Optimizing CSS for many types of screens, and nowadays responsive is a must in any web or app development. This is to ensure the user experience is great in any viewport. Usually Front-end Developers (FEDs) will work on mobile, tablet and desktop screens. But what about Giant Screens? which are at least 2560×1600 pixels.
Read More
All posts filed under “CSS”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
Getting Started with Sass (Part 2)
This is a continuation of Getting Started with Sass (Part 1).
In Part 1, we covered what Sass can do for you and how to set it up, followed by some showcases on its functionalities. In Part 2, we’ll be taking a look at more of Sass’s functions. So without further ado.
Read More
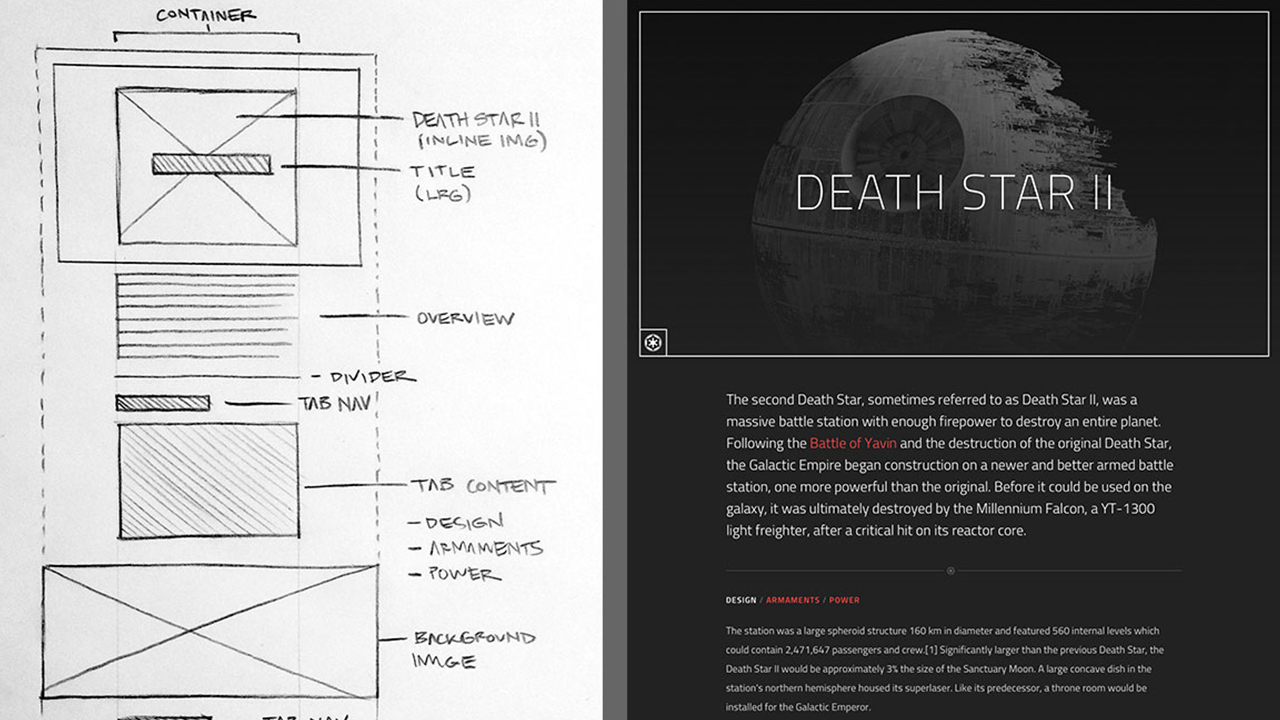
Back to Basics with CSS Layouts
CSS frameworks such as Bootstrap and Foundation help developers by reducing the need to code things that have already been done before. Think avoiding the need to reinvent the wheel.
Read More
Getting Started with Sass (Part 1)
Sass (Syntactically Awesome Style Sheets) is a CSS preprocessor. It is to CSS, what CoffeeScript is to Javascript. With stylesheets getting larger, more complex and harder to maintain, Sass lets you use features that don’t exist in CSS such as variables, nesting, mixins, inheritance and other features that make writing CSS fun again.
5 Things You Should Know About CSS Specificity
CSS Specificity helps browsers to decide which CSS property value will take precedence over other elements and is an important topic when developing websites and apps. Nobody likes to write CSS only to have it not do anything making you bang your head on the wall. CSS Specificity is often neglected and if not taken care off can waste more time trying to debug. Fold your sleeve and let’s see what you should know about CSS Specificity.
15 Interesting JS & CSS Libraries
There is nothing wrong about using ready-made libraries, especially if it helps with productivity. We’ve come across this list that provides resources for CSS & Javascript libraries.
We went through the list one-by-one since everything looked interesting. Particularly, this one caught out eye: Stylefmt. It is very handy as it can easily format your stylesheet! This is especially so, when you have multiple stylesheets and can be a lifesaver at times.
