In this Codepen demo, user Taron creates an elastic image slider that looks like viewing a series of images stacked in a deck of cards. When dragging the top image to the left or right, you can see the elastic effect where it’s pulling and revealing a couple of images that are going to appear next. When you reach the maximum dragging point, the image will disappear and get stacked back to the bottom of the deck. I think this implementation looks cool especially on touch devices. The only downside is the image-viewing experience is not bidirectional like a usual slideshow.
All posts tagged “JavaScript”
All the JavaScript-related tutorials, ideas and various posts in Stampede Constructs
Split Scrolling With multiScroll.js
multiScroll.js is a jQuery plugin to create split multi-scrolling websites with two vertical panels scrolling in opposite directions. This allows website authors to present content in more creative and eye-catching ways. To implement the splitting effect with multiScroll.js, the HTML structure have to be prepared a little bit different from a regular website. You have to create two different divs to represent the left and right side. The content for every slides are coded in different order for each side.

View more to understand the integration process.
Switch Fixed Header Using Midnight.js
With Midnight.js jQuery plugin, you can turn a position:fixed header or logo into different styles as user scrolls down on the page. Based on the demo provided on Aerolab, the fixed position “Midnight.JS” logo gets subtle styling changes as the page scrolls down to different sections. These styling changes were achieved by simply using CSS Sprites that alters the image background position but it’s not limited to this. You can apply virtually any CSS styles to the fixed header. View more to understand how to setup the plugin in your website correctly.
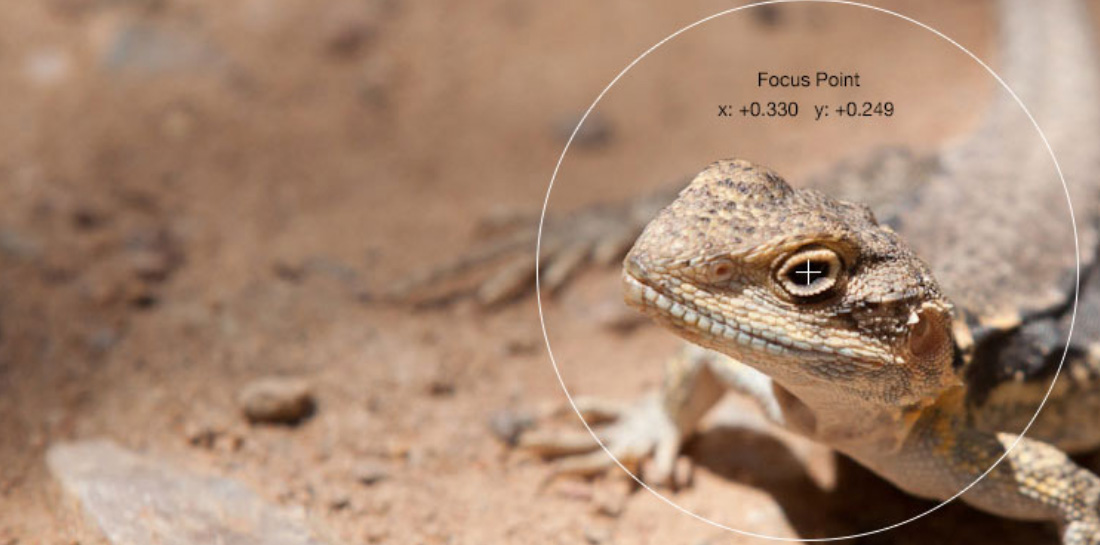
FocusPoint.js jQuery Plugin
FocusPoint.js is a jQuery plugin to dynamically crop images to fill available space without cutting out the image’s subject. FocusPoint requires you to indicate where focal point is located within your image, and then works in the background to ensure that point is never cropped out. Plugin author Jono Menz also provided a super useful tool for generating the correct data- attributes based on the image focus point. View this video by Petr Tichy for a quick overview of FocusPoint.js jQuery Plugin. View more to see the full instruction.
Pace.js – Page Load Progress Bar Plugin
Pace.js is a page load progress bar plugin that automatically monitors Ajax requests and other resources on the page to measure the loading progress which are then shown via indicators such as progress bars or percentage counters. Pace.js is fully automatic and very simple to implement, however it still has plenty of configuration options for fine-tuning. There are up to 14 different choices of themes that you can choose to apply on your website.
