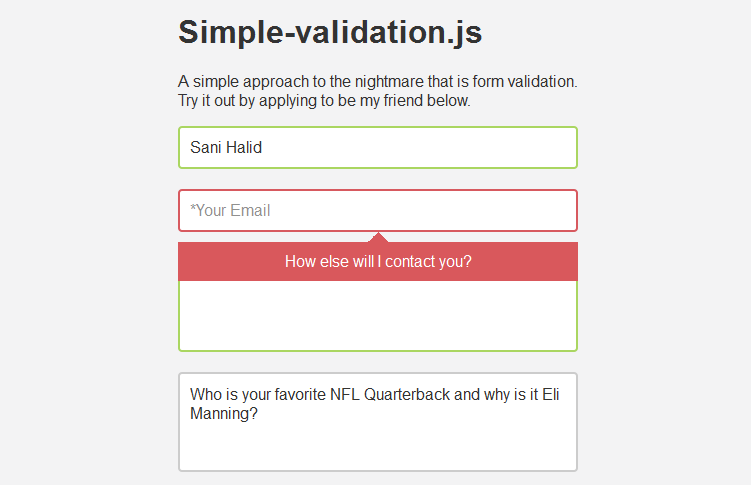
HTML forms are easy to build by using only HTML and CSS. However, forms validation is a different story altogether which often requires a lot of JavaScript. Web developer Chad Humphrey created simple-validation.js, a lightweight jQuery plugin for performing basic form validations when the user tabs out of the form fields. This approach allows the user to get instantaneous feedback without having to click on the submit button at the bottom of the form.
All posts tagged “JavaScript”
All the JavaScript-related tutorials, ideas and various posts in Stampede Constructs
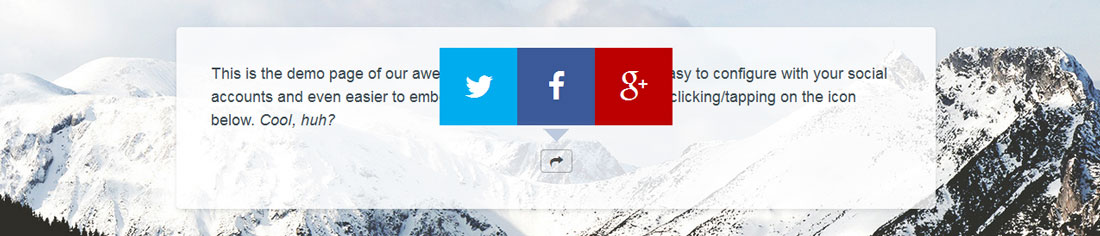
jQuery Social Sharing Buttons
Social sharing buttons are now necessary in any website as it allows user to easily share interesting web content. However standard sharing buttons tend to add extra load on the server by calling its own set of scripts and styles. Nick Anastasov shares a little plugin for adding jQuery social sharing buttons without slowing down your page. It is easy to use, powered by CSS3, mobile-friendly and fully customizable.
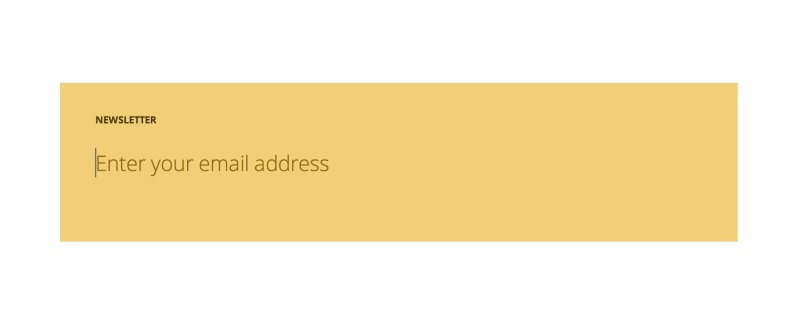
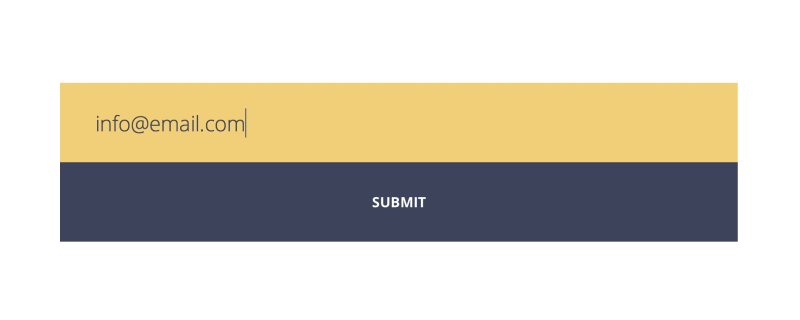
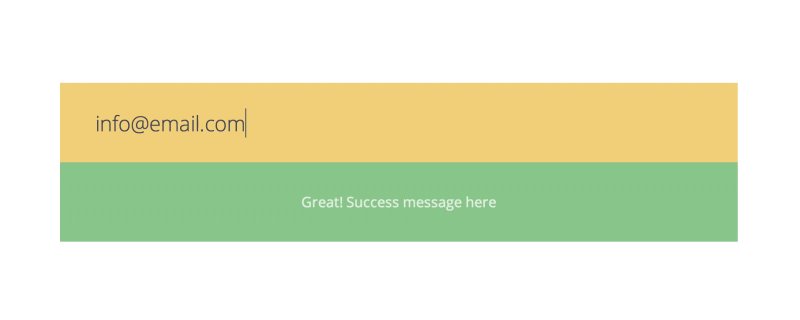
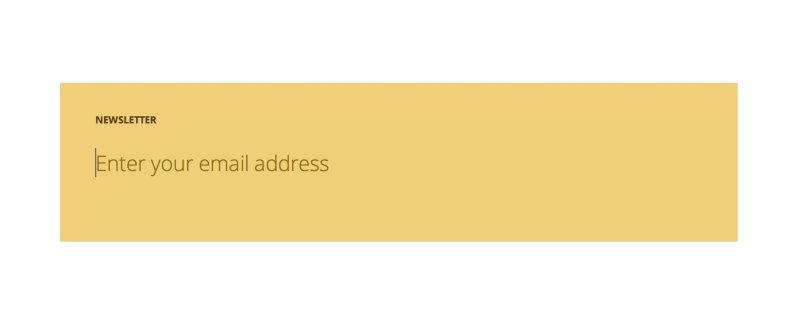
Minimal Responsive Newsletter Form
Getting a user to subscribe to a website’s newsletter mailing list is always the most challenging part. IMO, the key is where you position the call-to-action form. Then there’s the UI and UX of the newsletter form itself. When user decides to subscribe, we need to make sure the process is flawlessly smooth and simple. Claudia Romano and her team started experimenting with some subtle CSS3 animations to enrich the newsletter form while the user is interacting with it. You can see how the process improves user experience greatly through fluid animation and minimal interface.
