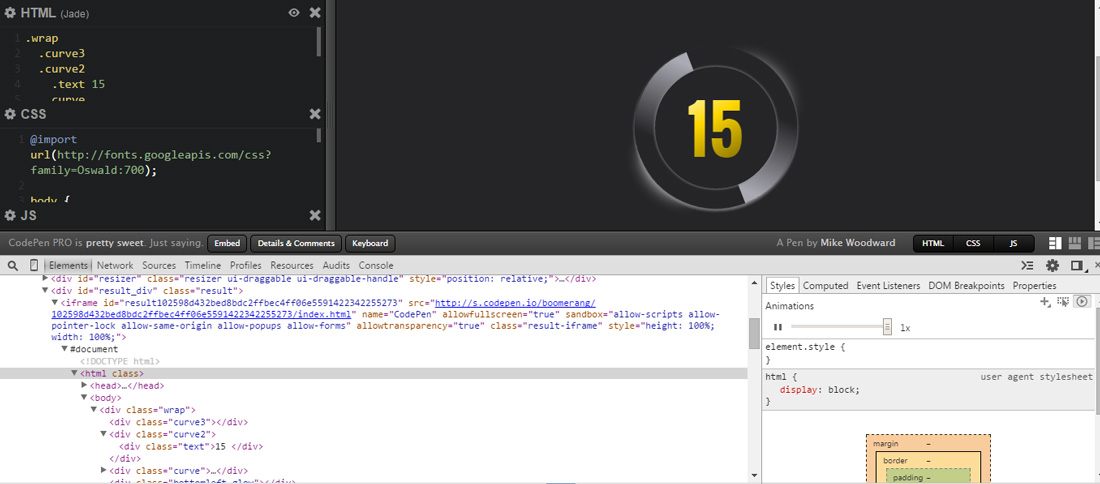
Have you ever wished to be able to debug CSS animations? Now you can do just that by using the Google Chrome Canary browser. To try these out for yourself in Canary, open up Dev Tools, go to Styles tab and look for the Play button at the top right of the box. With this tool, you can decrease the animations speed from 1x (normal/default speed) to 0.1x (min speed) to see how things work in slow motion. In addition, you can also pause and resume the CSS animations. I’ve ran some tests on a CSS animation on Codepen by Mike Woodward and really liked it. Hit the button below to view a video demonstration by Val Head.
All posts filed under “Resources”
All the Resources-related tutorials, ideas and various posts in Stampede Constructs
Top 100 most hearted Codepen demos of 2014
Throughout 2014, Codepen has gained a lot of traction as the best platform to showcase fancy tricks and experimental ideas for front-end developers, all done in the spirit of educating and sharing. In Codepen, well-loved demos are represented by the number of “Hearts” they get by other registered Codepen users, and one can “Heart” for as many as 3 times per demo. Now to see all the front-end goodness, Codepen has released the Top 100 most hearted Codepen demos of 2014! Here are the top 10:
Pure CSS Parallax ScrollingSass Parallax Example
Pure CSS One Div Weather Animated Icons
6 Best Contact Form Plugins for WordPress
There are tonnes of contact form plugins for WordPress, last I checked there was about 300+ on the WP plugin directory. Filtering through them can be quite daunting especially when you are looking for your first contact form plugin. Thankfully, Sitepoint author Tahir Taous has been kind enough to make a compilation of 6 of the best contact form plugins for WordPress in his blog post. Out of the listed plugins, I can personally vouch for Contact Form 7 and Jetpack Contact Form Module as I have been using them since like forever.
If you want to get adventurous and code you own contact form plugin, take a look at this equally awesome Sitepoint tutorial by Agbonghama Collins. He claimed the tutorial can be completed in 5 minutes but I reckon 15 minutes is a bit more realistic :)
2015 SEO Trends
To get high ranks in search engine result page, you need a very good SEO (Search Engine Optimization) for your website. SEO is an ever-changing subject because SEO experts are always trying to adapt to elusive search engines dynamics and algorithm. Author John Tabita from Sitepoint has written a great article on 2015 SEO trends so that you can plan your website SEO direction going forward. John covers five main points namely semantic search, mobile search optimization, the relevance of social networks, increased importance of earned links and brand mentions and citations. Hit button below to view more.
Beginner Web Developer Tools
In this post, I’ll share some beginner web developer tools.
CanIUse?
This tool by Alexis Deveria provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
CSS3 Maker
This user-friendly tool helps with css3 properties. And it tells which browser is compatible with specific properties.
CSS Validator
Easy to use tool which helps check stylesheet for errors.
Link Checker
Use to check links on any web page.
Viewport Resizer
Will always comes in handy when building responsive or adaptive website. Thanks to @MalteWassermann
The best part is all of them are Free! Hope this small list will help you to be a better Web Developer someday :)
Develop a Website With These 12 Skills
Wanna develop a website but don’t know how to start and what skills you should have? This article by Julia Blake is a good start. The 12 skills she mentioned can be categorized as human streaks, tech and software skills. Here are the highlights:
Programming
Programming is the most important skill you should learn to be a web developer, even an amateur one. To go pro, you have to master the art of coding. There are many programming languages with different aims. The most basic language you should know is HTML, CSS and JavaScript.
Learning
‘Learn the basics but be always hungry for more’ – this principle describes many professions, and web development particularly. In web development industry, technology grow up very fast. Realistically, you are not expected to know the ins and outs of everything but keeping up to date about new web development trends would help a lot in determining the possibilities of web design and development in the present day. When the time comes to use such features, then you can indulge yourself in learning the subject deeper.