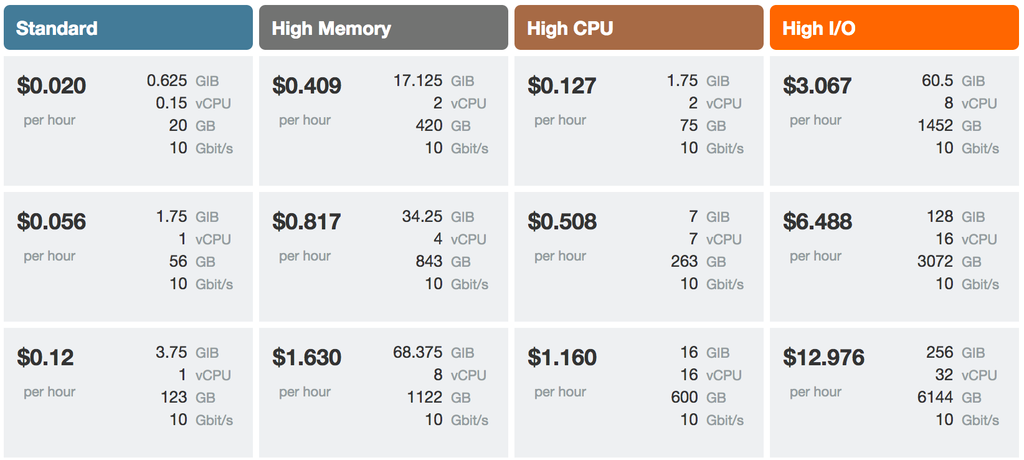
Build a Pricing Menu with AngularJS
The product pricing table at Joyent is very intuitive in terms of letting users view and compare prices across various product categories with ease. Inspired by this, author Lukas Ruebbelke from onehungrymind took the challenge to deconstruct the table and shares with us a detailed tutorial to reproduce the pricing menu with AngularJS framework. Interesting technical read.
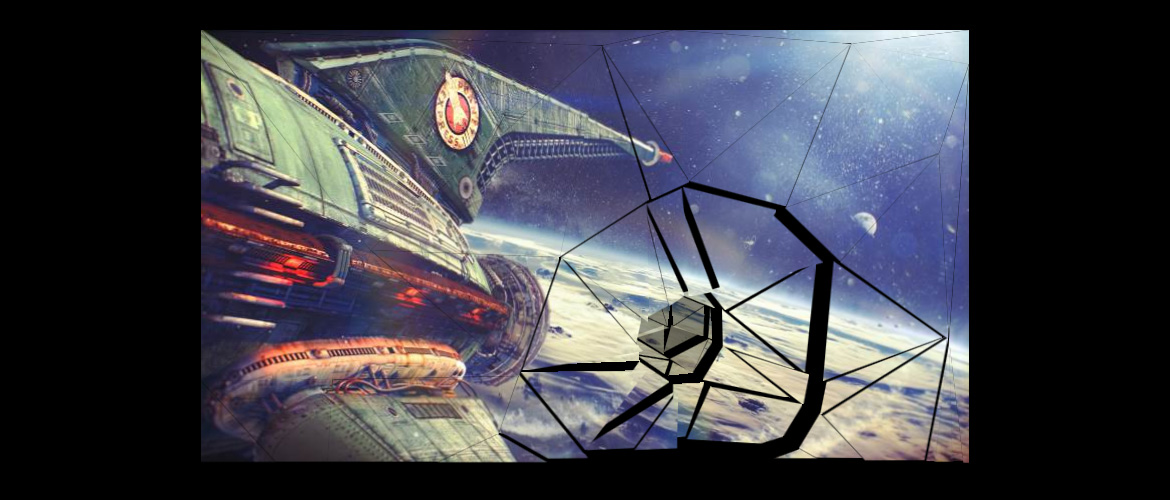
Animated Header Backgrounds
Codrops contributor Rachel Smith shares a couple of really stunning animated header backgrounds for our design inspiration. Although they are coded with different JS logic, the demos essentially consist of basic shapes animated using the robust requestAnimationFrame() API on a HTML canvas. I personally like demo #1 with the mouse tracking effect. This one runs on the GreenSock GSAP animation library.
Shattered Glass Transition Effect
In this Codepen post, Szenia Zadvornykh creates a slideshow demo with a unique shattered glass transition effect that happens when the user clicks on the image to change between slides. This shattering image effect was coded using the GreenSock Animation Platform (GSAP) JavaScript library. GSAP is a flexible and highly optimized suite of tools for scripted animation developed by GreenSock. Might sound mouthful and cool too, so hit on the button to view how it is done!
Video Comparison Slider
Previously, I have shared an article on how to make an image comparison slider using pure CSS by Lea Verou after deriving the inspiration from Dudley Storey’s post about the subject. This time, I would like to share a brilliant video comparison slider by Dudley Storey himself. This feature is perfect to use if you intend to promote camera quality to record video. View more to see the video comparison slider in action or hit the code button to inspect the details behind the magic in Codepen.
Scroll Page Measure
Codepen user Eric showcased a cool JavaScript scroll detection script that can be adopted on any websites to enhance user experience. This is done by triggering certain actions based on the percentage of page scrolled – for instance, showing social sharing buttons or remembering the user scrolling progress on a very long page.
 Stampede Design
Stampede Design