The most common use case when working with responsive images is you need different resolutions of the same image for different screen sizes. For this particular straightforward use case, Chris Coyier recommends using srcset on the <img> tag to control which image gets loaded in different widths rather than using the more verbose and complicated <picture> tag with explicit <source> declarations. Click the button to read the full discussion.
All posts tagged “html”
All the HTML-related tutorials, ideas and various posts in Stampede Constructs
Minimal Responsive Newsletter Form
Getting a user to subscribe to a website’s newsletter mailing list is always the most challenging part. IMO, the key is where you position the call-to-action form. Then there’s the UI and UX of the newsletter form itself. When user decides to subscribe, we need to make sure the process is flawlessly smooth and simple. Claudia Romano and her team started experimenting with some subtle CSS3 animations to enrich the newsletter form while the user is interacting with it. You can see how the process improves user experience greatly through fluid animation and minimal interface.
Accordion Menu With Sliding Tiles
In my previous posts, I have already shared 2 posts about a number of demos and tips on creating an accordion menu. This time, I would like to share a demo of a sliding tiles accordion menu, a brilliant experiment by Wifeo. The logic behind this demo is actually quite straightforward. The tiles each respond to mouse over and slide to the sides to reveal text corresponding to the active tile. Wifeo achieved this through CSS visibility property to show and hide the text and transition for sliding the tiles on hover. Try it out!
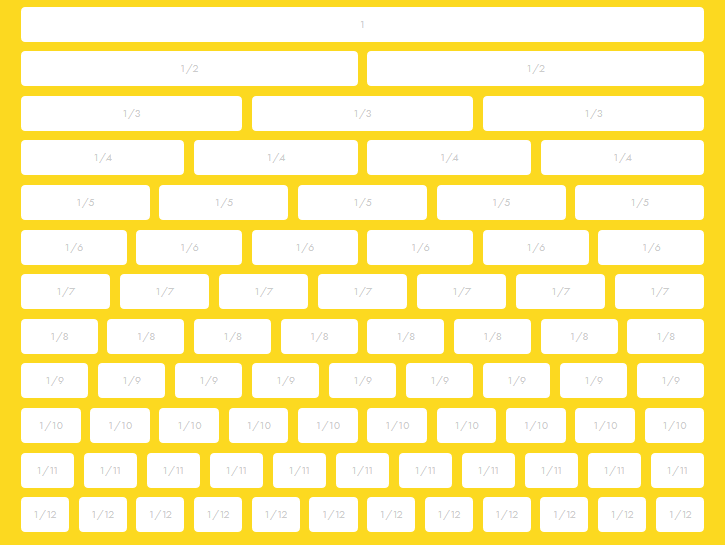
Lemonade Responsive Framework
Create 3D Flipping Countdown
Let’s just say that you have a big event about to happen soon – how do we alert users on the event? Creating a countdown would be a good start. See how Doug Avery create this awesome flipping 3D countdown by clicking the button below.
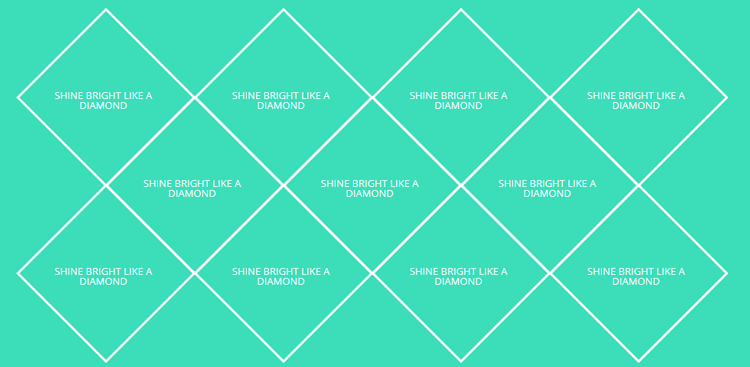
CSS3 Diamond Grid
Ever since its inception sometime in 1994, possibly created in CERN – the cradle of the web, CSS has come a long way. Creating shapes using CSS3 alone without the use of images is now made possible with its new properties. Creating a CSS3 diamond grid shape is cool by itself but how about combining multiple diamonds to create a grid?
Sam Norton from 1stwebdesigner has shared how to create CSS3 diamond grid by using the combination of HTML and CSS3.
Dropdown Menu Hiding Behind iframe
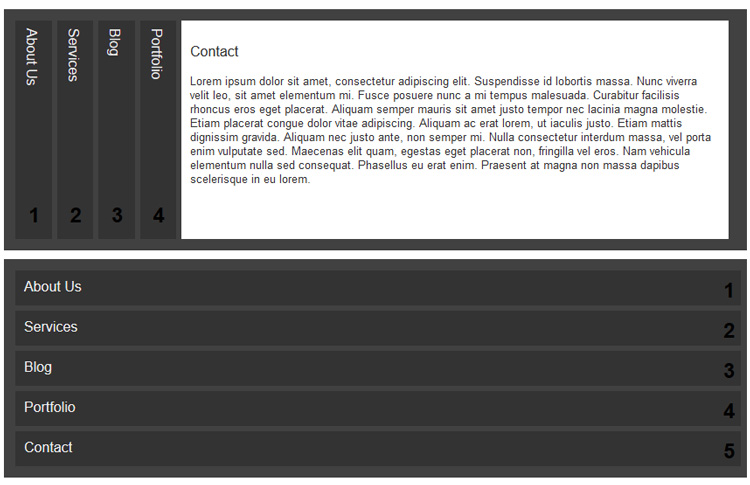
Creating Accordion Using CSS3
Accordion menu is a list of item stacked with functions to be “expanded” or “stretched” to reveal the content of the item. Usually accordion menus will be done using javascript code. But in this case, Paul Underwood has shared how to create horizontal and vertical accordion menus by using CSS3.
Hexagon Shaped Navigation
It is time to turn your rectangle navigation bar into something more aesthetically appealing. How about a hexagon or a honeycomb? Nate Miller has shared how he does it.
Create Neon Glow Effect Using CSS3
It’s now easy to create neon glow effect using CSS3 animations. NobodyRocks has shared a variation of neon glow effects for text. Check it out!
 Stampede Design
Stampede Design