with his readers. Find out how to code a digital clock using HTML, CSS and jQuery by following this very handy tutorial.
 Stampede Design
Stampede Design