Testing
After developing a website, you need to do some testing. The most common test for websites is browser compatibility. For example, if your website looks good in Chrome, it doesn’t mean it will look perfect in other web browsers. As we get more advanced, you need to test how your website renders in mobile devices too. Other types of testing are speed test, checking for dead links and functionality testing.
Some Design Knowledge
Developers should learn basic design techniques. Instead of going to the designers for all design supports, basic Photoshop-ing skills such as resizing images, applying filters and typography are very handy in day to day web development tasks. The same logic also applies to designers who should have basic understanding of HTML and CSS.
SEO
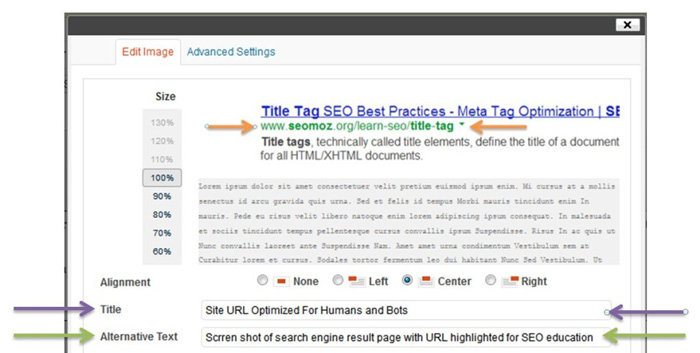
As a developer, you should know how to code your website in SEO-friendly ways for example having unique page titles, proper redirect and no duplicated content. These are some of the issues an SEO analysis tool or an SEO expert could point out to you but something only you can fix.
Other skills mentioned by the author are understanding common security attacks, resoluteness, confidence, frustration tolerance and time management skills. To read more please click button below. See you in 2015!
Languages and Frameworks You Should Learn in 2015
In week 50 of 2014, team TutorialZine had asked their readers to participate in a survey of “languages and frameworks you should learn in 2015”. The result from 47 participants generally showed you should be learning more JavaScript because you can find JS almost everywhere in modern websites. The most voted language/platform for 2015 is Node.js, which is a platform built on Chrome’s JavaScript runtime for easily building fast, scalable network applications. For framework, the most voted is Angular.js which is a structural framework for dynamic web apps. Click the button to read more.
My 8 Favorite Free WordPress Plugins
Below is a list of my eight favorite free WordPress plugins with short descriptions listed in alphabetical order. Most of the them are generic plugins that can be used on pretty much any kinds of WP websites.
Ajax Thumbnail Rebuild
WP automatically save images in the Media Library in many different sizes such as thumbnail, medium and large. When you make changes to the size settings or add new sizes via your theme, all existing images won’t be automatically resized and re-saved. This is what the plugin does primarily, bulk resizing all existing images. It also has a setting that lets you “resize only Featured Image” so you don’t have to process everything in the Media Library.
Change WP Mail From Details
By default, when WP sends out email from the system it uses the name “WordPress” and from email address “[email protected]”. Using this plugin, you can change these values as easy as A-B-C.
Dynamic Widgets
If you ever came across a situation where you feel some widgets should appear only on selected pages without having to create countless sidebars, then this plugin is what you needed. This clever plugin allows you to control widgets display rules using conditional logic. You can define the rules based on pages, categories, tags, templates, user roles and many more! The interface may be a little daunting for starters but straightforward enough once you get the hang of it.
Enable Media Replace
This plugin adds a feature to the Media Library that should have come standard with WP (I think). It allows admins to upload and replace the original media files, not limited to images only. Without this plugin, you’d have to replace files manually via FTP or upload the file as a new Media item and then update all the links to reference to this new file. Very inconvenient!
Imsanity
This is a plugin I recently discovered. Its main purpose is to prevent WP from failing when someone tries to upload super-huge images like unedited digicam photos into the Media Library. In the Settings page you can limit the maximum width and height your website can accept therefore any images larger than the specified size will be resized automatically.
Jetpack
Jetpack is a Swiss Army knife of WP plugins. It comes with tonnes of features you probably won’t be using but the ones you are going to use are indispensable nonetheless. The most used Jetpack features for me are Contact Form, Photon, Omnisearch, WordPress.com Stats, Publicize and Shortcode Embeds.
Widget CSS Classes
With this plugin you can specify custom CSS classes to any widgets. WP by default adds a bunch of CSS classes to widgets but they aren’t that reliable if you are doing heavy customizations on your theme. This plugin provides a simple but powerful feature that gives you a lot of flexibility in your themes customization work.
Yoast SEO
Yoast SEO has to be the most popular SEO plugin for WP, and it should. It doesn’t matter whether or not you’re serious about SEO, this plugin is a must.
I hope you’ll find this list useful!
Generate WordPress Page URL using Slug
WordPress theme developers are surely familiar with the function get_page_link($page_id) to generate page URL based on the supplied page ID. The advantage of using this function as opposed to directly hard-coding the URL is it obeys the permalink rules you have defined in WordPress. However, what if you want to identify the page using its slug instead of ID? It turns out to be quite simple, do read more. Read More
Bootstrap Grid System
Bootstrap has to be one of the most popular front-end development framework today. This responsive framework is using a 12 grid system which also happens to be the most important concept in Bootstrap. Bootstrap grid is made up of three things namely a container, rows, and columns. You can create up to 12 grids under one row and remember you can create unlimited rows. Applying this concept when working with Bootstrap will help you create nested grids. If you are new to the Bootstrap grids system, do check out this introductory Sitepoint article by Syed Fazle Rahman about understanding the Bootstrap grid system.
 Stampede Design
Stampede Design