Chartist.js is a simple responsive charting library build with SVG that allows you to build many kinds of bar, line and pie charts. It is lightweight (<20KB), simple to use but highly customizable and is not dependent on any JS libraries. One super feature is the ability to apply CSS3 transitions to the SVG elements to produce animated responsive charts in modern browsers. Hit button below to see the examples of charts created using chartis.js and how to set them up.
All posts tagged “JavaScript”
All the JavaScript-related tutorials, ideas and various posts in Stampede Constructs
jQuery Plugins to Improve E-commerce Websites
WebResourcesDepot has made a collection of useful jQuery plugins to improve your e-commerce websites. The list of plugins cover various areas including product presentation, interactive cart and forms validation. However some of the plugins like slideshows can be adopted to pretty much any kinds of websites. If I may add one to the list, another excellent jQuery plugin suitable for e-commerce websites is the jQuery Store Locator plugin which allows users to see which stores are available in a given place via Google Maps. View the e-commerce jQuery plugins list by visiting the link below.
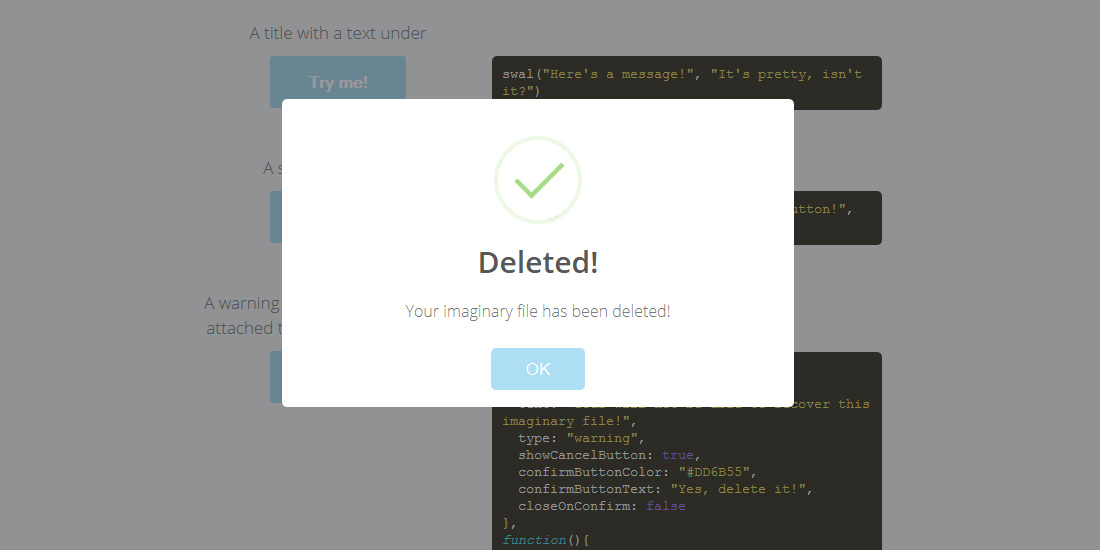
SweetAlert.js: Alternative to JavaScript Alert
In case you ever wanted to make your alert messages a lot more sexier, you should try SweetAlert.js. It is a super awesome replacement for the old-school JavaScript alert and prompt. In addition to being provided with predefined styling for info, success, error and warning messages, it also has a very flexible API that allows you chain alert boxes based on the yes/no decision made on a prompt box. SweetAlert was released under MIT license. View More to see how to implement SweetAlert to your website.
Freebie: Responsive Slideshow Plugins
Showing off your content in a slider/slideshow can be a wonderfully engaging experience for your users. Web developer Jacob Gube listed eight free responsive slideshow plugins he thinks are the best out there right now. Some of the sliders listed are pure CSS3 slideshow and the rest are jQuery plugins. I have personally worked with Flexslider countless times and can vouch for its flexibility. Another notable mention is the lightweight and equally solid slideshow plugin called jQuery Cycle2.
