Bored with common link styles or the usual hover effect over and over again? It’s time to get creative with your link effects. My favourite is the one with a rectangular box that transforms to 3D block on hover. What about yours?
All posts filed under “HTML”
All the HTML-related tutorials, ideas and various posts in Stampede Constructs
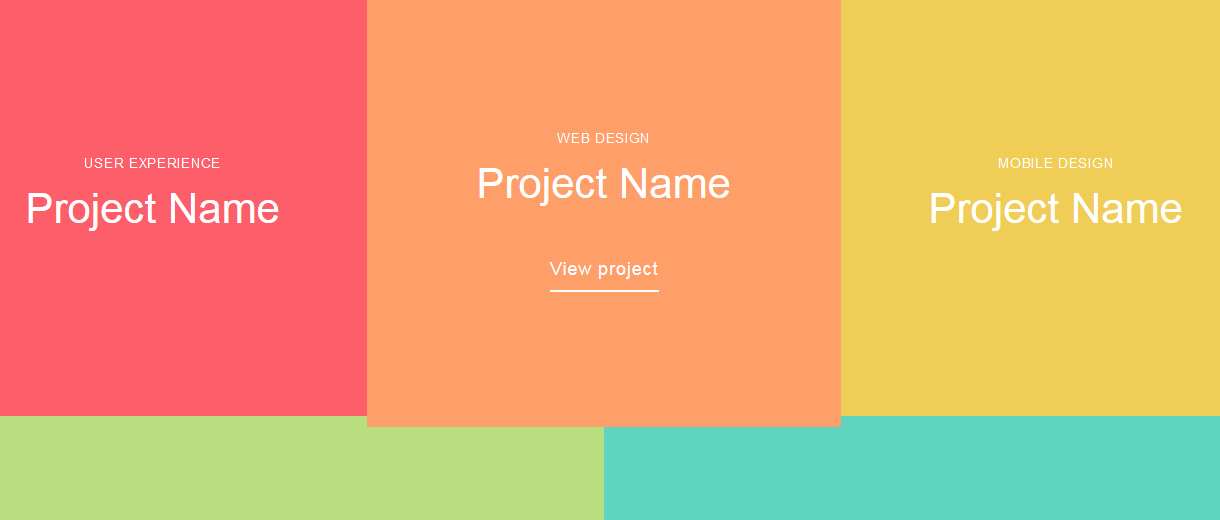
Expanding Content Overlay
Sticky Website Table Headers and Columns
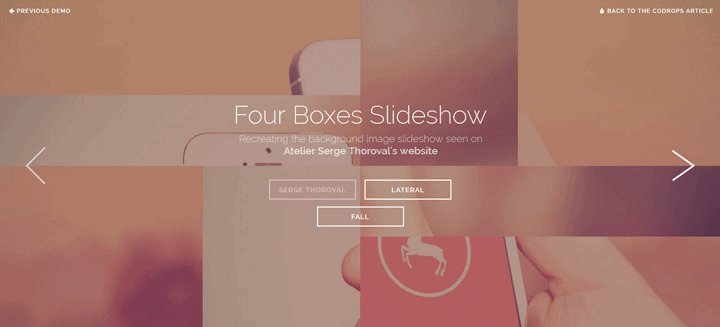
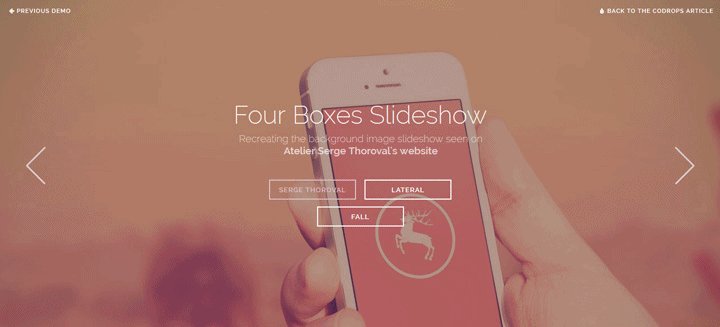
Four Boxes Slideshow
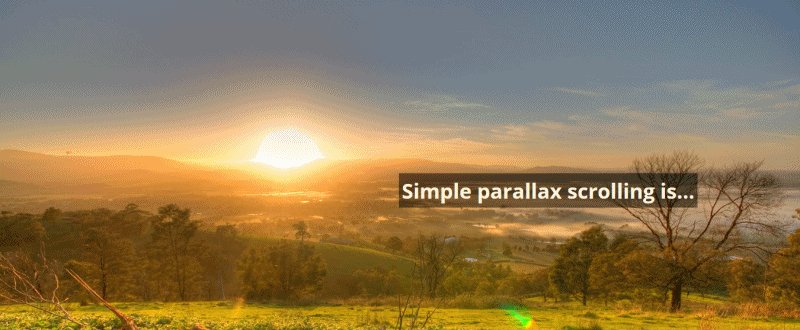
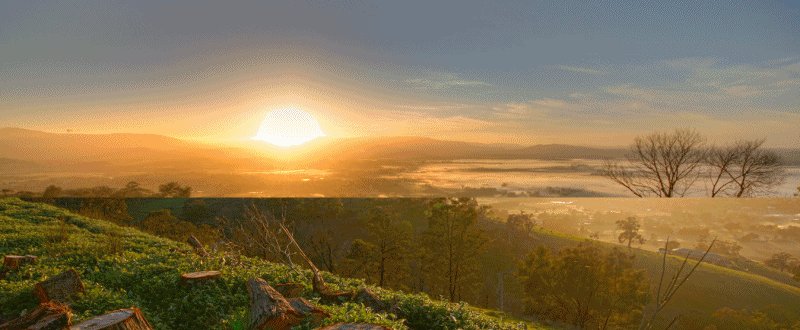
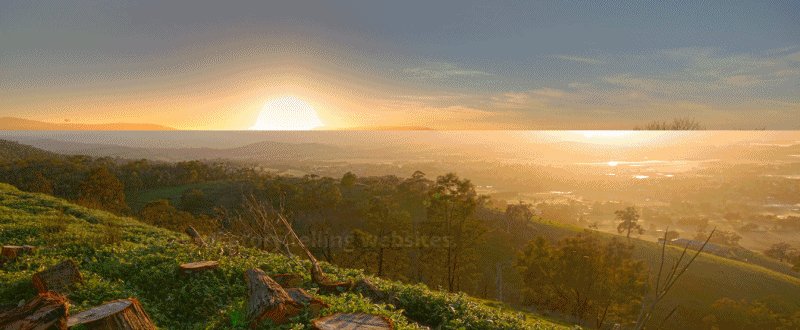
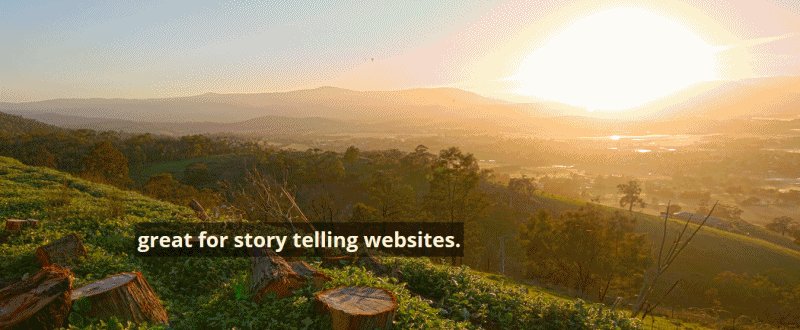
Simple Parallax Scrolling
Parallax scrolling which was created by Ian Coyle for “Nike Better World” website in 2011, is what everyone has been talking about these days. It is a special