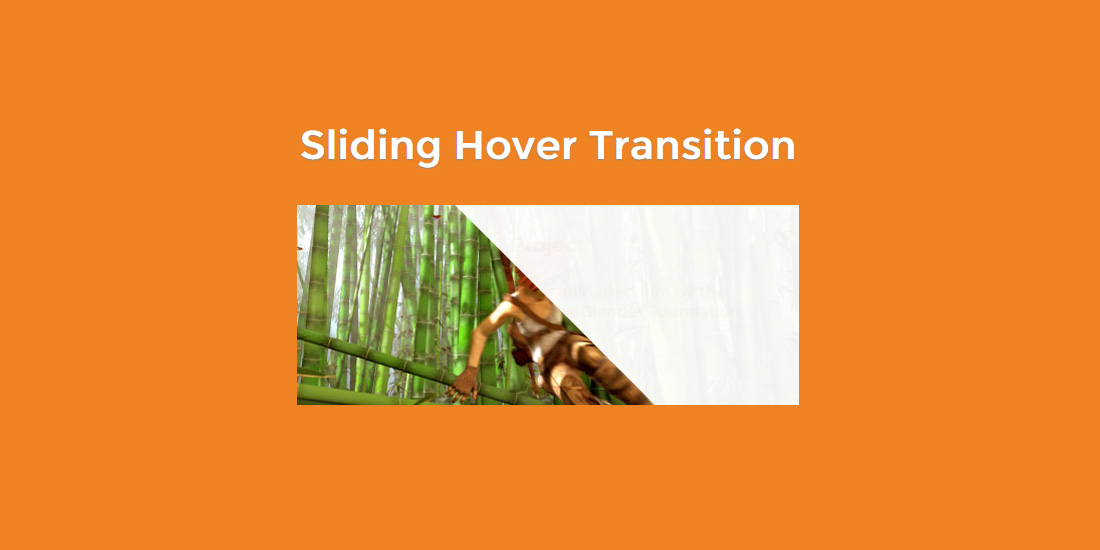
Fancy a cool-looking image hover transition using only CSS3? Check out this demo by webdesigncrowd.com. When hovering on the demo image, a diagonal shape layer will smoothly slide-in from the edge to reveal extra information about the image. This pretty simple and creative trick was created using two different shape overlays and merged into one shape. The original shapes are triangle and rectangle. I think the effect is cool but the amount of HTML needed is kinda bulky. Hit the button below to see the full code and demo.
All posts tagged “css”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
Wobbly Slideshow Effect
“Wobbly Slideshow Effect” is an experimental slideshow effect shared by Mary Lou from Codrops. The slides wobble elastically as they transition to left or right giving the slideshow a cartoon-ish and playful feel. The wobble slideshow is inspired by a concept on Dribble called GIF Exercise by Sergey Valiukh. The trick with the wobbly effect is by animating the slide background SVG using Snap.svg to simulate the elastic effect. The default rectangle SVG path is morphed into right or left curved shapes according to which direction the slide is moving to next.
AtoZ: Z-index
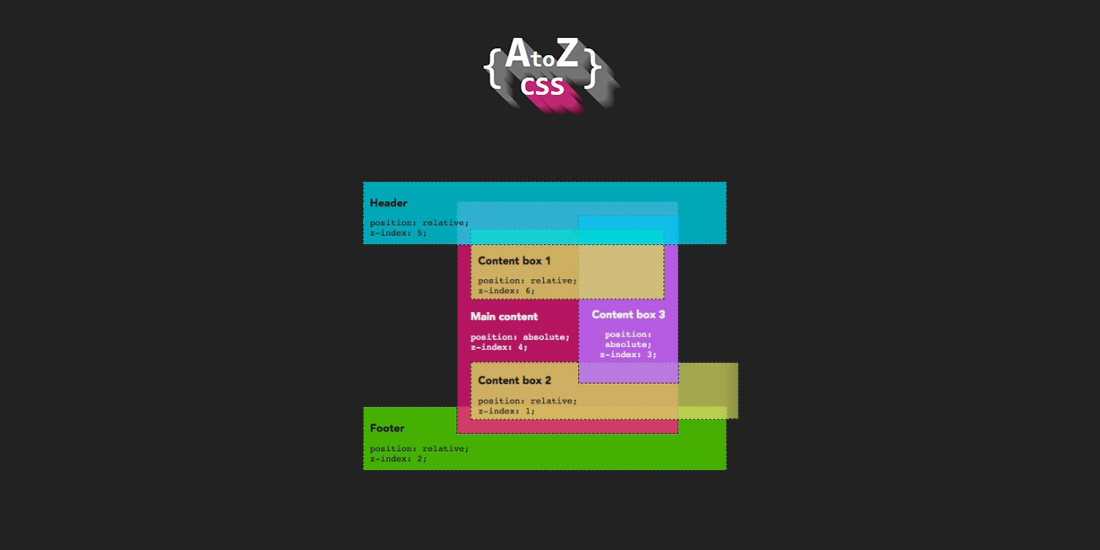
One of the common challenges front-end developers face when working with web designs is having to stack or layer HTML elements on top of each other. With the z-index CSS properties, we can change the order elements get stacked. In AtoZ’s final episode for season one, Guy Routledge shares about:
- The default stacking order of the document.
- What a stacking context is and how they interact with each other.
- How z-index controls layer order within the stacking contexts.
- And a method he uses for standardizing z-index across a project.
