Google surprised the world during the Halloween season with the release of the their web game, Magic Cat Academy. The Doodle is played using your browser and works for both desktop and mobile views.
All posts filed under “TGIF”
All the TGIF-related tutorials, ideas and various posts in Stampede Constructs
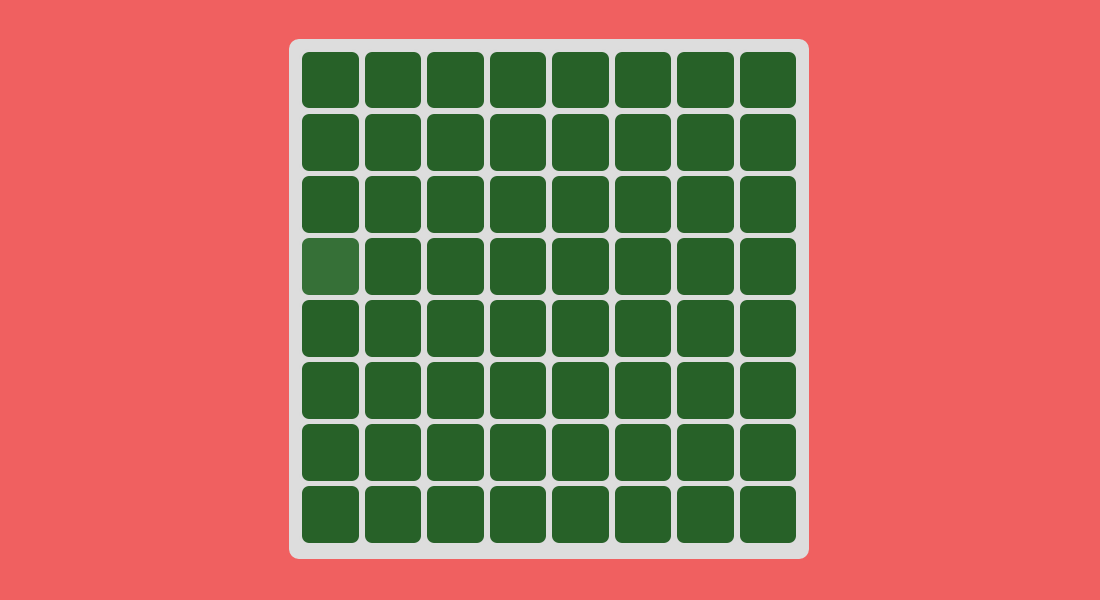
Test Your Eyes Accuracy With Kuku Kube Game
Kuku Kube is a simple looking but insanely challenging color quiz that tests your eyes ability to differentiate shades of color. The game starts out easy with a puzzle containing four huge squares with an odd shade that is easy to spot. As the 1-minute timer ticks and the player progresses, the squares increase in numbers and the odd shades become less obvious that makes you want to max out your screen contrast and brightness. You also probably need to play a couple of rounds to score better. At first try I managed to score a measly 17. My final score was 26. Hit the button below to test your eyes accuracy. You can also try it out on mobile devices.
