When it comes to web development, there are two common used methods for creating animations on the web; CSS and JavaScript. While both can be used to achieve the same results, you have to consider the purpose of the animation beforehand. The most widely used on the web is JavaScript. This is because it has a greater degree of element control for animations. CSS animations on the other hand are used for simple transitions. Considering which one to use is important for optimization to ensure a website loads quickly without bugs occurring.
All posts tagged “animation”
All the animation-related tutorials, ideas and various posts in Stampede Constructs
Transform HTML Elements with Ramjet.js
Ramjet.js morphs one DOM (Document Object Model) from one state to another with smooth animations and transitions. To be more specific, it makes it look like two elements are transforming from one to another without actually needing to manually animate it. You can even use it on images too.
Better Image Animation using CSS Keyframe
Animation is a sure way to get people’s attention. There are several ways to create animation and by far the easiest is by using GIF. Animation done by GIF requires no coding at all but while the method is easy, it also results in typically huge file size and poor quality picture. There is a better way to do this using the CSS keyframes method. Today we feature an experiment by Joe Howard that shows you how to produce web animation using CSS keyframes.
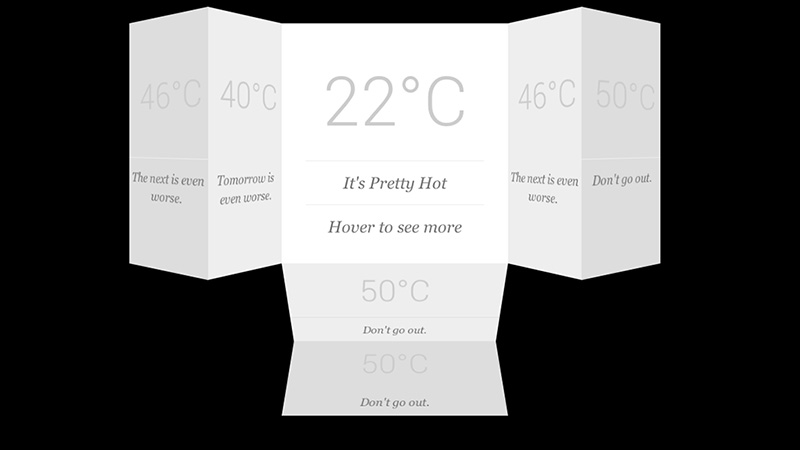
jQuery Plugin: Dynamic Flip Out Card
Once in a while, someone came up with a mindblowing solution to an interface problem. How exactly do you design an overload of information to avoid from overwhelming your reader? Pete from onextrapixel has created Flip Out Cards – a jQuery plugin that lets you display more information by flipping out extra cards without consuming much space. In essence, the plugin gathers all the cards, group them together based on the direction defined (left, right, bottom, and top), position them correctly and hide them out of view. All animations are driven by CSS3, so you could also manipulate class names based on the flip sequence preferred.
My favourite is demo #5, where the card expands in all directions on mouseover. Cool stuff.
5 Things Front-End Developer Should Learn in 2014
The web industry operates at a breakneck speed and so all front-end developers must continue to learn and keep up to date with the latest trends, methodologies, languages and techniques. In this compact yet excellent article by Joe Howard, you will find 5 useful skills you could master this year that will help you remain at the forefront of the latest web development know-how. Think SASS, Grunt, SVG, CSS animation and custom parallax.
Swing Text Effect
Mladen Stanojevic did this bold and cool swing text effect using a combination of HTML, CSS and JavaScript. You could change the swing direction, animation speed and other properties. This will look great on a landing page, so give it a try.
Fancy a Pac-Man CSS Loader?
A loader is used to show progression of website when loading data from web server. Usually loader comes in the shape of a spinning animation. But this time for something different, learn how to make a Pac-Man CSS loader in this tutorial by Damien Erambert.
Animated Background Gradient
Animated CSS Effects
Animation is one of the important elements to make a visit to a website more engaging and entertaining. Daniel Eden has posted a list of animated CSS effects you can choose from along with the code. Go thank him now!
 Stampede Design
Stampede Design