WooCommerce has become one of the most popular plugins to extend WordPress into an online store. In the plugin repository, it is said that WooCommerce has over one million active installations. There are a lot of plugins in the market that can extend WooCommerce’s capability. Most of these are not free and developed by WooThemes (the company behind WooCommerce) itself. However, a number of developers have taken it upon themselves to develop plugins for WordPress to extend WooCommerce for free.
All posts filed under “Resources”
All the Resources-related tutorials, ideas and various posts in Stampede Constructs
Automattic Launches Components with 5 New Starter Themes Based on Underscores
Underscores is great starter theme for WordPress. It is not supposed to be a parent theme, but the theme itself. It is came with ultra-minimal CSS which is very handy to overide its style accordingly. Now, Automattic create Components based on Underscores. Components extend Undersores into a spesific use cases. These include a classic blog, modern blog, portfolio, magazine, and business theme.
Bypass Into Your WordPress Administrator Panel
Here’s the Story
The platform is WordPress, and you’ve been given the task to make some edits on the website. Before you can proceed, you need administrator credentials to log in. However the only thing you were given is the login credentials for CPanel.
Does this sound familiar to you? You may have come across the same issue and have not been able to proceed. However, I’ve this resolved through my own experience and I’m here to share the solution with you.
The Solution
For starters, you should be able to connect to the database via phpmyadmin, adminer, command line, etc. Once you’re in (Ill explain with phpmyadmin), we will be making changes to the wp_users and wp_usermeta tables. We’ll need to insert our new admin user’s information. Use the settings below and make sure user_pass is set to MD5.

- ID – leave empty.
- user_login – insert the username you want to use to access the WordPress Dashboard.
- user_pass – add a password for this username. Make sure to select MD5 in the functions menu (Refer to the screenshot below).
- user_nicename – put a nickname or something else that you would like to refer yourself as.
- user_email – add the email you want to associate with this account.
- user_url – this would be the url to your website.
- user_registered – select the date/time for when this user is registered.
- user_status – set this to 0.
- display_name – put the name you like to display for this user on the site (it can be your user_nicename value as well).
Next, we’re going to add the values to wp_usermeta table. Add the following information to the insert form:
- unmeta_id – leave this blank (it will be auto-generated)
- user_id – this will be the ID of the user you created in the previous step.
- meta_key – this should be wp_capabilities
- meta_value – insert this: a:1:{s:13:”administrator”;s:1:”1″;}
Insert another row with the following information:
- unmeta_id – leave this blank (it will be auto-generated)
- user_id – this will be the ID of the user you created in the previous step.
- meta_key – this should be wp_user_level
- meta_value – 10
Problem Solved
Now you should be able to login to your wp-admin with the username and password you specified for this user. Once you’ve logged in, click on ‘Users’ and edit the username you just created. Go down and click on the Save button (you don’t have to change anything). This will allow WordPress to go through and add some more information and clean-up the user we just added.
I hope this solution helps you whenever you come across this issue.
Blogging with Jekyll
As a web developer who has to deal with routine work for Content Management Systems (CMS) such as WordPress and Joomla, I’ve been looking for a light-weight and fast alternative that meets my needs. That’s where flat CMS like Jekyll comes in.
What is a flat CMS?
Unlike a your everyday heavy, multi-purpose CMS used in large websites, a flat CMS essentially does not require a database to query and retrieve content. All it takes is to just upload a file and it’s ready to be published. While there are a number of alternatives for flat CMS, I’ll be focusing on Jekyll.
What is Jekyll?
An excerpt taken from the Jekyll website:
“Jekyll is a simple, blog-aware, static site generator. It takes a template directory containing raw text files in various formats, runs it through a converter (like Markdown) and our Liquid renderer, and spits out a complete, ready-to-publish static website suitable for serving with your favorite web server. Jekyll also happens to be the engine behind GitHub Pages, which means you can use Jekyll to host your project’s page, blog, or website from GitHub’s servers for free.”
A great plus is that you can use Github Pages as a host. You won’t need to set up a FTP client. Just use the following commands; git add, git commit, and git push to make changes on the fly. All the blog posts are saved in a file. Furthermore, you can format your blog post with Markdown which is very fast and distraction-free.
6 Reasons Why Your Child (and Mine!) Should Learn to Code
Coding is the ability to read and write a machine language as well as to think computationally. It is a skill that can be taught at a young age in schools or by parents using interactive tools like Made With Google and Scratch. The idea behind this premise is kids in the future will grow up in a highly connected environment that it makes sense to equip them with the right cognitive skills to take advantage of the facilities around them and be innovative. Their minds are more open and flexible than adults, and learning to code is like learning a language, far easier when you are young. Click the button below to read the full article by Simon Julian at Sitepoint.
