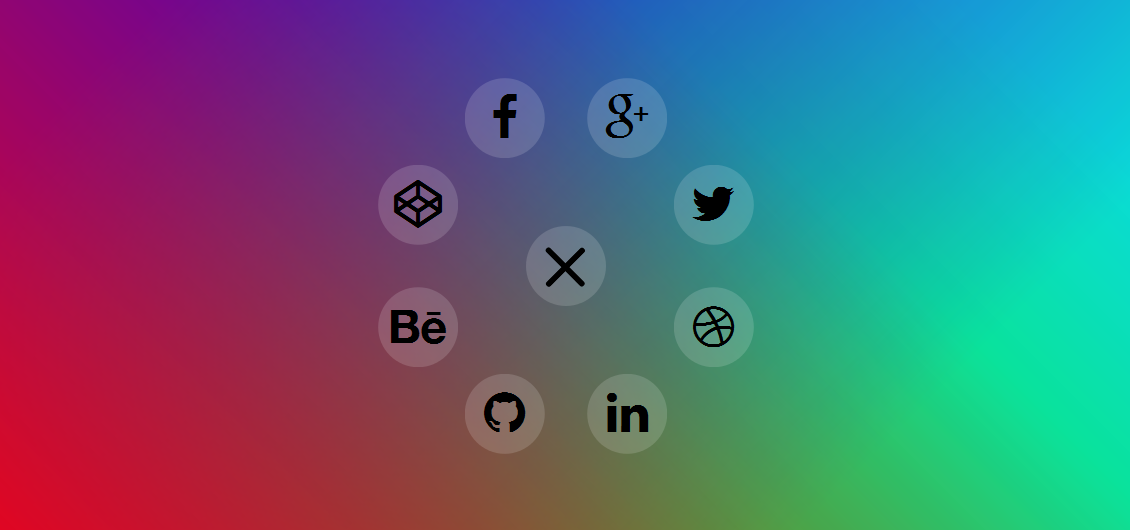
Somewhat similar to last week’s post titled Aperture Style Menu, Codepen user Nikolay Talanov created this cool, experimental “hamburger” menu where the menu items expand outwards and form a circle around the hamburger icon. To position the menu items at their specific places, he uses CSS transform attribute on pseudo class :nth-child(). For example, he uses .menu.active .rotater:nth-child(8) .btn-icon to position the Github icon. To view the full code of the Simple Radial Menu, hit the button below.
All posts tagged “css”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
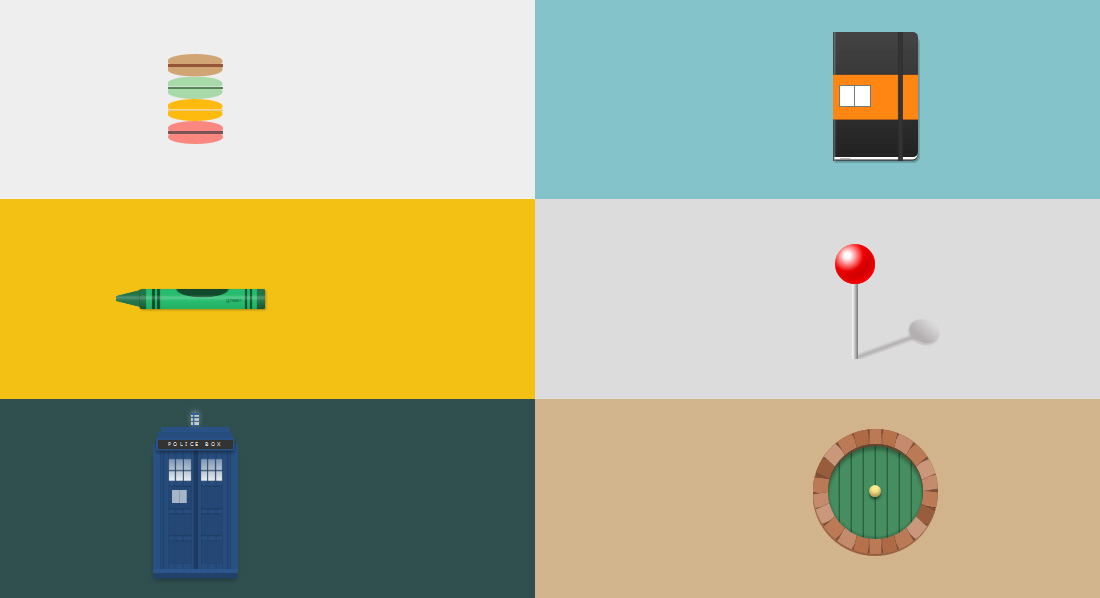
Pure CSS Drawings of Cartoon Characters
Front-end developers’ creativity in “drawing” using CSS never cease to amaze me. This is not limited to static illustration only but also includes animated CSS drawings. Check out the link below to view a collection of cool CSS drawings of cartoon characters by cssdesignawards. Love the pixelated Son Goku!