We also noticed these two libraries that caught our attention as well, TypeIt & StickerJs .
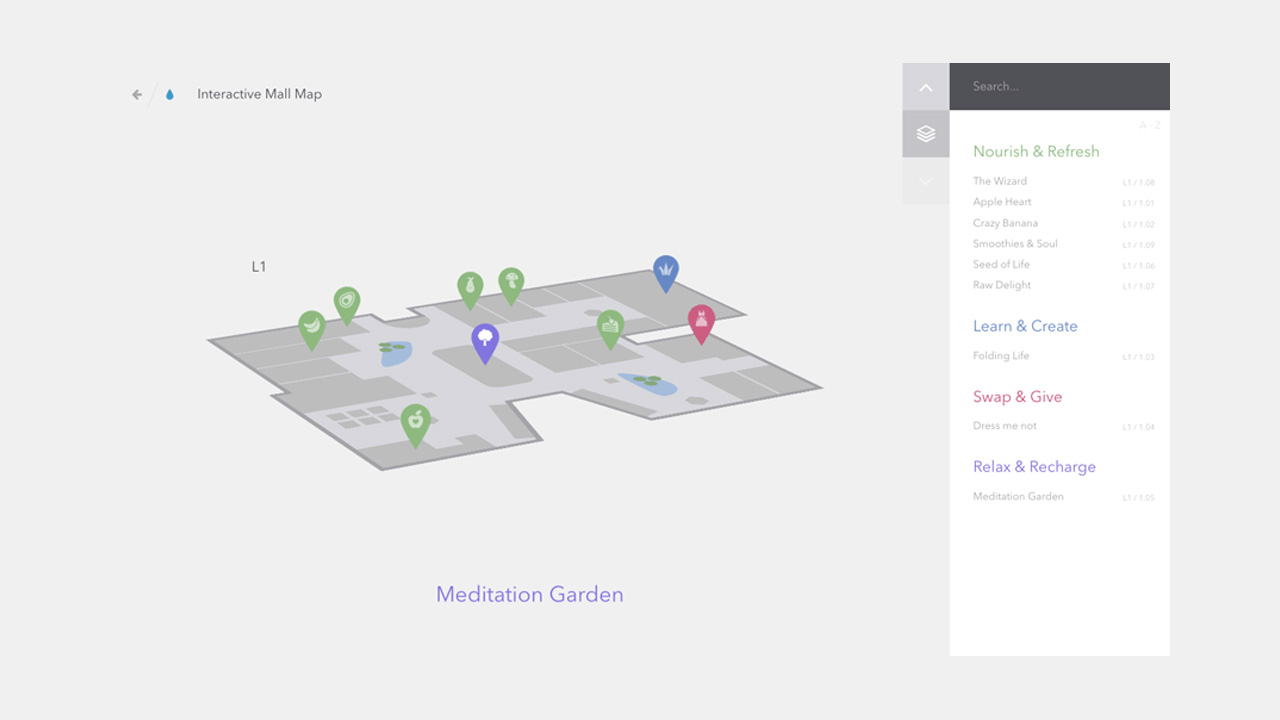
Exploring the Mall in 3D
Ever found yourself stuck in a mall waiting and you noticed an interactive digital directory to toy with? Instead of actually trying to find a location, you end up just fiddling with the UI to test its functionalities and response time. You’re not the only one, welcome to the group! We’ve found ourselves doing the exact same thing.
Codrops has come out with an attractive Interactive 3D Mall Map. We fell in love with this immediately due to it’s clean visuals and smooth transitions, definitely something to take a look at.
Take note however, the writer Mary Lou has mentioned that:
This is a highly experimental proof-of-concept. 3D and viewport units support is needed for this to work.
How to Optimize CSS with Code Style Guides
In web development, style guides for the code itself is rarely discussed upon. It’s useful for developers as it helps create organization in the code, improve its readability and maintenance. The main goal in all of this is to optimize CSS.
Quick Fact: Major tech companies such as Google, AirBnB, or Dropbox have their own coding standard.
10 Things to Know Before Developing with Ionic
Have you tried out Ionic yet? If you haven’t, check out our previous post on Getting Started With Ionic to get a head start in hybrid mobile app development. This time around, we took the liberty to find out what this versatile framework offers as a service to its framework.
Read More
Ink Transition Effect
Transitions maketh Interaction. Any website or mobile application without any transition would seem dull. The complexity of transitions can be as simple as a fade-in effect to something complex like the Call of Duty: Ghost loading UI Interface . Here’s an Ink transition inspired by Sevenhills, Claudia Romano has said :
“By using a PNG sprite and the steps() timing function in CSS, we can create video effects and use them as transitions”.
So what are you waiting for? Hop on the Transition train for a better future! Hola us for any ideas and comments on transitions!
 Stampede Design
Stampede Design