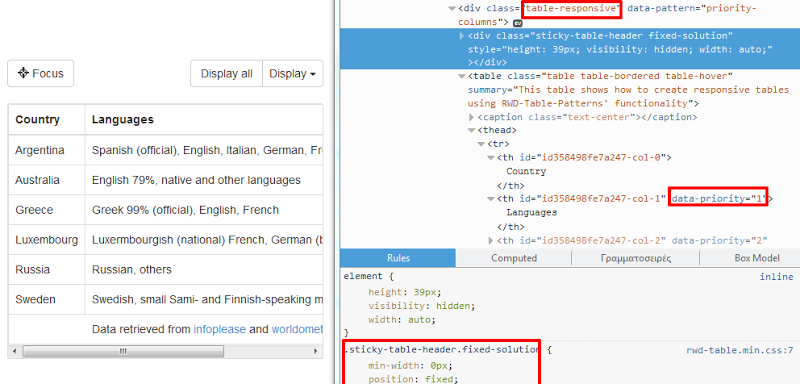
Since the adoption of responsive web design, various approaches have been developed for establishing tables that can scale well in different viewport sizes. In this very informative Sitepoint article, web developer George Martsoukos compiled a list of JavaScript-based responsive data tables solutions with accompanying Codepen demos that may come in handy for your responsive website design and development. The reviewed solutions are:
- Bootstrap’s Responsive Tables
- Foundation’s Responsive Tables
- Stacktable.js jQuery plugin
- Tablesaw jQuery plugin
- RWD-Table-Patterns
- FooTable jQuery plugin
- DataTables jQuery plugin
Deciding on which solution to use depends largely on the type/size of your data and how they will be fed into the table (static or dynamic) as well as considering whether or not you need extra features such as sorting and filtering. Hit the buttons below to learn more or jump straight to the demos.
 Stampede Design
Stampede Design