WhatPx is a skill game to improve your pixel eye-balling ability. Guess the pixel width of the black column by entering a raw number. Get the highest score you can in 10 tries. This simple game is quite addictive I tell ya’. It is built using a combination of CSS3 and jQuery JS.
All posts tagged “TGIF”
All the TGIF-related tutorials, ideas and various posts in Stampede Constructs
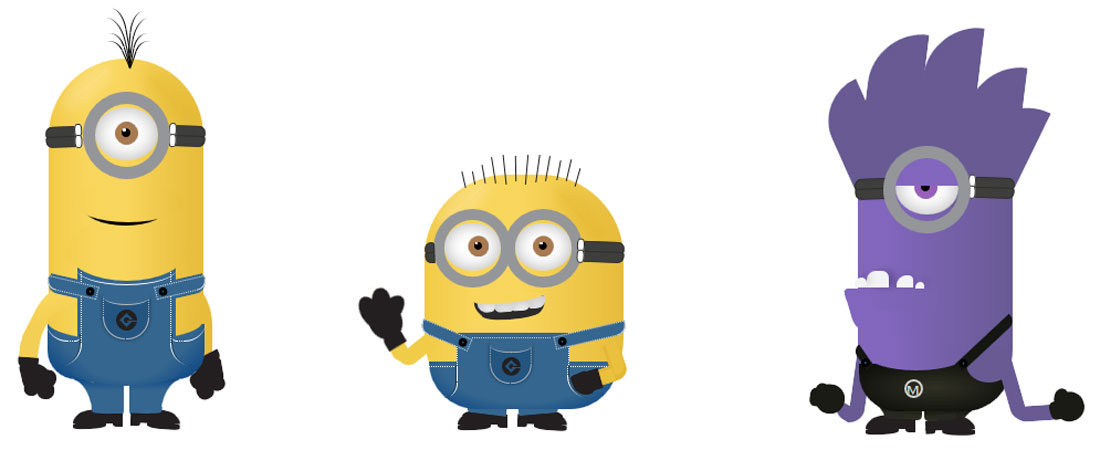
Minions in Pure CSS
You guessed it right! We are talking about everyone’s favorite adorable mischievous little minions from Despicable Me drawn and animated using CSS3. Each character details like hair, eyes, mouth, clothes and limbs are divided into separate HTML elements and styled via pseudo-elements. This brilliant work was created by Amr Zakaria just for fun. Kudos! Check out the CSS minions by clicking on the button below.
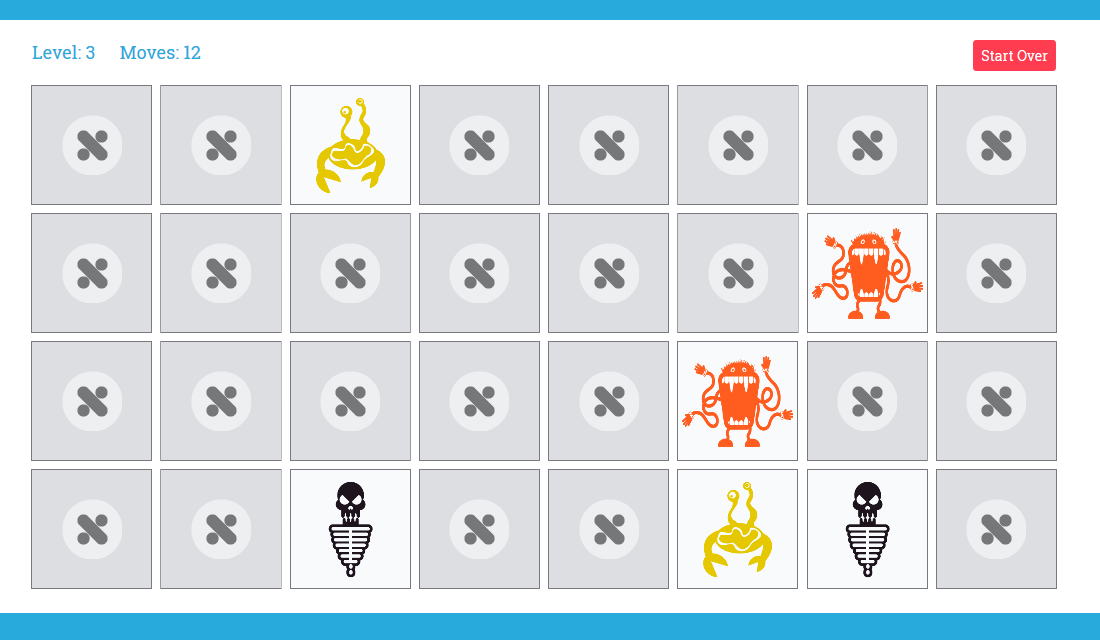
Memory: A Game Built using Plain JavaScript
Inspired by this Codepen post by Nate Wiley, Nick has created a memory game (called Memory) using only frontend technologies namely HTML, CSS and JavaScript. The objective of Memory is to flip and match all the turned-down cards in as few moves as possible. The uniqueness of Nick’s version is he built this game using plain old JS and added three difficulty levels to it. Hit the button below to see some sweet vanilla JS coding or give your brains a quick memory workout.