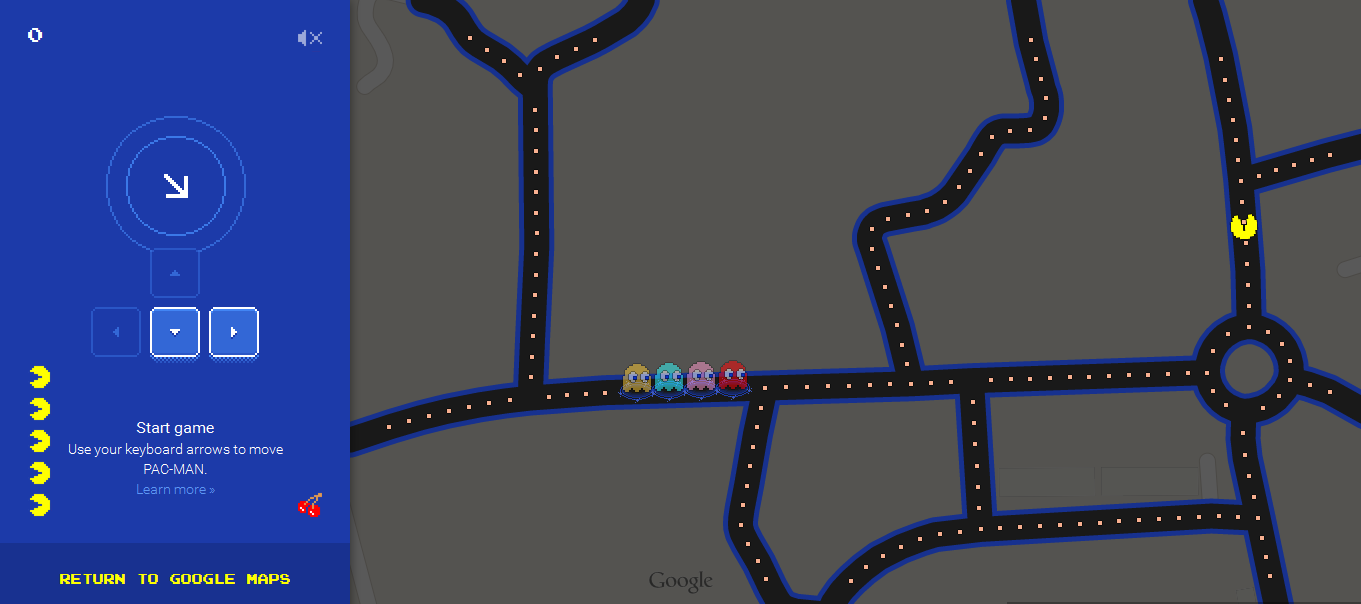
Play PAC-MAN in Google Maps
You can now play the classic arcade game PAC-MAN in Google Maps and choose your own streets as the game maze! On desktop, simply go to Google Maps, pick you location, make sure to zoom in to street-level and look for the little box in the lower left corner of the map to launch the game. The game is clever enough to detect if the road network in a particular area is not well-suited for the game. Cities and town houses road networks make the best maze. You can also play on mobile however there are limited places that you can choose for the maze. This game is only going to be around for a while so don’t miss it. Hit the buttons below to try the game or view the official help page.
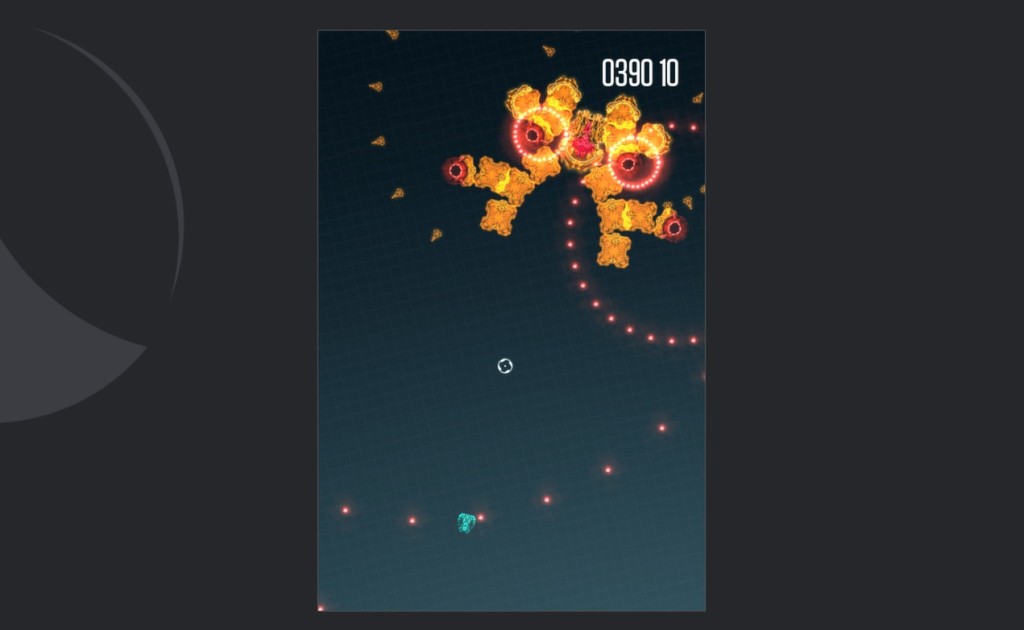
X-Type – An HTML5 Game
Survive as many boss fights as you can in this cool looking space shooter created by Dominic Szablewski using HTML5 and JavaScript for his Chrome Experiments project. The game engine comes in the form of Impact JavaScript Game Engine which is also a creation of Dominic. On desktop browsers, players use keyboard and mouse while in mobile devices the game outputs a virtual joypad for controlling your ship movement and targeting. Read the developer’s blog for some technical background story of this HTML5 game or let’s get loose and see how many level you can survive!
