Prototyping is building a simulation of how a completed project will work. It allows designers to show how an entire application will function. This process is very good to explain functional mechanics to the team developing the product and also for stakeholders to understand what they are getting. In not so many words, it’s used illustrate how a final product will look and perform.
All posts tagged “ux”
All the UX-related tutorials, ideas and various posts in Stampede Constructs
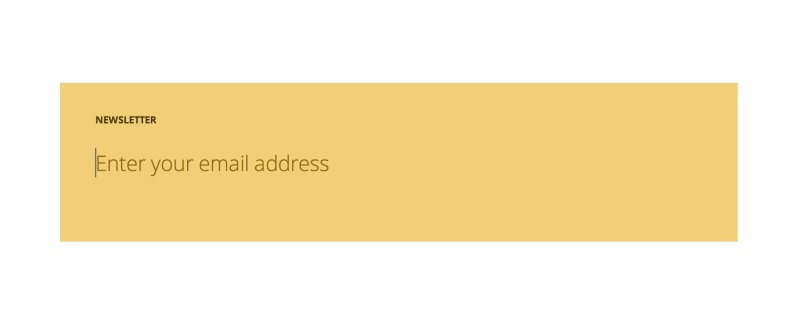
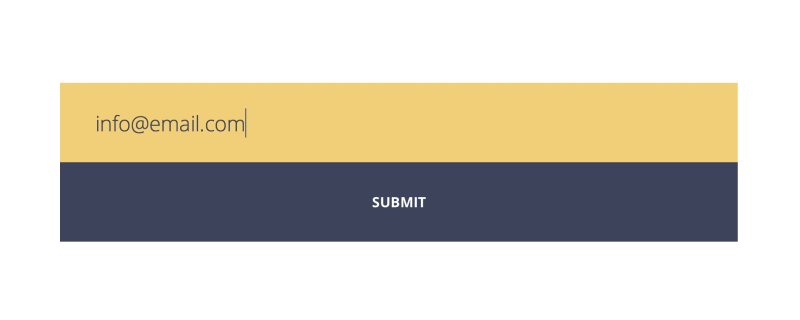
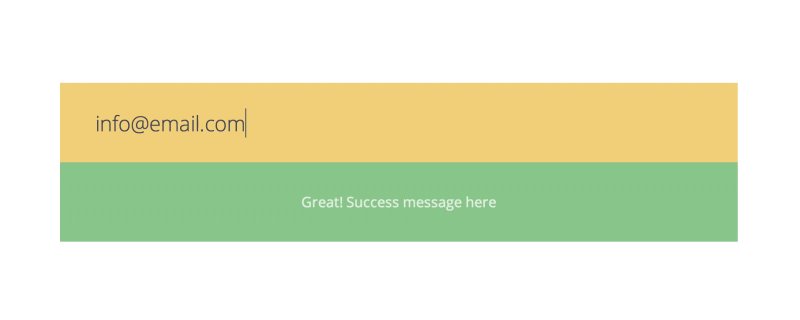
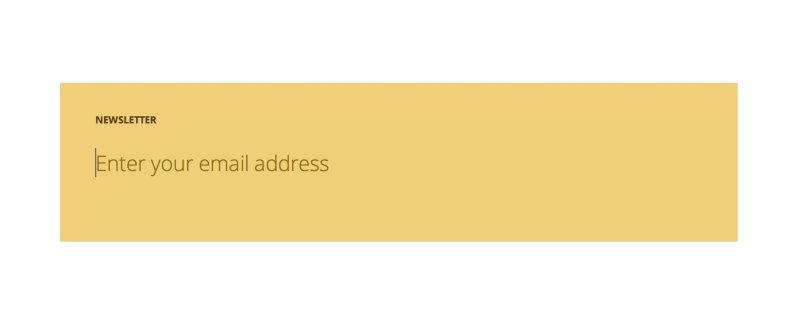
Minimal Responsive Newsletter Form
Getting a user to subscribe to a website’s newsletter mailing list is always the most challenging part. IMO, the key is where you position the call-to-action form. Then there’s the UI and UX of the newsletter form itself. When user decides to subscribe, we need to make sure the process is flawlessly smooth and simple. Claudia Romano and her team started experimenting with some subtle CSS3 animations to enrich the newsletter form while the user is interacting with it. You can see how the process improves user experience greatly through fluid animation and minimal interface.
How to hide a header until you need it
Headers are important because they provide consistent and accessible navigation throughout a website at all times. However, fixed header tend to occupy a significant portion of the content area, further reducing the real estate on smaller screens.
Headroom.js is a lightweight, high-performance JS widget that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up. It allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. There are 4 different effects you can choose from: slide, swing, flip and bounce.
 Stampede Design
Stampede Design