Learn how to create blinking text using either CSS3 or jQuery. Nikul Lakhani from CSS-Diary demonstrated a pretty easy way to do this. For CSS, the trick is using CSS animation and @keyframes to control the timing that toggles the opacity back and forth. The jQuery method is much more simpler using only few lines of built-in methods fadeIn() and fadeOut() to blink the text. Hit the button below to learn more.
All posts filed under “JavaScript”
All the JavaScript-related tutorials, ideas and various posts in Stampede Constructs
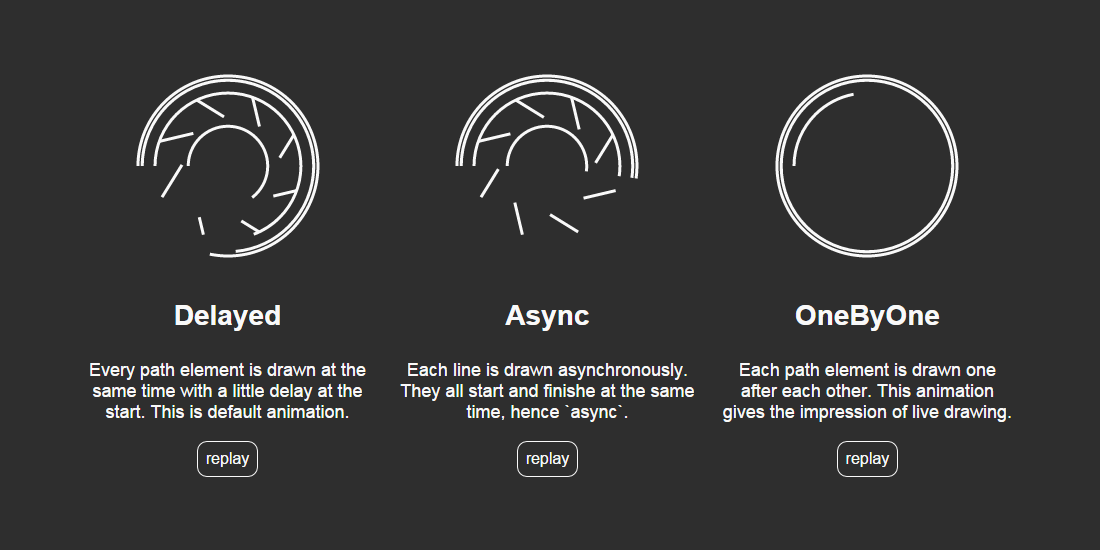
SVG Drawing Animation Using vivus.js
Vivus.js is a lightweight, standalone JavaScript class that allows you to animate SVGs, giving them the appearance of being drawn. A couple of preset animations are available called Delayed, Async and OneByOne, but the library also allows you to script the entire SVG drawing animation whatever way you want. By using one of the built-in animations you can simply use this library in just one line of code like new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);. The vivus.js constructor takes three parameters; ID of the SVG to animate, option object and callback to call at the end of the animation (optional). A more advanced usage is via scenario where you can define at what frame an animation must start and for how many frames it will last. Hit the button below to learn more.
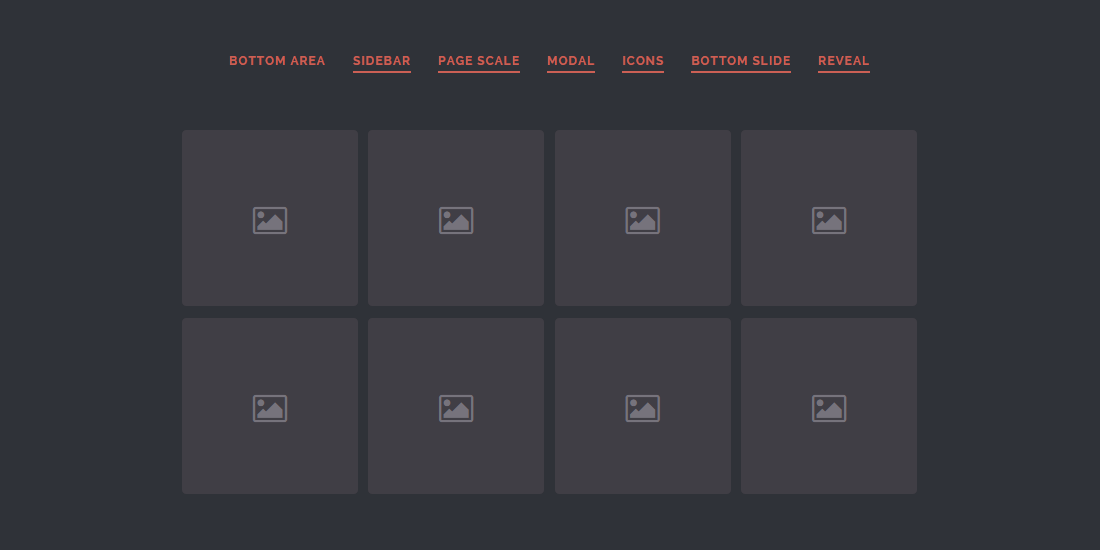
Drag and Drop Interaction
Web designer and developer Mary Lou from Codrops has created a pretty cool drag and drop UI concept to give us some ideas how a drag and drop-based interaction can be implemented in our websites or apps. This concept introduces a ‘droppable’ area that reveals itself as soon as the user started dragging the ‘draggables’. In the demos, Mary showcased the ‘droppable’ areas revealing themselves in seven interesting ways such as sliding from the bottom, sidebar as well as a modal. Example of the applicable scenarios where this can be implemented; think of categorizing and organizing content like in Pinterest boards, mail apps or content management systems. Hit the button below to read more.
