Hamburger menu is very useful when creating responsive website. A long list of menu can be hidden until user clicks a hamburger lookalike button to see the menu. This will save lots of space in small screen devices. Thomas Zinnbauer has shared how to create this function by using combination CSS3 and javascript.
All posts filed under “CSS”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
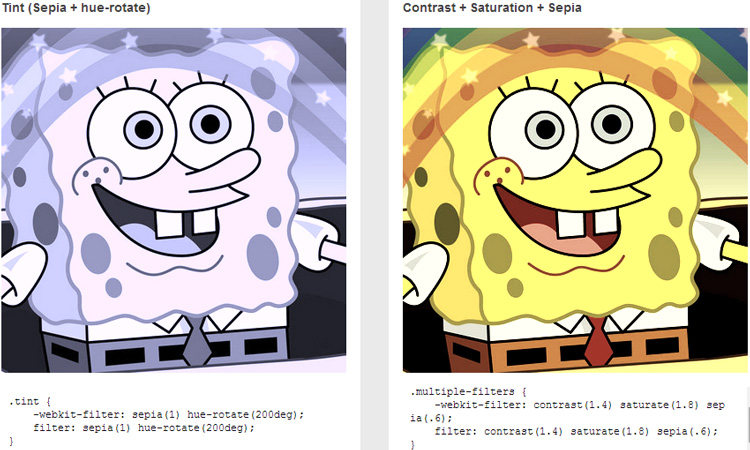
CSS Filter
Instead of editing picture color filtering before uploading to the website, front-end developers can set a CSS filter to achieve the effect. Bennett Feely has shared how to filter images with using CSS. However this technique is only supported in Google Chrome for now.
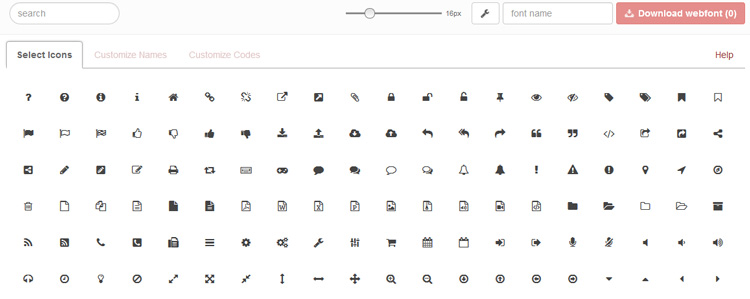
Fontello As My Favourite Font Icon Service
Fontello is a popular font icon provider which can generate font icons from many sources. Syazwan Hakim from Stampede Design has shared why he loves to use Fontello in his work. Read more to find out why.
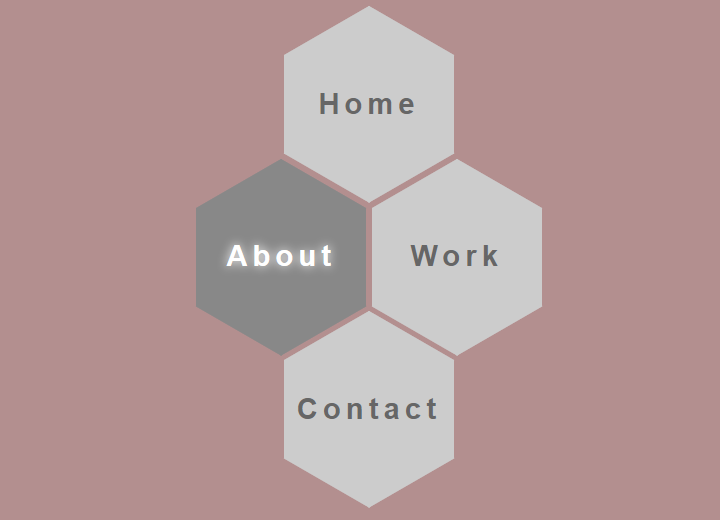
Hexagon Shaped Navigation
It is time to turn your rectangle navigation bar into something more aesthetically appealing. How about a hexagon or a honeycomb? Nate Miller has shared how he does it.