Air2048 – Webcam Gesture-Based Puzzle Game
Air2048 is a webcam gesture-based puzzle game. It was build using gest.js, a webcam gesture recognition library. How to play? First off, you need a webcam obviously. Flick or wave your hand to move the tiles. When two tiles with the same number touch, they will be merged into one! Hit the button below to play the gesture puzzle game.
Animated Baymax Face in CSS
Baymax is an adorable and cuddly robot that everyone loves from the Disney animated film Big Hero 6. In this tutorial, Donovan Hutchinson shows us how to make an animated Baymax face in CSS. Since Baymax’s face consists of basic shapes, the tutorial is quite simple to follow too. Donovan only uses one HTML element to build the face area and he takes advantage of pseudo elements to render the rest of the facial features. To give some of impression of Baymax’s head on the website, he applies the basic Baymax body color and also radial gradient background color into body to make it appear 3D-ish. The little animation idea comes from the scene where Baymax’s battery was running low and his eyelids dropped a little bit. Hit the button below to learn how to code Baymax’s face.
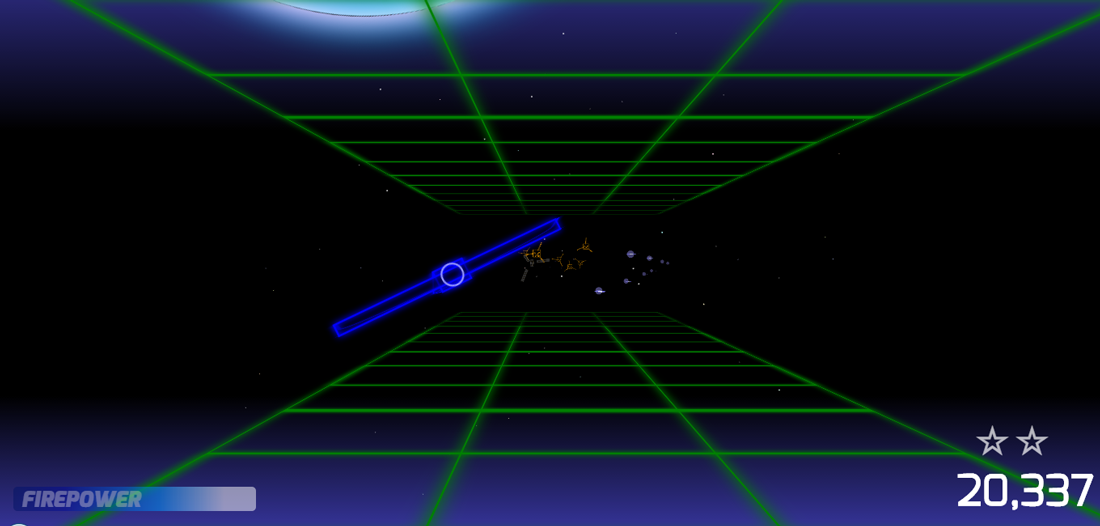
CSS Space Shooter
CSS Space Shooter is an old-school arcade-style 3D shoot-em-up implemented in CSS and HTML. Created by web developer, Michael Bromley, the game is a testbed for the author to push the limit of CSS 3D transforms and make a functional 3D game using only CSS and HTML to render the visuals. The Web Audio API provides music and incidental effects which respond to the position and velocity of the player. JavaScript is used for the control mechanics. Hit the button below to give it a try. You can also test this game on your mobile phone though I’m not so sure how the control works.