annyang! Speech Recognition For Your Website
annyang! is a JavaScript speech recognition library created by Tal Ater that lets users control your site with voice commands. Speech recognition is one of the features of HTML5 that allows JavaScript to have access to a browser’s audio stream and convert it to text. annyang! supports multiple languages, has no dependencies, weighs just 2kb, and is free to use and modify under the MIT license. The demo only runs in Google Chrome for now. I did a couple of test runs and the results are pretty accurate. Plug in your mic and give it a try!
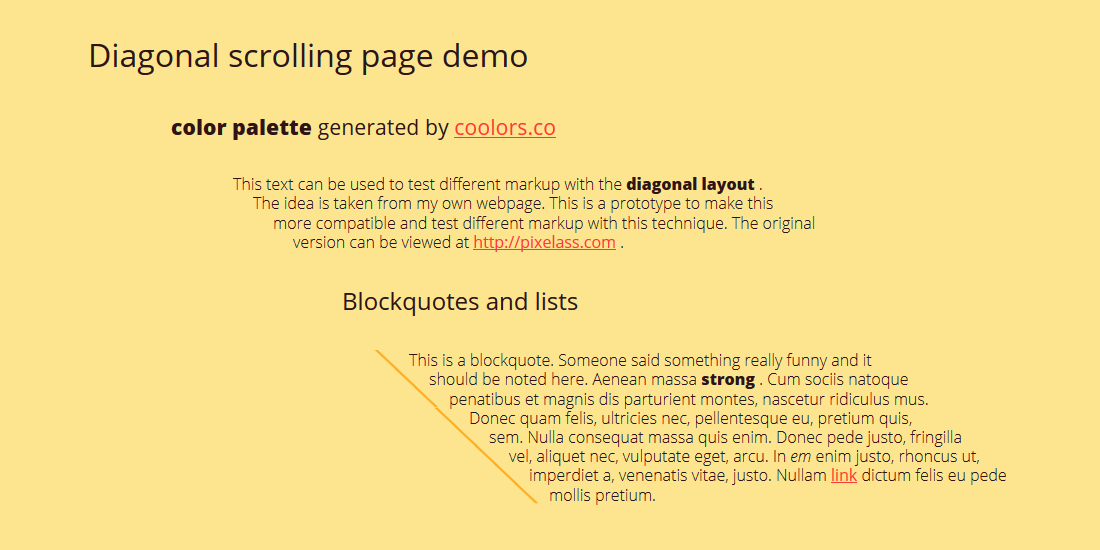
Diagonal Scrolling Page
When standard vertical scrolling is too mainstream, let’s do it diagonally! Codepen user Gregor Adams came out with this experimental diagonal scrolling page demo using CSS3 and jQuery. The idea to build this diagonal scrolling page demo is taken from his own webpage and this demo version was created to make it more compatible with different nested markup.Experience the live website with diagonal scrolling or view the demo by clicking on the buttons below. It feels a bit unnatural to me but cool nonetheless.
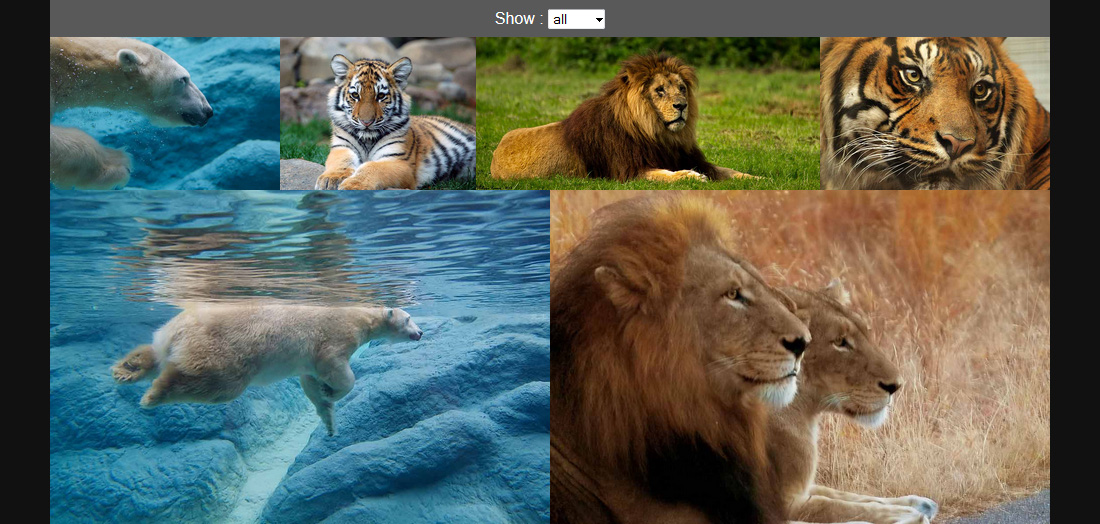
Creating a Dynamic Image Gallery Using Filtered Flexbox
By using a combination of HTML, CSS and JavaScript, here’s an amazing article from Dudley on how to create a dynamic image gallery. With this image gallery, web visitors can choose to display different groups of images depending on their needs. Hit the button below to learn how to setup the code.