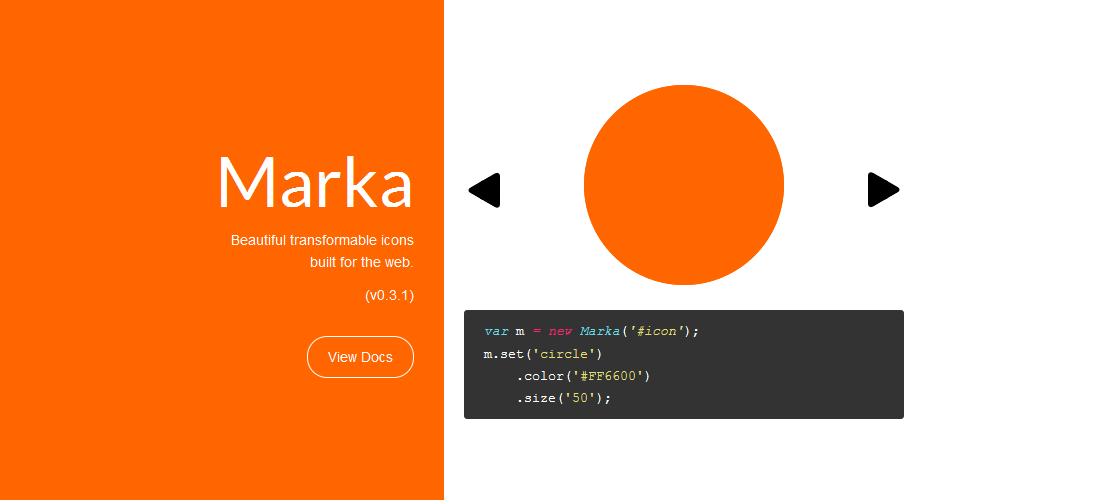
Marka.js Beautiful Transformable icons
Marka.js is a script that produces transformable icon set, beautifully and carefully designed to work on the web. Currently Marka have 36 icons ready to use consisting of basic geometric shapes including lines, squares, circles and arrows that you can animate. Marka is released under MIT license. View more to see how to use Marka into your next project.
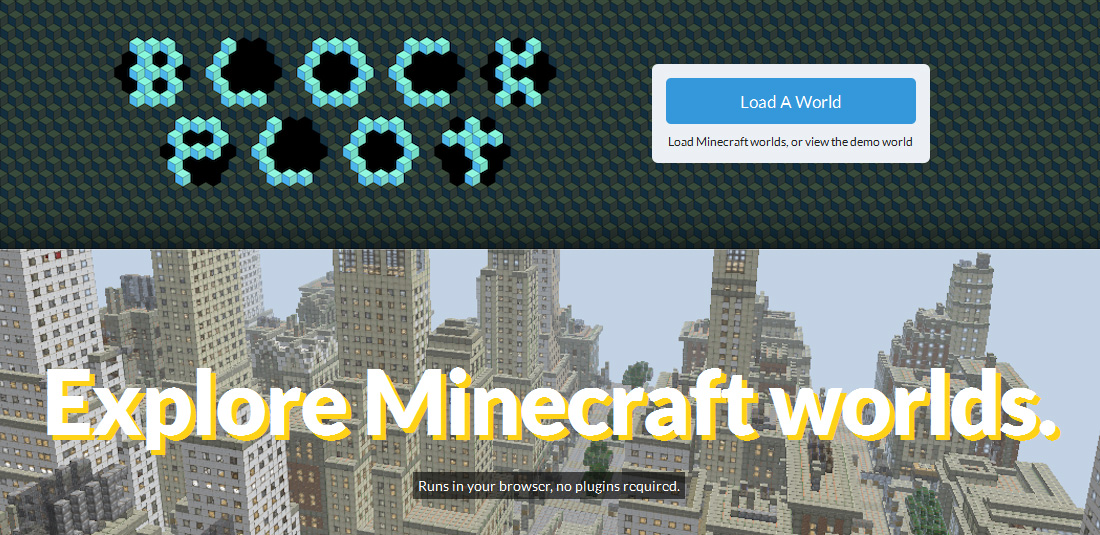
Explore Minecraft World in Your Web Browser
By only using modern web browsers without any plugins (read Firefox and Chrome), you can now load and explore your own Minecraft world using a web app called Blockplot. You can also modify the world as you desire by adding and moving around cute little blocks. However I don’t see any options to choose different block style and navigation feels a bit clunky. Blockplot is powered by voxel.js which is an open source 3D voxel game building toolkit for modern web browsers.
