Pixel-perfect web design is something we take seriously at Stampede. Our web designers will typically come out with three viewport variants for a single design; desktop, tablet and mobile. From there, it is up to the web developers to slice the working file PSDs so it can be used in HTML & CSS development.
All posts tagged “responsive”
All the responsive-related tutorials, ideas and various posts in Stampede Constructs
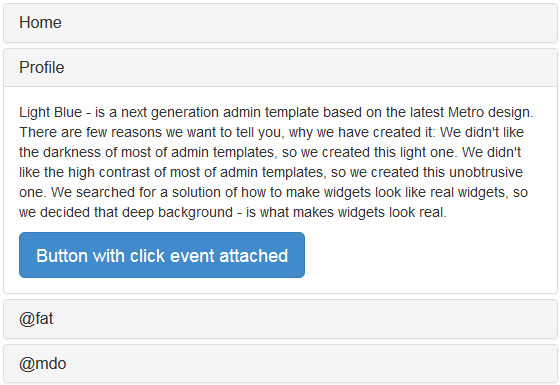
Flexbox: How to Create a Responsive Comment Section with HTML5 and CSS3
Flexbox (Flexible Box) is a method that aims to provide a more efficient way to build powerful dynamic layouts by efficiently laying out, aligning and distributing space among items in a container. It can be implemented on all sorts of modules but is best on smaller sized web apps.
If you ever needed it applied on a comments section of your website, here’s a detailed explanation on how it can be done.
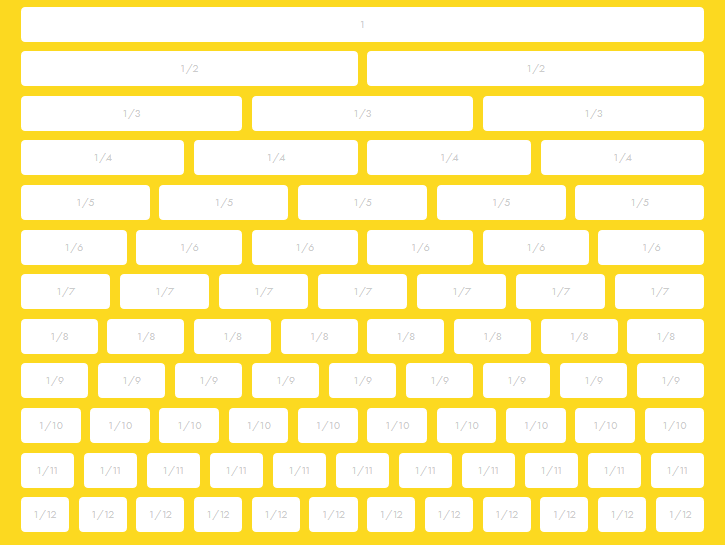
Lemonade Responsive Framework
Responsive Modal Window
In my previous post I have shared a tutorial showing how to create a simple modal window. Now it is time to learn responsive modal window. Going responsive allows your modal window to respond to screen sizes, eliminating the awkward pinching and zooming out your user has to do with regular modal windows. See how Sawyer Bateman did it.
 Stampede Design
Stampede Design