Collections of 30 jQuery Plugins
The folks at Speckyboy.com has been so kind to provide us with a collection of 30 freshest jQuery plugins from the past few months. The plugin collection caters everything from page layout and interaction, carousel, image gallery, social media sharing buttons, typography-related and many more that will surely enough to quench you thirst for jQuery plugins for many months to come. As a bonus, they even added a plugin for creating the universe! Make sure you bookmark this page. Something might be useful for your next projects.
Create a Physics-Friendly Draggable Element
Draggable is a jQuery function that allows a targeted element to be dragged by clicking and holding it with the mouse and move it around. Based on this, Chris has created a tutorial on how to create an element that is draggable and droppable that could push other elements out of the way, physics-style! View more to see the tutorial and demo.
Build JavaScript Clock Using Only 6 Lines of Code
In his previous post, Dudley has shared how to create a simple and beautiful JavaScript digital clock using only 15 lines of JavaScript. In his latest post, he shows how to built an SVG analog clock with even lesser lines of code compare to how he built the JavaScript digital clock. View more to see the behind-the-scene explanations of his JavaScript clock in the works.
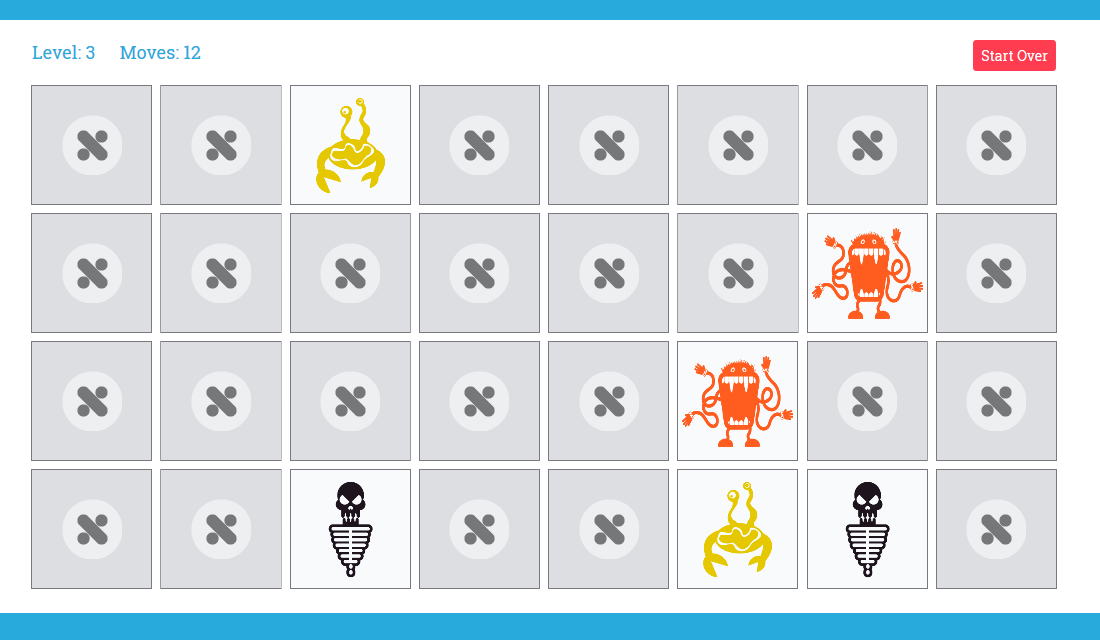
Memory: A Game Built using Plain JavaScript
Inspired by this Codepen post by Nate Wiley, Nick has created a memory game (called Memory) using only frontend technologies namely HTML, CSS and JavaScript. The objective of Memory is to flip and match all the turned-down cards in as few moves as possible. The uniqueness of Nick’s version is he built this game using plain old JS and added three difficulty levels to it. Hit the button below to see some sweet vanilla JS coding or give your brains a quick memory workout.
 Stampede Design
Stampede Design