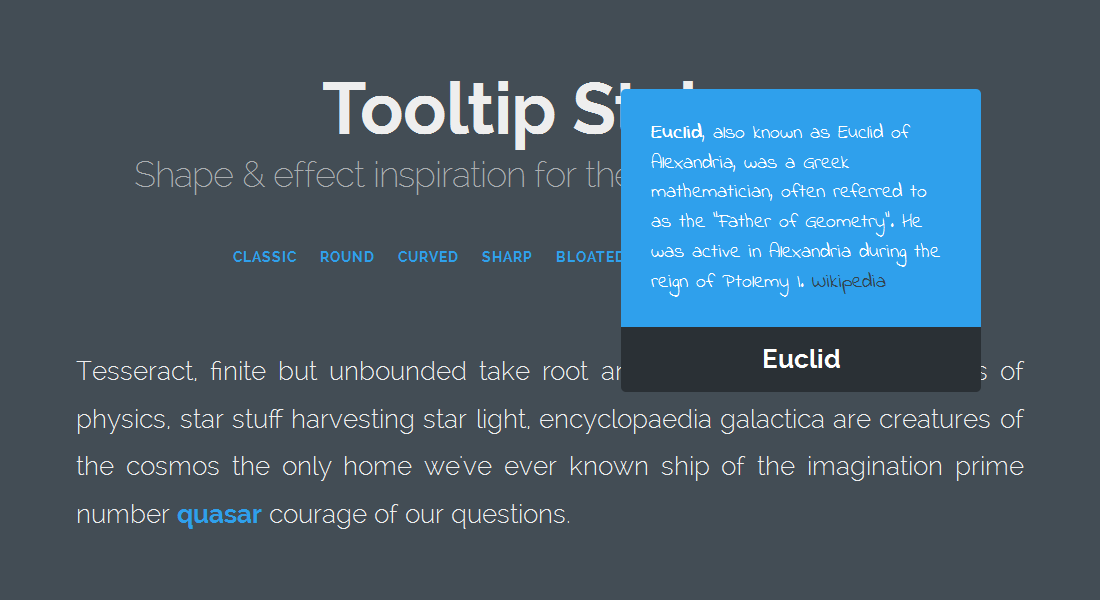
Tooltip Styles Inspiration
As browsers and CSS become more modern, we are no longer stuck with using dull system-based tooltips. Many websites are already using custom CSS-based tooltips for quite some time now. Need more inspiration? Why not take it up a notch with this collection of fancy tooltip styles by Mary Lou at Codrops and also learn how to produce them properly with CSS.
Real Time Web Visitor Tracking Globe Using Node.js and WebGL
Danny Markov and his team at Tutorialzine has created a responsive real time web visitor tracking globe using Node.js and WebGL. With this tool, you can keep track of the locations of your web app users in real-time presented on a mapped 3D earth globe. You can also click on the hamburger menu to quickly view the visitors by the countries they come from. The geolocation plugin powering this tool is provided by geoplugin.com. View more to see how it was built.