JavaScript VS jQuery
Many aspiring web developers want to know what the differences between JavaScript and jQuery actually are. While both start with a J, there are also a couple of other similarities as well. It may surprise you to learn that JavaScript and jQuery are actually the same thing – jQuery is a set of JavaScript libraries that have been designed specifically to simplify HTML document traversing, animation, event handling, and Ajax interactions. That said, in order to use either one of these scripting languages you need a solid foundation in JavaScript.
In this brilliant article by Bryan Wilde, you will learn further what JavaScript is, what jQuery is, their differences – JavaScript vs jQuery and which scripting language is the better choice for your future web development projects.
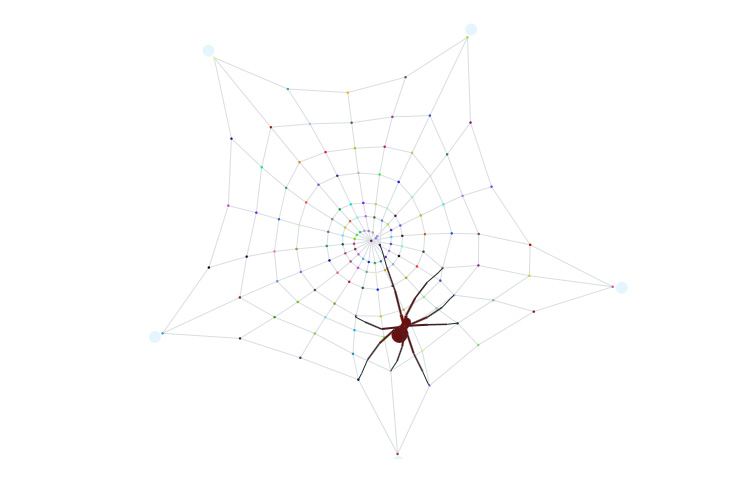
JavaScript: Rainbow Spider
This almost life-like little spider is created only by using Javascript. Let’s see how Dave Alger created this hyperactive creature in Codepen. And don’t forget to play with the spider web. Hopefully you are not arachnophobic :)
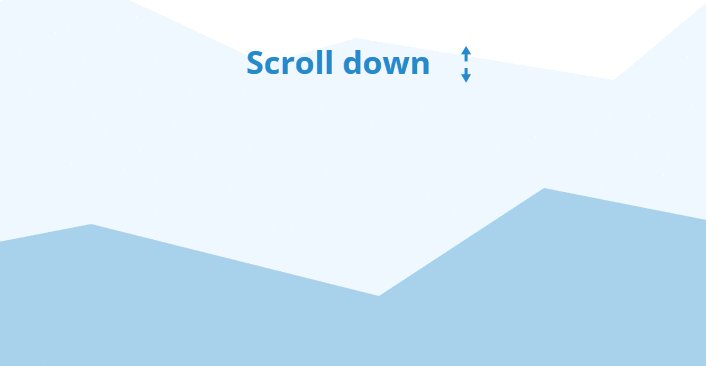
JInvertScroll – Horizontal Parallax Plugin
Two months ago, I’ve posted about creating a simple parallax scrolling. Now I would like to share a jQuery plugin called JInvertScroll to create horizontal parallax scrolling written by Alex Franzelin featured in Pixxelfactory.
