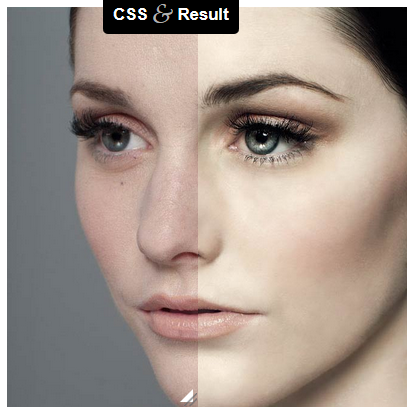
An image comparison slider is a good design approach allowing user to compare differences between two images. After seeing post about “Before and After” by Dudley Storey, Lea Verou has created an experiment to create the same effect by using minimal and purely CSS code without JavaScript. The original markup shows images as CSS backgrounds, so it posed a problem for screen readers. Instead, Lea overlaid a div on an image and made it horizontally resizable through the resize property. Take a look at the CSS image comparison experiment and let us know what you think.

 Stampede Design
Stampede Design
Pingback: Video Comparison Slider