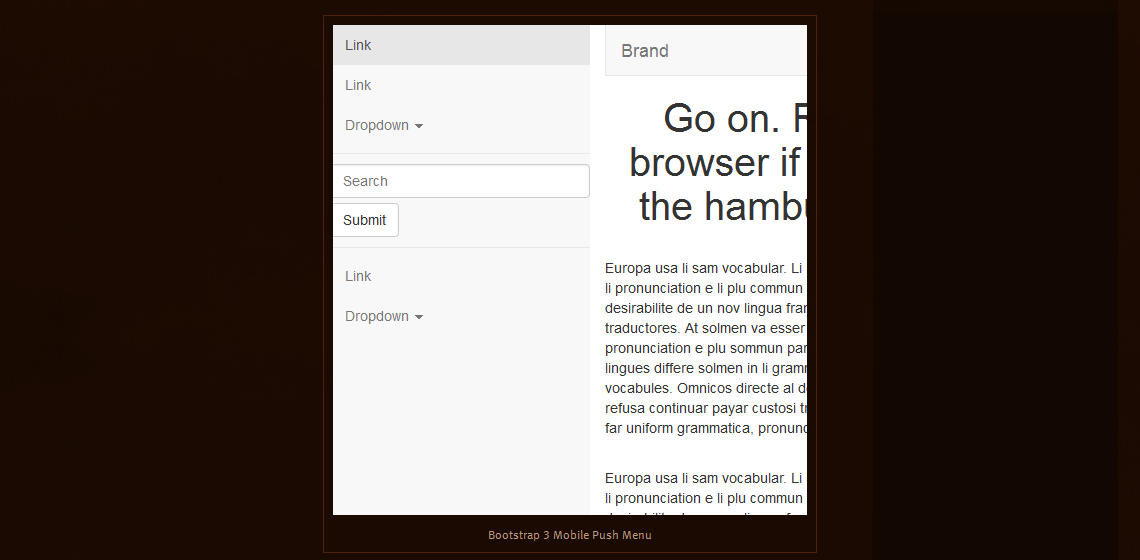
Responsive Bootstrap Push Menu Tutorial
Syazwan Hakim shared a solution for anyone who finds the responsive Bootstrap menu slightly dull or maybe you are looking for something fresh than what Bootstrap currently provides. In this tutorial, Syazwan showed us how to make a responsive push menu using Takien’s jPushMenu that executes when the screen size is below 768px. View more to see how he had setup the HTML, CSS and JavaScript to make it works.
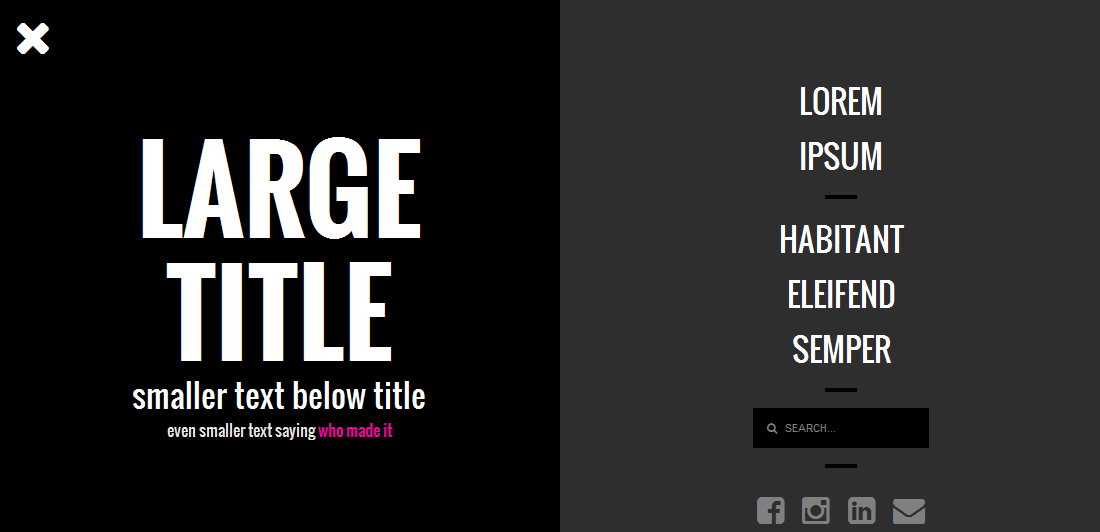
Big Hamburger Menu
Inspired by Thought Catalog‘s huge hamburger menu, Codepen user Travis decided to replicate the same menu in his Codepen post with a little extra awesomeness by making the social icons bounce when the menu is opened. Then, someone commented “Make it responsive”. Well, ask and you shall receive! His big hamburger menu is double awesome now. The secret sauce of its super swift animation is the use of lightweight and highly-optimized Velocity.js animation library that outperforms jQuery animate() function and CSS animation libraries.
 Stampede Design
Stampede Design