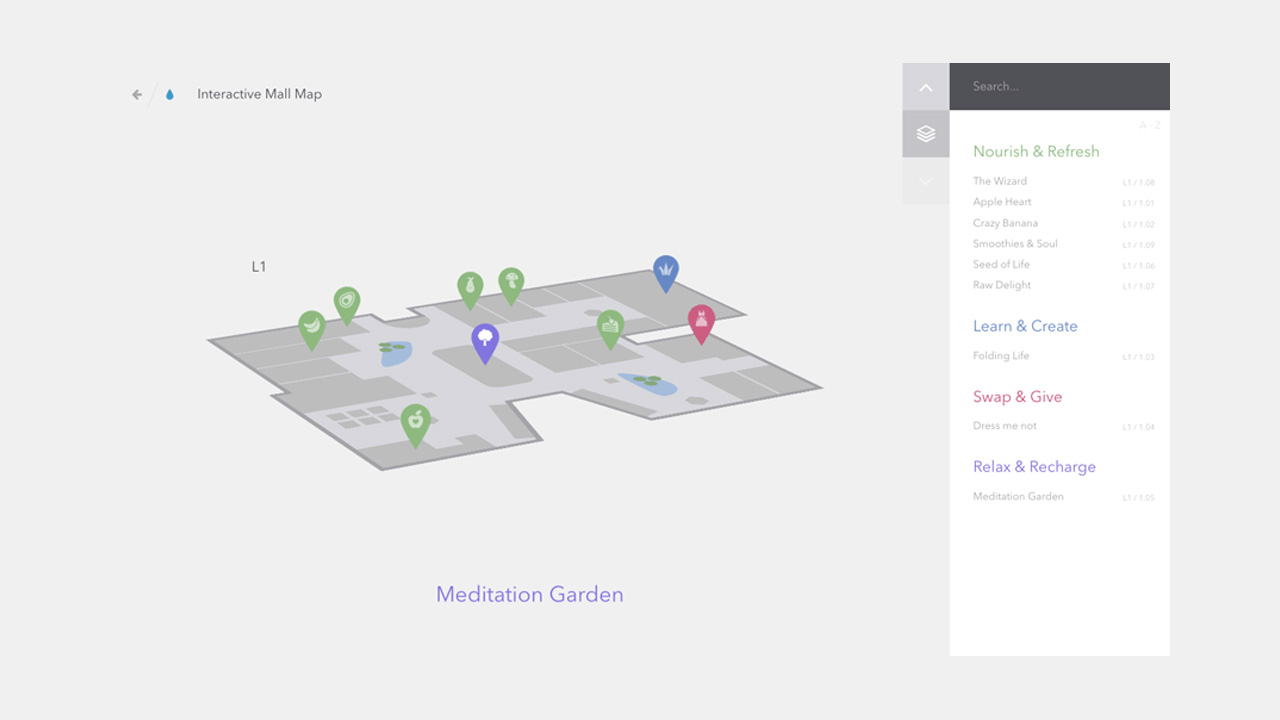
Ever found yourself stuck in a mall waiting and you noticed an interactive digital directory to toy with? Instead of actually trying to find a location, you end up just fiddling with the UI to test its functionalities and response time. You’re not the only one, welcome to the group! We’ve found ourselves doing the exact same thing.
Codrops has come out with an attractive Interactive 3D Mall Map. We fell in love with this immediately due to it’s clean visuals and smooth transitions, definitely something to take a look at.
Take note however, the writer Mary Lou has mentioned that:
This is a highly experimental proof-of-concept. 3D and viewport units support is needed for this to work.
 Stampede Design
Stampede Design