JavaScript (JS) is the go-to programming solution for the web to provide dynamic interactivity on websites. Web developers typically use this language for simple features such as carousels, image galleries, fluctuating layouts, and responses to button clicks. At an expert level, JS can be used to communicate with databases to pull out dynamic content.
All posts tagged “best practices”
5 Things You Should Know About CSS Specificity
CSS Specificity helps browsers to decide which CSS property value will take precedence over other elements and is an important topic when developing websites and apps. Nobody likes to write CSS only to have it not do anything making you bang your head on the wall. CSS Specificity is often neglected and if not taken care off can waste more time trying to debug. Fold your sleeve and let’s see what you should know about CSS Specificity.
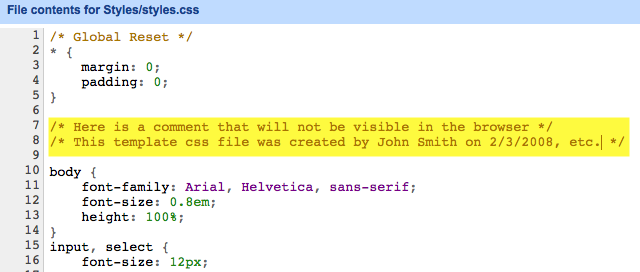
How Good Are Your HTML and CSS Comments?
For those who code, commenting is an important practice to always keep in mind. It’s useful for flagging issues or labeling certain areas of code so that yourself and other developers will know what’s going on with the code. It is not uncommon for developers to inherit someone else’ code from years before. This article will test how well you’ve been commenting thus far.
 Stampede Design
Stampede Design