Aperture Style Menu
The colloquially named hamburger menu is a very common UI element in mobile websites and apps today, sliding in from left to right, top to bottom or vice-versa. In this Codepen post, user timbarden experimented with our beloved menu by placing the trigger right in the middle of the screen to produce a squarish aperture style opening and closing effect. Interested to see how this can be used in the real world.
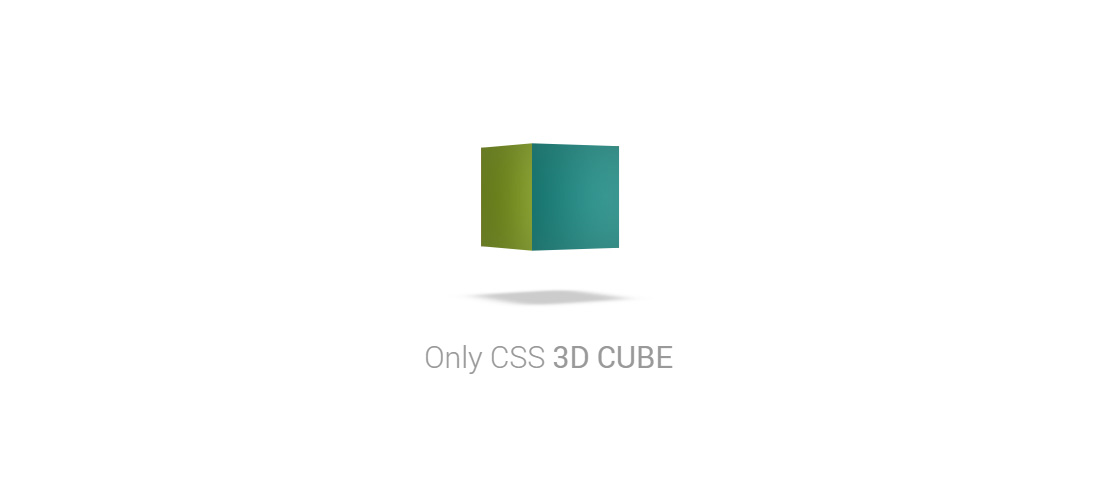
Pure CSS 3D Cube Animation
This pure CSS 3D cube animation demo by Wifeo is especially awesome because it has a 3D shadow effect beneath the rotating cube. He created the solid shadow by styling the psuedo element i:after using background and then made it blur on the sides by using box-shadow. Finally, the cube shadow is positioned at the bottom of the cube by using transform. Go ahead and check out the cool demo.
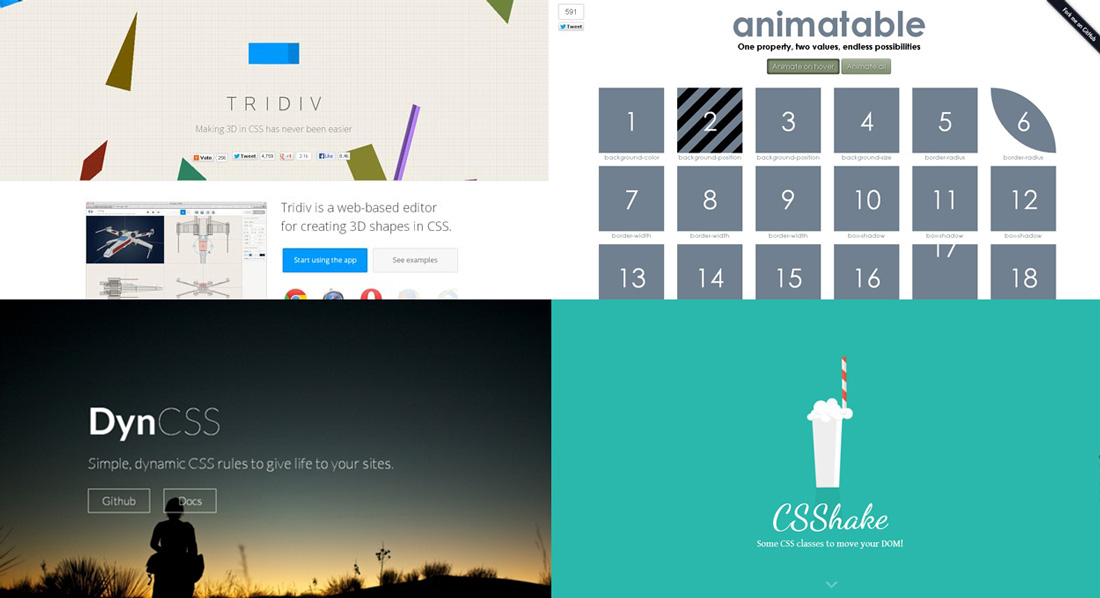
CSS Animation Effect Libraries
Clever use of animation on websites can certainly make them look more attractive and eye-catching to end users. However, poorly coded animations can easily hog down system resources especially on mobile devices causing the page to feel laggy. Codegeekz author Gavin has compiled a list of 18 CSS animation effect libraries that should help you get started with animating your websites or simply for poking around.