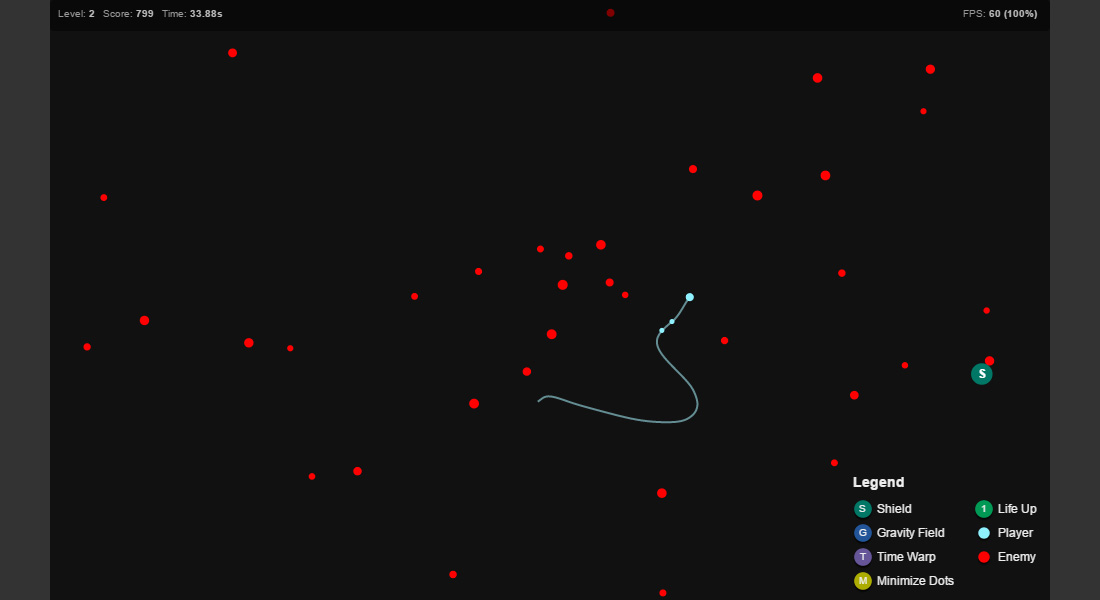
Sinuous – A HTML5 Game
Sinuous is a simple yet addictive game created using HTML5 by Hakim El Hattab. A game with a single objective: avoid colliding with the red dots. You can gain power-ups by picking up the the bigger non-red dots such as for slowing down the game speed and magnetic force field around your cursor. Do try this HTML5 game and see how many levels you can last!
TGIF: CSS Puns
CSS Puns is a collection of CSS jokes curated by Saijo George based on user-submitted posts on this Reddit discussion and the comments on this Designer News blog post. You can navigate through the posts easily by hitting the right or left keys on your keyboard.
Enjoy~
TGIF: Whatpx – A Game To Improve Your Pixel Eye-Balling Ability
WhatPx is a skill game to improve your pixel eye-balling ability. Guess the pixel width of the black column by entering a raw number. Get the highest score you can in 10 tries. This simple game is quite addictive I tell ya’. It is built using a combination of CSS3 and jQuery JS.
 Stampede Design
Stampede Design