CSS 3D uses the transform property to rotate, scale, move and skew an element to give it a three-dimensional effect. In the past, Flash and WebGL were commonly used as solutions for creating 3D models on websites but that has since changed. CSS 3D has been gaining momentum over the past few years but hasn’t seen much implementation on websites. This is probably because it is non-essential for what a website needs to offer. However, this doesn’t mean 3D using CSS is bad, but rather its potential hasn’t been fully realized.
All posts filed under “HTML”
All the HTML-related tutorials, ideas and various posts in Stampede Constructs
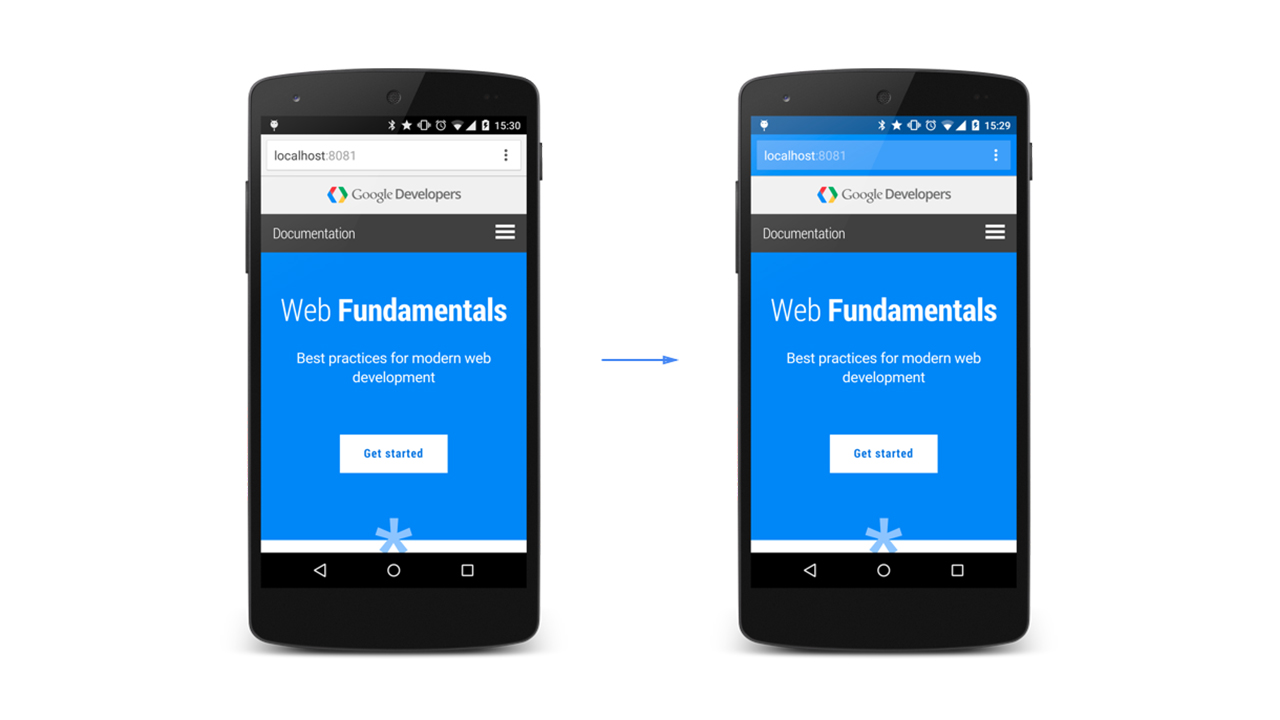
Extending Brand Awareness Experience to the Web Browser
Have you ever wondered how a website’s address bar sometimes matches its brand color? This can be seen prominently in the mobile version of Chrome. What it is doing is, associating the brand’s color scheme to the website while you’re visiting it improving overall brand awareness to the visitors.
Leveraging WordPress Functions to Reduce HTML Elements
WordPress functions can reduce the number of HTML elements, thus improving web efficiency. Changing HTML in templates is easy, as one template is responsible for a lot of pages. But changing content-based HTML is difficult. There are individual things that may need to be updated manually one post a time because it comes in hundreds to thousands. Even if required, the less HTML in the post, the better.
Getting Started with Emmet
When you think of the name Emmet, the hero from the Lego movie probably comes to mind. Today we’re going to be looking at a different Emmet, one you might not be familiar with. This Emmet we’re referring to is a plugin for many text editors. It helps with the development of HTML by granting your text editor, short-hand coding superpowers.
AMP Mobile Web Pages to Improve Load Times
AMP is an open-source framework that enables mobile web pages to load quickly. It was rolled out by Google back in late 2015 to help web publishers improve their loading speed even with ads running on their site. This framework makes it simple to achieve optimal results without resorting to intensive optimizations that can be implemented wrongly.
Using PageSpeed Insights to Improve Website Performance
Website optimization is commonly overlooked as part of a website’s development. In many cases, developers are put in a position where they have to churn out a website within strict time frame. This is done so that the client can get their product at the earliest possible moment.
Use the Microphone with Ionic
Ionic is becoming a popular choice among web developers to get into developing hybrid apps. Because of this, it is a given that the community will contribute back. This can come in the form of plugins that extend the framework’s capabilities or tutorials that give new developers an idea how to achieve a specific requirement.
This ‘Coffee Break Course’ will show you two methods to access the microphone using your Ionic developed app. All you need to do is sign up for a free trial and you’re on your way.
Gutenberg – Web Typography Starter Kit
Gutenberg is a flexible and simple–to–use web typography starter kit for web designers and developers. It’s a small step towards a better typography on the web. Beautiful typographic styles can be made by setting base type size, line-height (leading) and measure (max-width).
Josef Mueller–Brockmann said :
The reader should be able to read the message of a text easily and comfortably. This depends to a not inconsiderable extent on the size of the type, the length of the lines and the leading.
Gutenberg comes with two beautiful predefined themes based on two typefaces provided by Google Fonts: Merriweather and Open Sans. But totally customisable. Interested yet?
Beta 8 of C#/XAML for HTML5 Released
HTML Glossary You Need to Know
HTML or HyperText Markup Language is the structure of a website. It is as much as a skeleton to a human, it is for a website. All developers should at least know what HTML stands for, all the terms and jargon. Today, the team would like to share two links that we always refer to when we are refreshing our HTML Glossary & Terms.
Read More
 Stampede Design
Stampede Design