As a web developer, it could get overwhelming consistently trying to keep ahead of the web industry, especially in HTML and CSS. New tutorials and tips are posted everyday. If you are like me, you will find having a definitive list helps. Thanks to Jeffrey Way from tustplus, we now have a list of 28 features, tips and techniques you could use to master HTML5.
All posts filed under “HTML”
All the HTML-related tutorials, ideas and various posts in Stampede Constructs
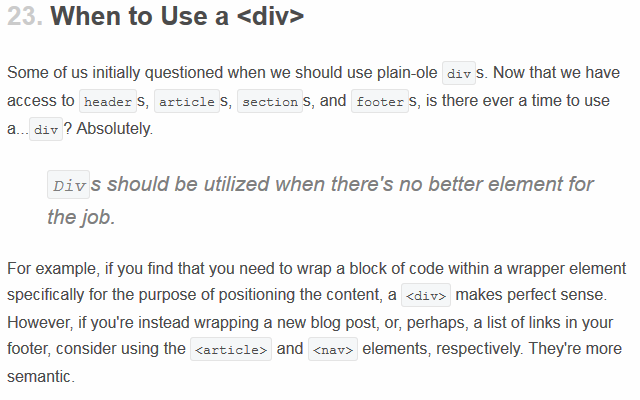
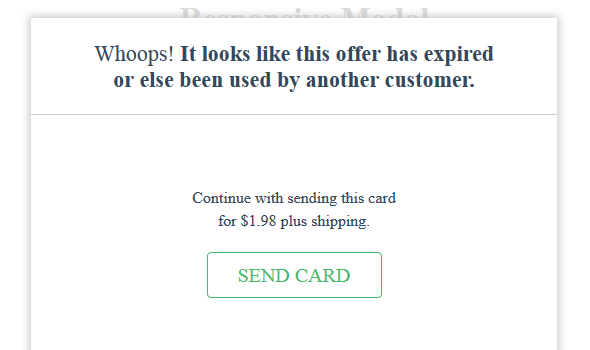
Responsive Modal Window
In my previous post I have shared a tutorial showing how to create a simple modal window. Now it is time to learn responsive modal window. Going responsive allows your modal window to respond to screen sizes, eliminating the awkward pinching and zooming out your user has to do with regular modal windows. See how Sawyer Bateman did it.
Animated Background Gradient
Create 3D Flipping Countdown
Let’s just say that you have a big event about to happen soon – how do we alert users on the event? Creating a countdown would be a good start. See how Doug Avery create this awesome flipping 3D countdown by clicking the button below.
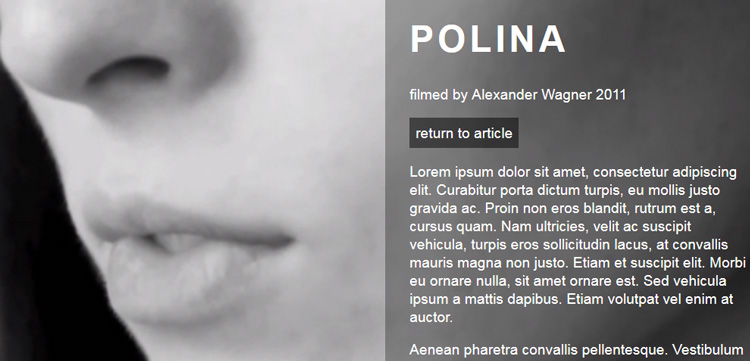
Create Fullscreen HTML5 Page Background Video
Are you now bored with just a static background for your website? How about changing it to a video based background? Background videos usually will be set on auto play and auto repeat without sound, hence just creating some slight movement at the background to entice visitors to stay longer.
While we can’t yet set a video for the background or background-image CSS properties – they can only take bitmaps, SVG images, colors and gradients as values – it is possible to fake the appearance of a background video by forcing it behind other HTML elements. Learn more about the tips and limitations in this article by Dudley Storey.