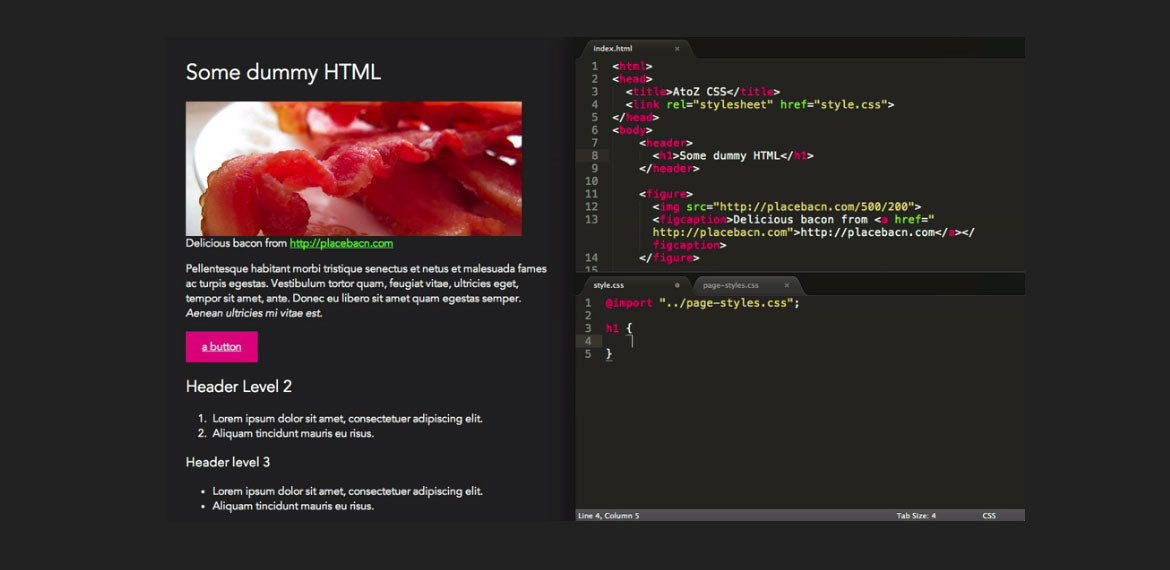
Steps to Draw With CSS
With the latest advancements in CSS, creating images or icons is no longer a rare thing. By using only one div, you can pretty much “draw” purely in CSS. In this article by Lynn Fisher and Robert Nyman, the authors walk through the basic steps to draw with CSS. As mentioned in this related post, CSS pseudo classes are the basis of this technique in addition to using various borders, background colors or gradients and shadow combination to produce generic shapes. Hit the button to learn more.
Performing CSS Audit
For Susan Robertson of A List Apart, doing CSS audit is like doing a detective job. You can look at the site’s code and dig deeper by seeing how many stylesheets are being called, how they affect the site’s performance and how the CSS itself is written. Your goal is to improve the codebase and make your site run faster.
In her article, she has shared the reasons and benefits to do CSS audit. Some of these benefits include reduced file sizes, guidelines consistency, standardised code and increased performance of the website. Hit the button below to see tips on how to do CSS audit and more.
CSS Text Attributes
Guy Routledge has released his new video, this time about text and typography in CSS. In this episode, he covers CSS text attributes that makes for better typography and the best times to use them. Here is a gist of CSS text attributes and values discussed in the video. We hope it will be helpful for both web designers and developers in bringing forth good typography practice when building websites.
- text-align
- text-decoration
- text-indent
- text-overflow
- text-rendering
- text-shadow
- text-transform
- font-family
- font-size
- font-style
- font-weight
- font-variant
- font shorthand
- line-height
- letter-spacing
- word-spacing
- word-wrap
- white-space
Hit the button below to watch, and tell us what you think.
The Purpose of CSS Preprocessors
The three most popular CSS Preprocessors at the moment are SASS, LESS and Stylus. In this Queness article, author Paula Borowska elaborates what makes CSS preprocessors great by presenting some side-by-side comparisons between SASS/LESS codes and regular CSS codes. This is a good introductory article to the world of CSS Preprocessors for readers with intermediate CSS knowledge.
CSS: SVG Hover Interaction
Time for another feature of Codepen demo! This time, Chris (@Colouryum) has created this awesome SVG hover effect to his SVG bulb by using only pure CSS. By applying style to four selectors, the bulb will be animated according to time values assigned in the CSS transition property when on hover. In the second link, he has also created the same SVG hover effect for responsive version.
 Stampede Design
Stampede Design