Create Neon Glow Effect Using CSS3
It’s now easy to create neon glow effect using CSS3 animations. NobodyRocks has shared a variation of neon glow effects for text. Check it out!
Get Creative With Link Effects
Bored with common link styles or the usual hover effect over and over again? It’s time to get creative with your link effects. My favourite is the one with a rectangular box that transforms to 3D block on hover. What about yours?
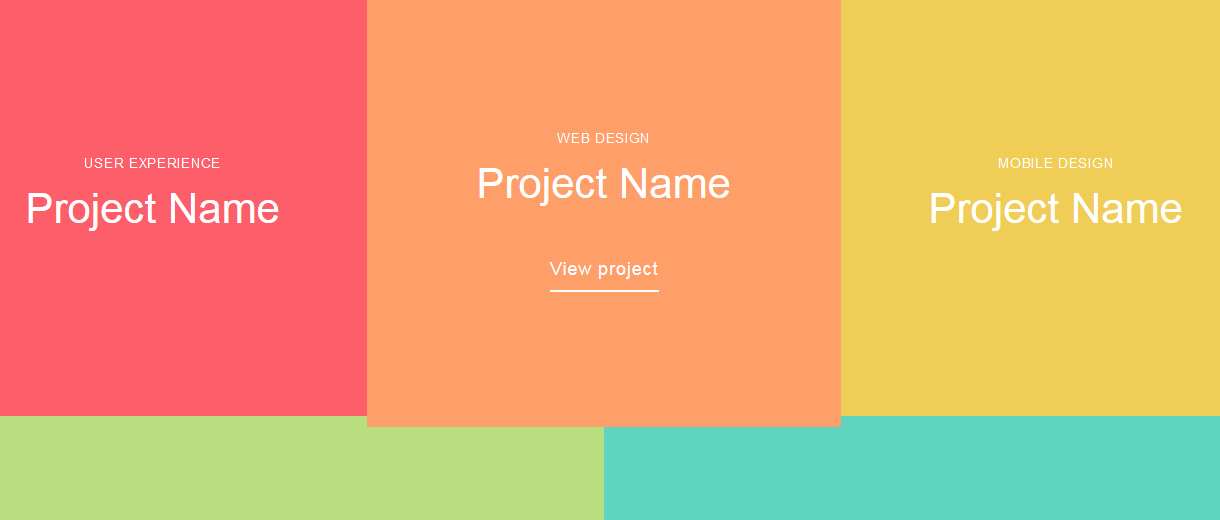
Expanding Content Overlay
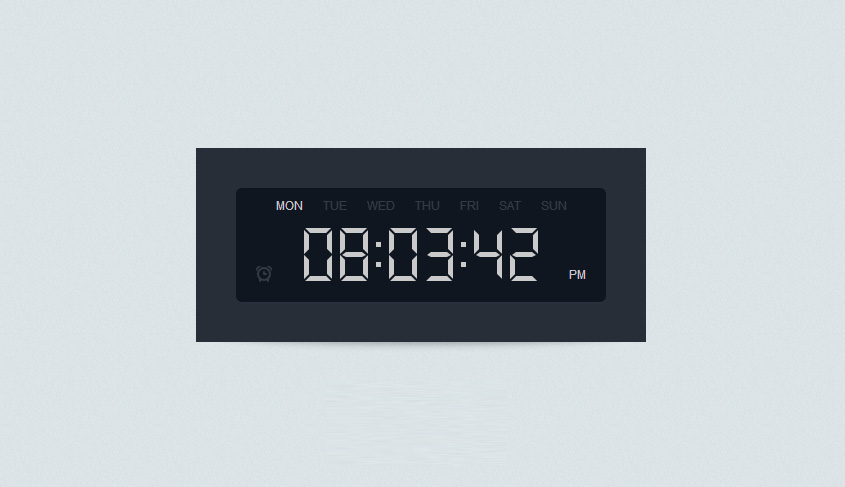
Creating Digital Clock Using jQuery and CSS3
Ideas struck Martin Angelov, the founder of tutorialzine.com, at the most convenient time. Upon finding this pretty dribble shot, he felt the urge to convert it into a working clock and share it with his readers. Find out how to code a digital clock using HTML, CSS and jQuery by following this very handy tutorial.
