Two months ago, I’ve posted about creating a simple parallax scrolling. Now I would like to share a jQuery plugin called JInvertScroll to create horizontal parallax scrolling written by Alex Franzelin featured in Pixxelfactory.
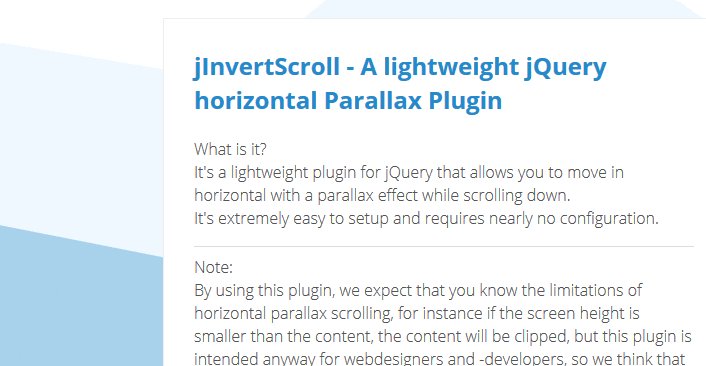
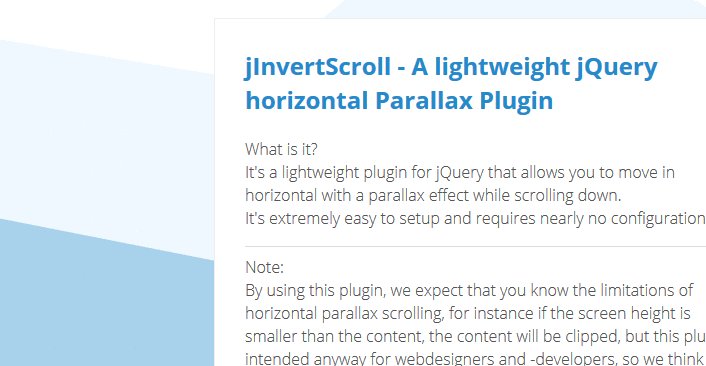
The plugin is lightweight, allowing you to move in horizontal with a parallax effect while scrolling down. It’s extremely easy to setup and requires nearly no configuration.
However, take note that there are limitations of horizontal parallax scrolling – every content must have limited height as the page scrolls to left and right to prevent some content not visible.
 Stampede Design
Stampede Design