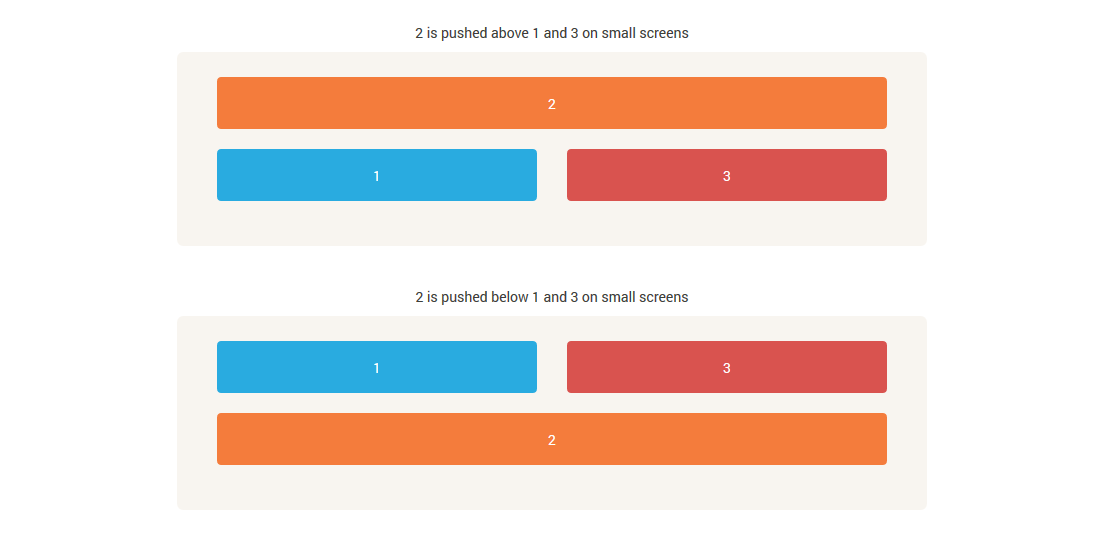
Bootstrap is a 12 grid framework with many great features. One of the understated features of Bootstrap is how you can change the position of grids on different viewports by using a couple of special classes. The grids can be reordered using the push or pull classes. These classes has to be inserted into the standard grid classes such as .col-xs-push-# or .col-xs-pull-#. push will move the column to the right and pull will move column to left. Check out the article shared by Chris Sevilleja to read the full explanation or you can view the demo too.
November 10, 2014
|
Less than a minute reading time
comment 0
 Stampede Design
Stampede Design