AMP is an open-source framework that enables mobile web pages to load quickly. It was rolled out by Google back in late 2015 to help web publishers improve their loading speed even with ads running on their site. This framework makes it simple to achieve optimal results without resorting to intensive optimizations that can be implemented wrongly.
All posts tagged “optimization”
How to Optimize Your WordPress Site’s Speed
Using PageSpeed Insights to Improve Website Performance
Website optimization is commonly overlooked as part of a website’s development. In many cases, developers are put in a position where they have to churn out a website within strict time frame. This is done so that the client can get their product at the earliest possible moment.
Optimizing CSS for Large Scale Displays
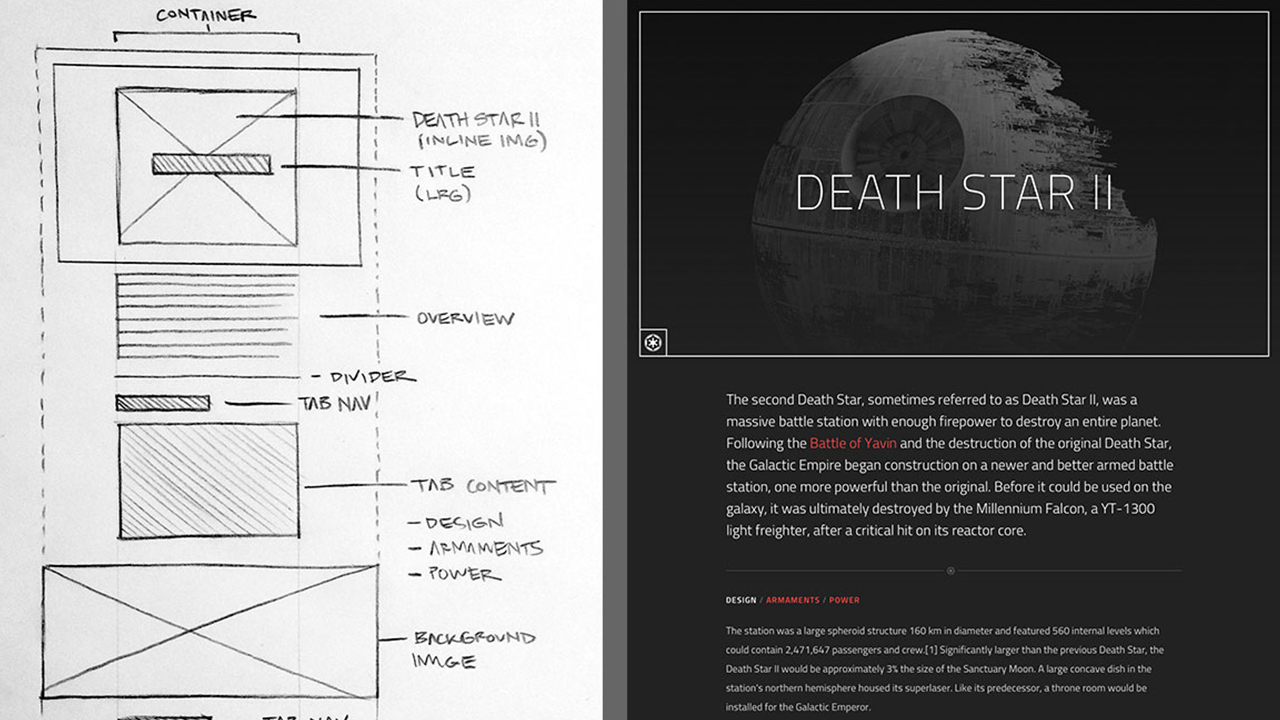
Optimizing CSS for many types of screens, and nowadays responsive is a must in any web or app development. This is to ensure the user experience is great in any viewport. Usually Front-end Developers (FEDs) will work on mobile, tablet and desktop screens. But what about Giant Screens? which are at least 2560×1600 pixels.
Read More
How to Optimize CSS with Code Style Guides
In web development, style guides for the code itself is rarely discussed upon. It’s useful for developers as it helps create organization in the code, improve its readability and maintenance. The main goal in all of this is to optimize CSS.
Quick Fact: Major tech companies such as Google, AirBnB, or Dropbox have their own coding standard.
 Stampede Design
Stampede Design