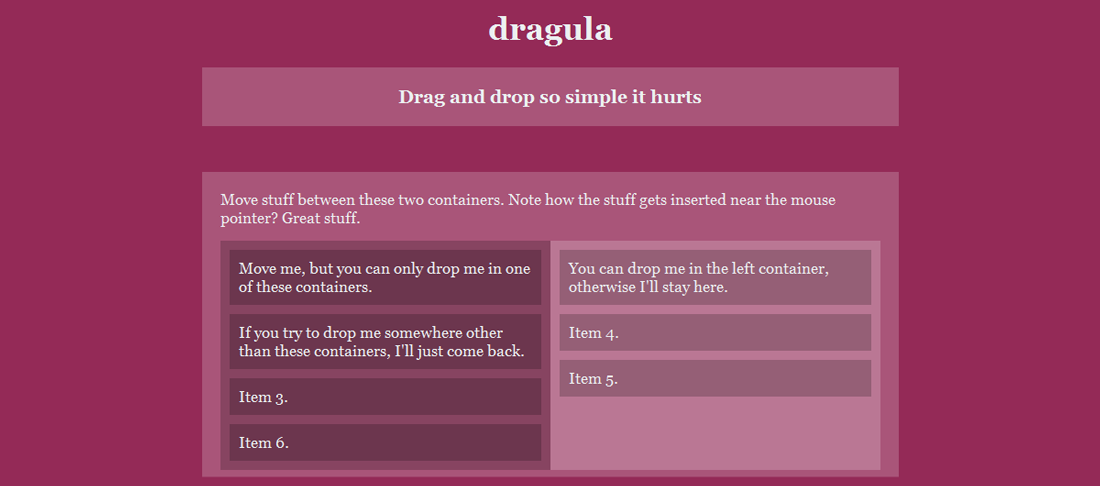
Dragula.js is a standalone library created by Nicolas Bevacqua for providing drag and drop features to your website. Dragula claims to provide the easiest possible API to make drag and drop a breeze in your applications. The main features of Dragula are:
- Super easy to set up
- No bloated dependencies and lightweight (~9KB minified)
- Figures out sort order on its own
- A shadow where the item would be dropped offers visual feedback
- Touch events
- Solid browser support
Hit the button below to learn more about Dragula.
 Stampede Design
Stampede Design