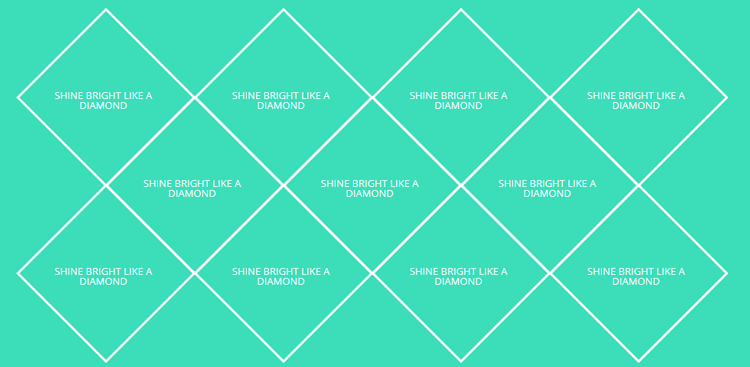
CSS3 Diamond Grid
Ever since its inception sometime in 1994, possibly created in CERN – the cradle of the web, CSS has come a long way. Creating shapes using CSS3 alone without the use of images is now made possible with its new properties. Creating a CSS3 diamond grid shape is cool by itself but how about combining multiple diamonds to create a grid?
Sam Norton from 1stwebdesigner has shared how to create CSS3 diamond grid by using the combination of HTML and CSS3.
Dropdown Menu Hiding Behind iframe
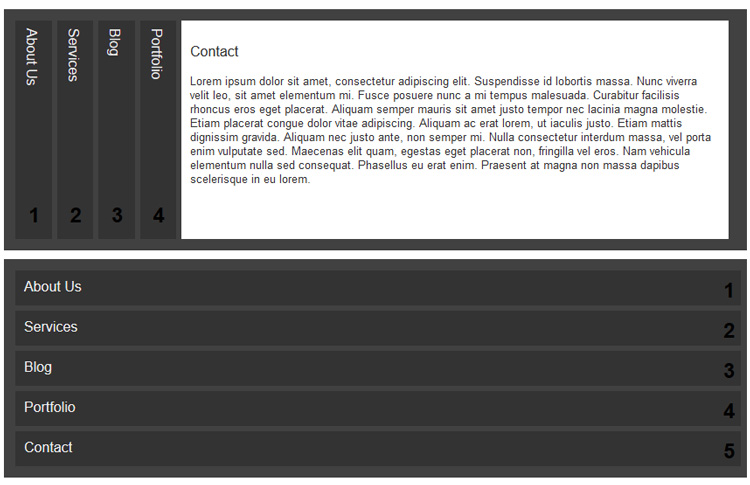
Creating Accordion Using CSS3
Accordion menu is a list of item stacked with functions to be “expanded” or “stretched” to reveal the content of the item. Usually accordion menus will be done using javascript code. But in this case, Paul Underwood has shared how to create horizontal and vertical accordion menus by using CSS3.
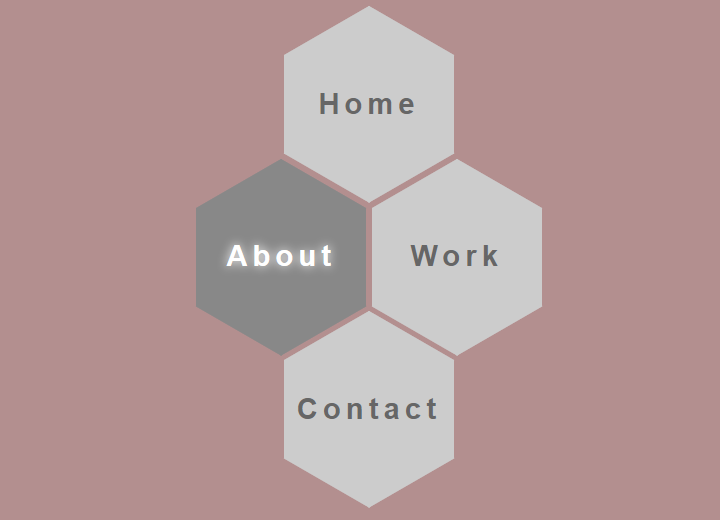
Hexagon Shaped Navigation
It is time to turn your rectangle navigation bar into something more aesthetically appealing. How about a hexagon or a honeycomb? Nate Miller has shared how he does it.
Create Neon Glow Effect Using CSS3
It’s now easy to create neon glow effect using CSS3 animations. NobodyRocks has shared a variation of neon glow effects for text. Check it out!
 Stampede Design
Stampede Design