50 Web Development Tools from 2015
In keeping up with new releases or new technology in web development industry, Speckyboy has created a list of 50 latest CSS, JavaScript tools, frameworks and libraries that came out roughly within the first quarter of 2015. The list have been categorized into the following categories:
- CSS Libraries & Toolkits
- Responsive Web Frameworks
- Material Design Frameworks
- Random CSS Stuff
- JavaScript Libraries & Frameworks
- Web-Based Apps
Click on the individual links to view more. We hope you find this compilation of web development tools useful.
Building Responsive Email Templates with Ink
If you have ever coded HTML emails, you’d know how much of a headache it can be. Now up the ante by introducing responsive HTML emails and imagine the countless hair-pulling moments you would have. Fortunately, there’s a responsive email framework called Ink created by Zurb, created by the same team that gave us Foundation. Ink tries to make it easy to build custom and responsive HTML emails that work on all devices. In this Scotch.io post, Nicholas Cerminara shares in detail the fundamentals of Zurb’s Ink platform as well as covering some HTML email best practices. At the end of the tutorial, Nicholas coded a large boilerplate that we can use to copy and paste code from for our HTML email. Hit the buttons below to learn more.
How to Catch Your Errors in Sublime Text 3
Sublime Text is a sophisticated text editor for coding and markup that we all love. A lot of Sublime Text cool features comes from installing small packages and one of them is Sublime Linter for code linting. Linting is the process used to make sure that our files are error free. Making sure we have a good linting program is a smart way to avoid small errors during development like missing a semicolon or curly bracket. In this blog post, Chris Sevilleja shares the step by step process of installing and configuring Sublime Linter in an easy to follow 5 minutes video. He was using PHP, JS and CSS for his demo but Sublime Linter supports many other syntax too. Hit the button below to learn more about this nifty little package.
Create a Simple CRM in WordPress
Customer relationship management (CRM) is a system for managing a company’s interactions with current and future customers. In this series of articles, WordPress Developer, Tim Carr details out the process of building a simple CRM in WordPress from scratch. Specifically, he explores custom post type, custom post fields, displaying custom post fields in the WP admin interface, searching custom field data, turning the WP admin interface into a lightweight CRM interface and controlling access with custom capabilities. If you are keen to learn about advanced WP plugin coding, this is a perfect resource to get you up and running.
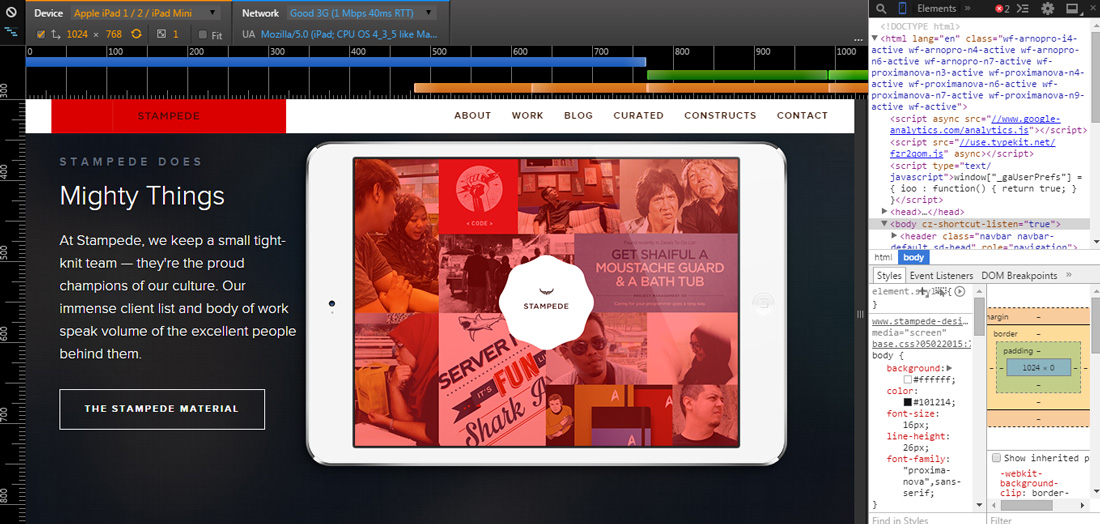
How to Test Responsive Website on Google Chrome
Part of the challenges in developing a responsive website is the testing phase that have to be conducted on devices with many different screen sizes. Of course the simplest approach is simply by resizing the browser size to match the viewport of certain smartphones or tablets. The disadvantage of this method is you cannot truly emulate the unique mobile touch interactions like swipes and pinch to zooms. Fortunately, Google Chrome DevTools has a feature called device mode that’s loaded with helpful tools for testing and debugging responsive designs. Here are the main features of device mode:
- Mobile device emulation
- Touch events emulation
- Media queries inspector
- Mobile network simulation
Hit the button below to learn more on how to test responsive websites in this article by Jacob Gube from Six Revisions.
 Stampede Design
Stampede Design