Click on the button below to watch the video.
Create Custom Checkbox Using CSS3
When it comes to styling HTML checkboxes, our options are somewhat limited to the way browsers (and OS) render them and we may have to rely on bloated JS plugins to make things work across the board. That’s the old-school stuff. With CSS3 and some clever pseudo elements usage, you can create almost any kinds of fancy custom checkboxes as demonstrated by webdesigncrowd. In this demo, the HTML checkbox is hidden from view and all stylings are applied on the <label> taking advantage of its :before and :after pseudo elements to emulate a checkbox appearance with fancy transitions. Click here to view a similar demo.
Picnic CSS: CSS library
Picnic CSS is a CSS library containing pre-styled buttons, form, table, grids and nav created by Francisco Presencia. Picnic CSS is really handy when you are building a new website from scratch and want to speed up your styling time. It works by having most of the basic HTML elements already styled with minimal or no CSS classes. The author affectionately describes this feature as “invasive” for its tendency to mess with other CSS styling you may have. Luckily, in the Sass version there’s a flag that you can set to disable the “invasive” nature of the library.
Sass-based Grid Systems
A solid grid system is essential in building a semantic and flexible website structure. One of the best grid systems I’ve been using for a while is Bootstrap. Many grid systems exist today; some are pure CSS and some has built-in JavaScript that allow web-developer to style a website instantly by calling the proper class names. For something more extensive, check out Sass-based grid systems that enables you to get the most out of advanced Sass features such as variables, mixins and nesting. View more to find out about the Sass-based grid systems.
CSS Best Practices
Heydon Pickering has shared his slide deck on the definition of CSS best practices. In this presentation, he offers a look at the conventions and processes we incorporate into making web content presentable and how they affect users of our products. According to him, one of the best practices in doing CSS would mean having a method of creating or producing by optimising the quality of a CSS file, where the file would be able to be read easily and maintained by other front-end developers. Hit on the button to learn more.
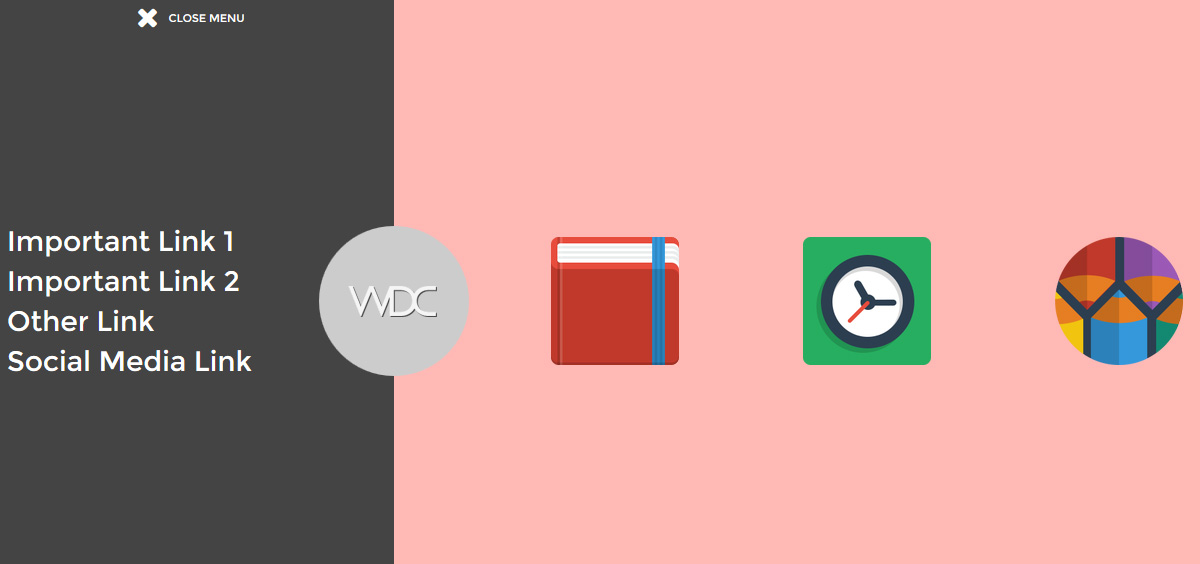
Closing Door Menu
Getting bored with the usual sliding hamburger menu? Give it a little facelift by applying a closing door menu effect. Instead of having half of the page covered by the expanded menu, the new menu style has two panels sliding in from opposite ends of the screen covering the whole screen. You can take advantage of the extra space by adding interesting elements such as a company logo, featured product icons or a bigger menu. The effect is achieved using CSS3 transition with a little help by jQuery to control the z-index of the panels.
Alternative Ways to Change CSS Background Image Opacity
Setting opacity on elements via CSS can be done quite easily but trying to do the same on CSS backgrounds without making the whole element transparent is quite impossible. However like all CSS workarounds, you just have to think creatively a little bit. In this article, Nicholas Cerminara of Scotch.io shared two different workarounds to set the opacity on CSS background images. The first is by using an image with “absolute” positioning to make it look like a CSS background. The other method is by controlling the background image using the :before or :after pseudo-elements.
16 CSS3 Selectors You Should Know
Understanding the concept of CSS selectors is a fundamental skill for doing any kinds of technical web works no matter you’re in design or code. In this blog post, Syed Fazle Rahman explained 16 important CSS3 selectors along with clear examples in an easy to understand writing. This article is a must-read for every novice front-end developers!
 Stampede Design
Stampede Design