scrolling technique with stunning effect often used as a great tool to serve user experience and perfect for storytelling websites. Petr Tichy has shared simple parallax scrolling tutorial at ihatetomatoes.net. Check it out.
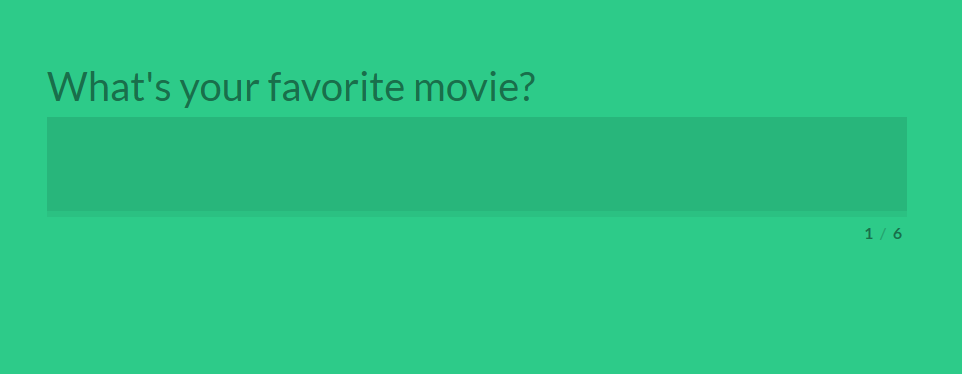
Simplistic Form Interface
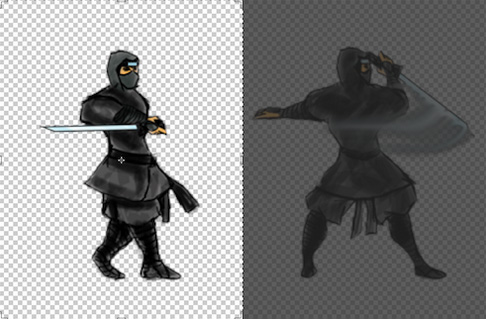
CSS Sprite Technique
CSS sprite, as interesting as it is called, is also an interesting CSS method itself. This approach involves changing an image to another different image, or the same image but different colour scape (greyscale, sephia etc.) upon hover.
The advantage of using the using CSS sprite technique is that the web page will automatically load all images at once, instead of one by one. This will speed up the loading time and there will be not much delay for users with slow Internet connection.
Tutorial By Sani Halid
 Stampede Design
Stampede Design