CSS 3D uses the transform property to rotate, scale, move and skew an element to give it a three-dimensional effect. In the past, Flash and WebGL were commonly used as solutions for creating 3D models on websites but that has since changed. CSS 3D has been gaining momentum over the past few years but hasn’t seen much implementation on websites. This is probably because it is non-essential for what a website needs to offer. However, this doesn’t mean 3D using CSS is bad, but rather its potential hasn’t been fully realized.
All posts tagged “3D”
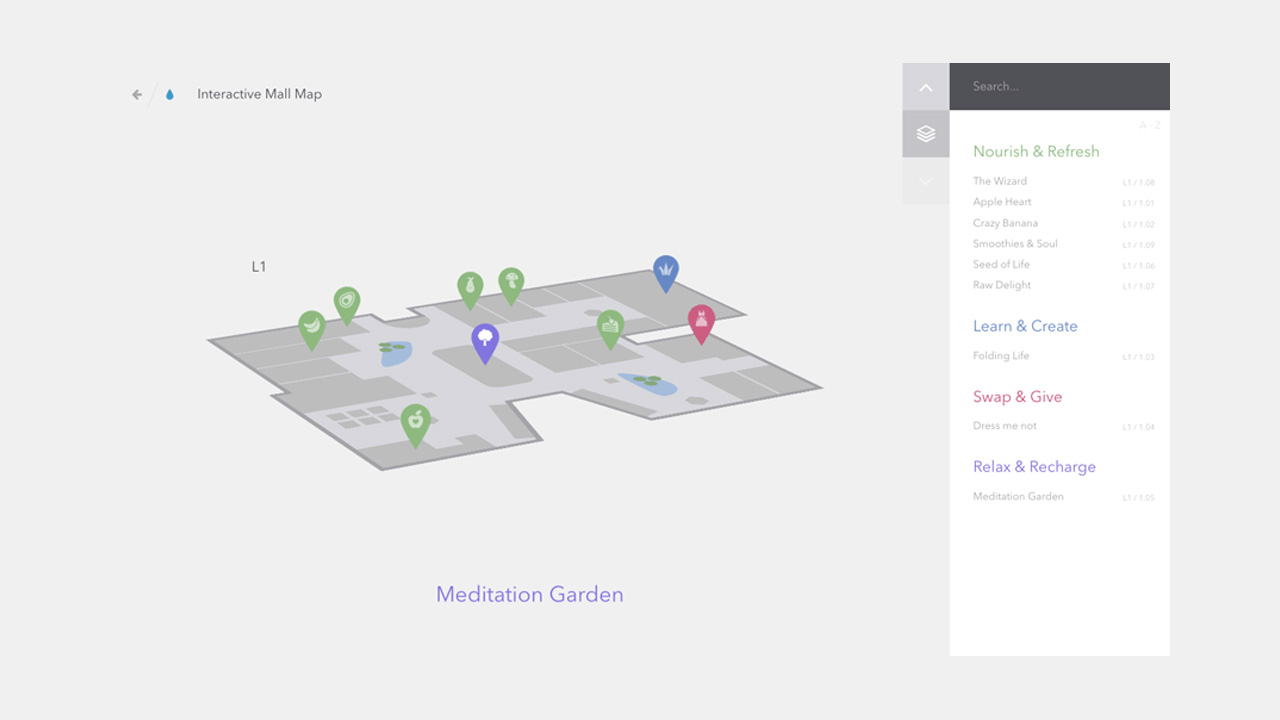
Exploring the Mall in 3D
Ever found yourself stuck in a mall waiting and you noticed an interactive digital directory to toy with? Instead of actually trying to find a location, you end up just fiddling with the UI to test its functionalities and response time. You’re not the only one, welcome to the group! We’ve found ourselves doing the exact same thing.
Codrops has come out with an attractive Interactive 3D Mall Map. We fell in love with this immediately due to it’s clean visuals and smooth transitions, definitely something to take a look at.
Take note however, the writer Mary Lou has mentioned that:
This is a highly experimental proof-of-concept. 3D and viewport units support is needed for this to work.
 Stampede Design
Stampede Design