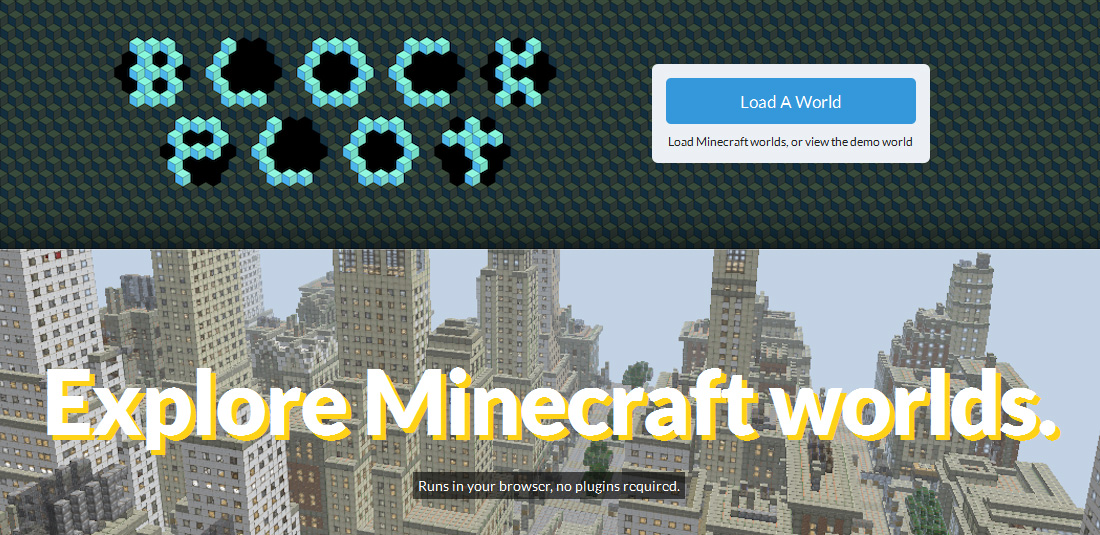
Explore Minecraft World in Your Web Browser
By only using modern web browsers without any plugins (read Firefox and Chrome), you can now load and explore your own Minecraft world using a web app called Blockplot. You can also modify the world as you desire by adding and moving around cute little blocks. However I don’t see any options to choose different block style and navigation feels a bit clunky. Blockplot is powered by voxel.js which is an open source 3D voxel game building toolkit for modern web browsers.
Pure CSS Drawings of Cartoon Characters
Front-end developers’ creativity in “drawing” using CSS never cease to amaze me. This is not limited to static illustration only but also includes animated CSS drawings. Check out the link below to view a collection of cool CSS drawings of cartoon characters by cssdesignawards. Love the pixelated Son Goku!
CSS Creatures
You can now create your own CSS creatures by tweeting them to @csscreatures. These adorable CSS cuteness are generated 100% from HTML5 and CSS3 and created by Bennett Feely. You can customize your own monster by tweaking body colors, personalities and more. I’ve created my very own monster in turquoise with huge buckteeth and a happy (with just a tad bit crazy) LOL – mine is the one on the most left! Create one and share yours!
 Stampede Design
Stampede Design