Sticky Website Table Headers and Columns
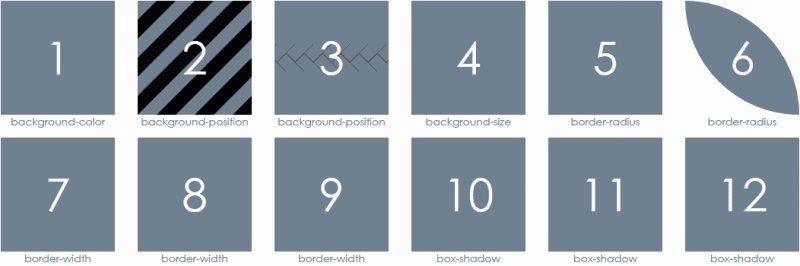
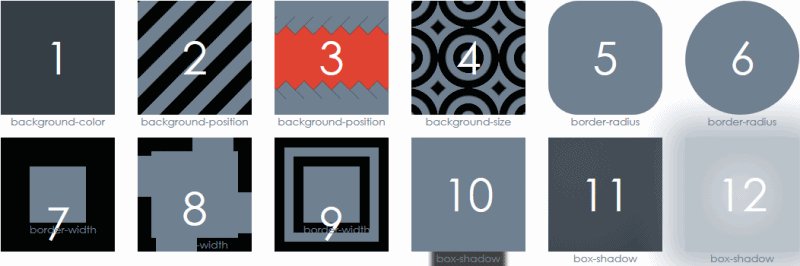
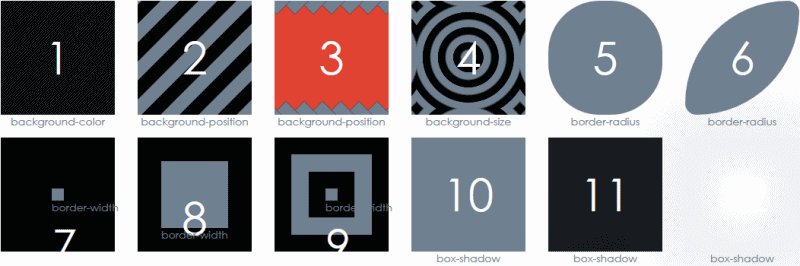
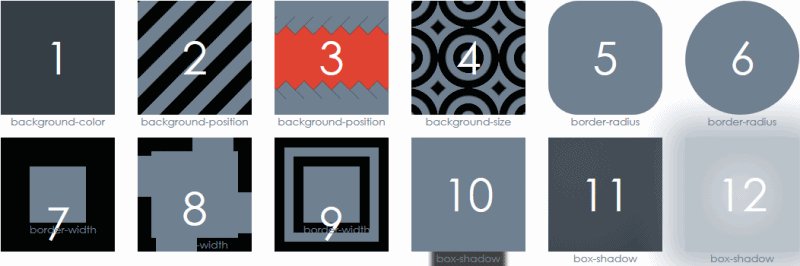
CSS3 Animations Showcase
If you have been active in the web design and development industry, you must have likely heard of Lea Verou. Having a long-standing passion for open web standards, Lea has been published a number of useful tutorials and showcases online for the benefit of everyone.
Here is one of it – a showcase of a CSS3 animations as compiled by her.
 Stampede Design
Stampede Design