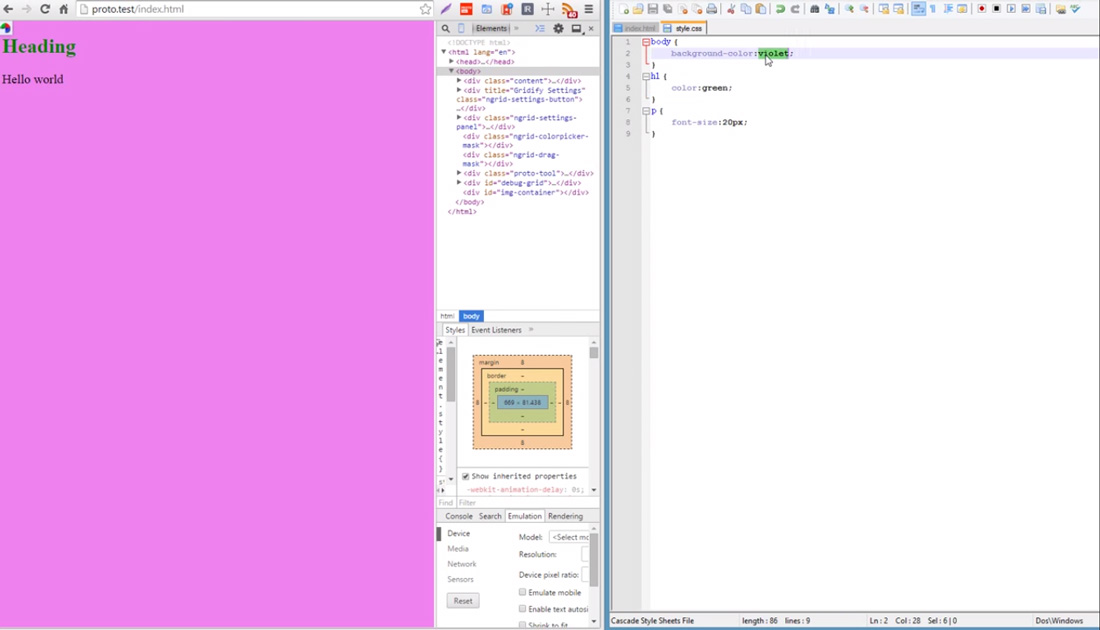
Google Chrome is one of the most popular web browsers used today by many people on desktop and mobile devices. It is also the favorite web browser for many web developers because of the exceptional Chrome DevTools for development and debugging of websites. Danny Markov from Tutorialzine has written an excellent article highlighting 15 must-know Chrome DevTools tips and tricks for web developers. Some of the features I really like from the list are:
Go to line
Easily jump to any line in Sources tab file.
Use multiple carets & selection
It allows you to write in many places at once.
Pretty Print
Easily transform minified files to a human-readable format.
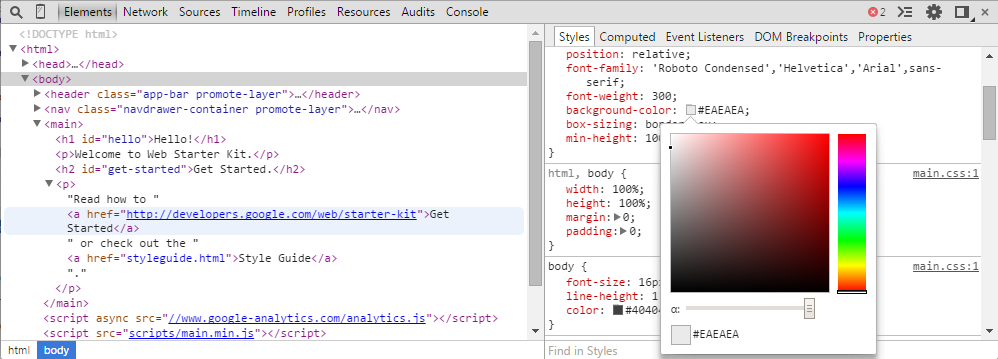
Force element state
Easily activate CSS states such as :hover to ease styling process.
 Stampede Design
Stampede Design