Git, you’ve heard of it but likely not gotten into it. The thing is that it can really help out with the work of web development, by documenting all of changes we have made. Since it is well documented, it is much easier to pass the development process to another developer. Besides that, Git also allows us to revert back to last change we have made, just like a check point. That is the basic function of it does.
All posts filed under “Resources”
All the Resources-related tutorials, ideas and various posts in Stampede Constructs
Multiple WordPress Sites? We’ve Got You Covered
Are you running multiple WordPress (WP) websites? Maintaining a WordPress (WP) website is not very hard, and this is partly thanks to its user friendly interface and its ease of coding for developers. It will start to become a chore when you need to install and setup WP websites almost every week. Here’s a solution that we’ve found that solves this problem, it’s called WP-CLI.
Type Anything
Many web designers and Developers have been using lorem ipsum to instil the visual element in viewing content of the website. But is it still relevant?
Sure, it’s fine if you insert dummy text into your mock design, but it veils between you and reality. You will not see the variations once real text or information starts replacing it. The length and height of text placeholders may overflow. At this point, does it still look good?
Getting Started with Emmet
When you think of the name Emmet, the hero from the Lego movie probably comes to mind. Today we’re going to be looking at a different Emmet, one you might not be familiar with. This Emmet we’re referring to is a plugin for many text editors. It helps with the development of HTML by granting your text editor, short-hand coding superpowers.
Shortcuts and Tips for Improving Your Productivity with Sublime Text
Sublime Text is by far my favorite code editor, and it’s not just me. There are many around the world that use it as their main code editor.
One of the reasons is that, Sublime Text is a powerful and lightweight in its build. There are many shortcuts that will increase your speed in development, and the shortcuts itself are very handy.
CSS Code Generators for Web Developers
Nowadays, styling webpages with CSS is not just about adding color or background for the elements. It is more complex than that. Classes such as text shadow, border radius, gradient, animate are some of which are not ordinary. To achieve that, you will need longer code. Also, different browsers use different code. If done manually, it will be waste of time.
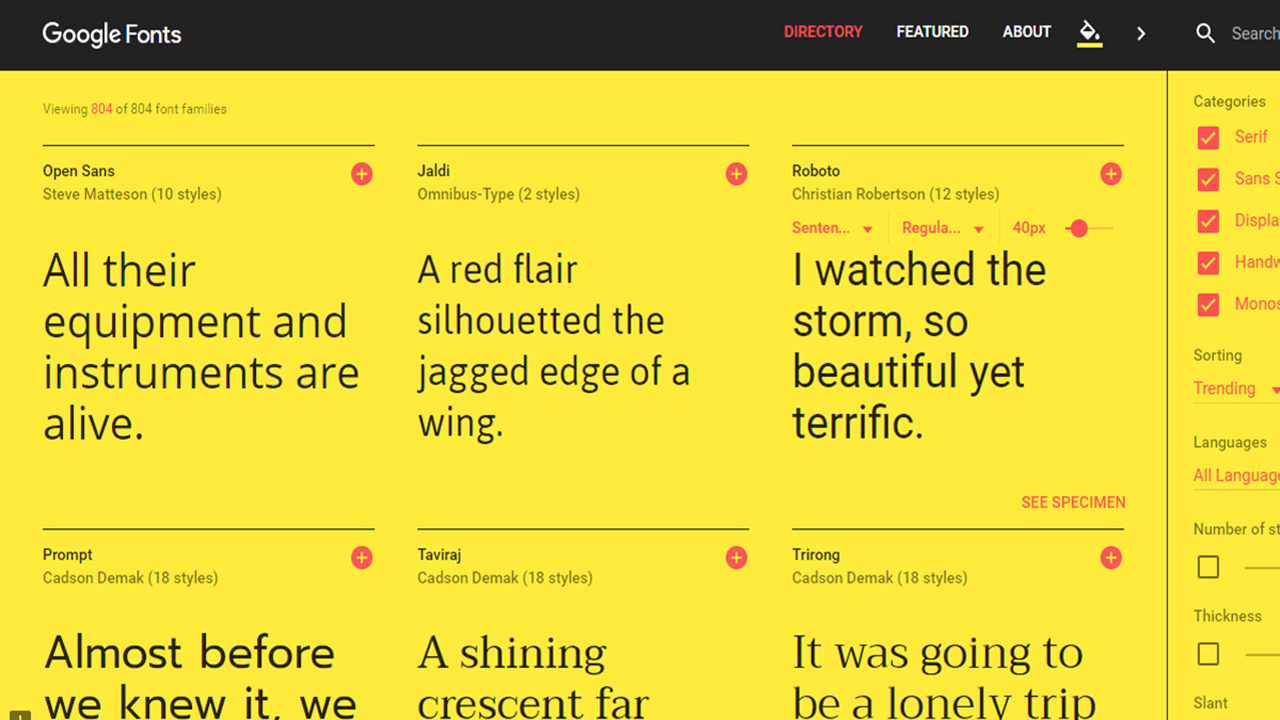
Redesigned Google Fonts
As you might already know, Google Fonts is a service that provides fonts for web designers to use. These fonts are free to use and can be easily implemented on a website with just a string of code taken from each font.
Getting Started with Flexbox
Flexbox is a new layout method that was introduced in CSS3, made to create and control layouts using CSS. By using grids (flex container), it allows you to modify the width or height of child elements to dynamically fill available spaces in the best way possible. It is highly valuable when developing for different screen sizes.
Understanding Code Smells and How to Prevent It
Programmers are people, and like people we come from different backgrounds. This affects how we first learned to code. For some, it can be from formal education in computing (tertiary education) and for others, they are self-taught out of an interest or necessity. The quality of code produced can be seen (but it also depends on the individuals themselves).
Read More
The Basics of REST and RESTful API Development
As a web developer, have you ever come across other developers talking about REST?
It is spoken often in the web development community and stands for Representational State Transfer. It is a method of creating APIs with certain organizational principles used for data transmission that is commonly used for web applications. It can also be used to transfer data to software as well.
Read More
 Stampede Design
Stampede Design