The plugin is lightweight, allowing you to move in horizontal with a parallax effect while scrolling down. It’s extremely easy to setup and requires nearly no configuration.
However, take note that there are limitations of horizontal parallax scrolling – every content must have limited height as the page scrolls to left and right to prevent some content not visible.
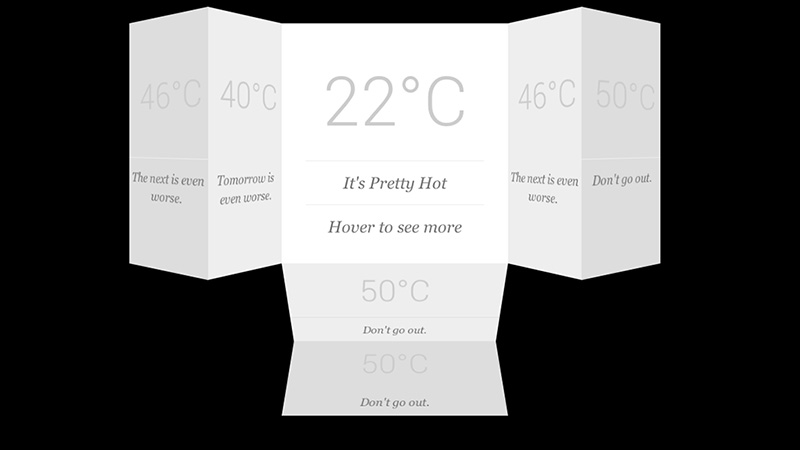
jQuery Plugin: Dynamic Flip Out Card
Once in a while, someone came up with a mindblowing solution to an interface problem. How exactly do you design an overload of information to avoid from overwhelming your reader? Pete from onextrapixel has created Flip Out Cards – a jQuery plugin that lets you display more information by flipping out extra cards without consuming much space. In essence, the plugin gathers all the cards, group them together based on the direction defined (left, right, bottom, and top), position them correctly and hide them out of view. All animations are driven by CSS3, so you could also manipulate class names based on the flip sequence preferred.
My favourite is demo #5, where the card expands in all directions on mouseover. Cool stuff.
Swing Text Effect
Mladen Stanojevic did this bold and cool swing text effect using a combination of HTML, CSS and JavaScript. You could change the swing direction, animation speed and other properties. This will look great on a landing page, so give it a try.
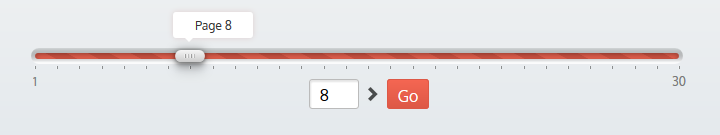
Pagination: Drag and Type User-Friendly Pagination
Pagination is often used in blogs where there are many content to display, yet you have to limit number of content per page to prevent long page load. Pagination also allows user can navigate to next, previous or any page they want. Simon Goellner has created an improved, responsive and accessible pagination experiment where user can now drag or use arrow key to get to their desired page. It’s really cool, so have a look!
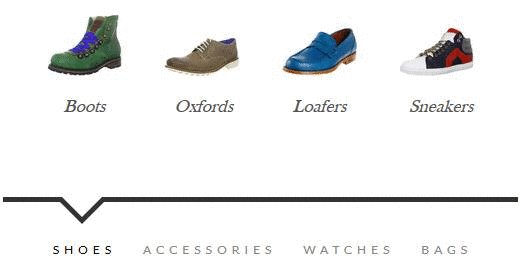
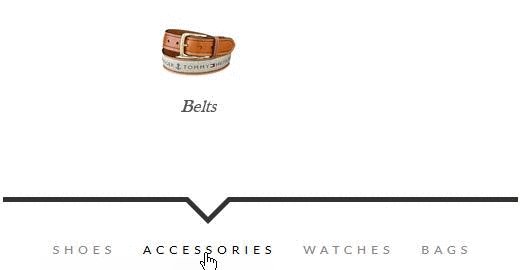
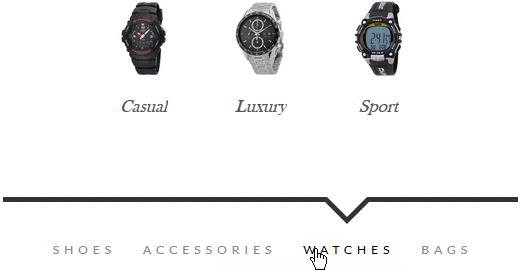
Create a Multi-Item Slider by Using JS and CSS
The most essential part to a webstore is having the ability to show the details of the products they are selling. A multi-item slider is a good method to show what products they have along with its details without being overbearing. Mary Lou has created yet another insightful tutorial on how to create the slider.
 Stampede Design
Stampede Design