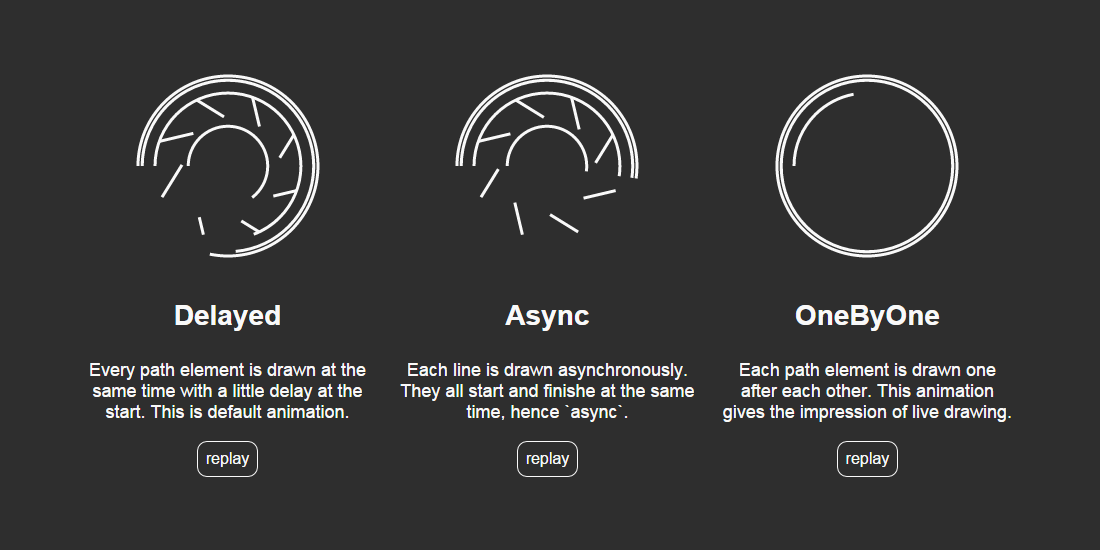
Vivus.js is a lightweight, standalone JavaScript class that allows you to animate SVGs, giving them the appearance of being drawn. A couple of preset animations are available called Delayed, Async and OneByOne, but the library also allows you to script the entire SVG drawing animation whatever way you want. By using one of the built-in animations you can simply use this library in just one line of code like new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);. The vivus.js constructor takes three parameters; ID of the SVG to animate, option object and callback to call at the end of the animation (optional). A more advanced usage is via scenario where you can define at what frame an animation must start and for how many frames it will last. Hit the button below to learn more.

comment 0
 Stampede Design
Stampede Design