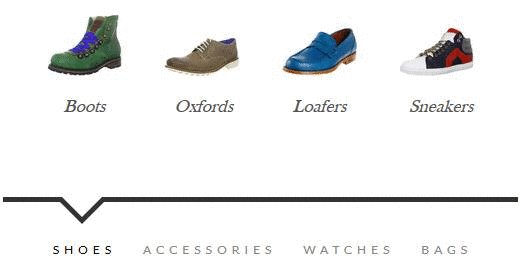
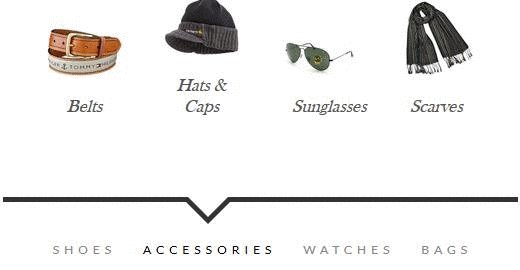
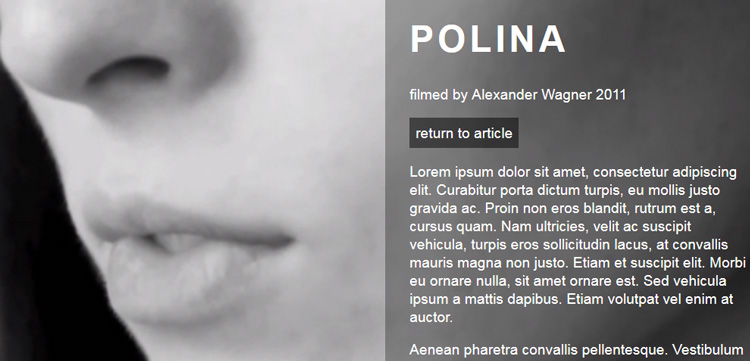
The most essential part to a webstore is having the ability to show the details of the products they are selling. A multi-item slider is a good method to show what products they have along with its details without being overbearing. Mary Lou has created yet another insightful tutorial on how to create the slider.
All posts filed under “CSS”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
Animated Background Gradient
Create Google Polymer-style checkbox using CSS3
Google Polymer, the new framework by Google, is a library for creating Web Components, a set of W3C standards and upcoming browser APIs for defining your own custom HTML elements. Polymer is used as the framework for the new Google Material Design, with UI interactions that will definitely appeal to interface designers. If CSS3 is more your flavour, Chris Sevilleja from scotch.io can show you how to create Polymer-style checkbox using CSS3.
Create 3D Flipping Countdown
Let’s just say that you have a big event about to happen soon – how do we alert users on the event? Creating a countdown would be a good start. See how Doug Avery create this awesome flipping 3D countdown by clicking the button below.
Create Fullscreen HTML5 Page Background Video
Are you now bored with just a static background for your website? How about changing it to a video based background? Background videos usually will be set on auto play and auto repeat without sound, hence just creating some slight movement at the background to entice visitors to stay longer.
While we can’t yet set a video for the background or background-image CSS properties – they can only take bitmaps, SVG images, colors and gradients as values – it is possible to fake the appearance of a background video by forcing it behind other HTML elements. Learn more about the tips and limitations in this article by Dudley Storey.
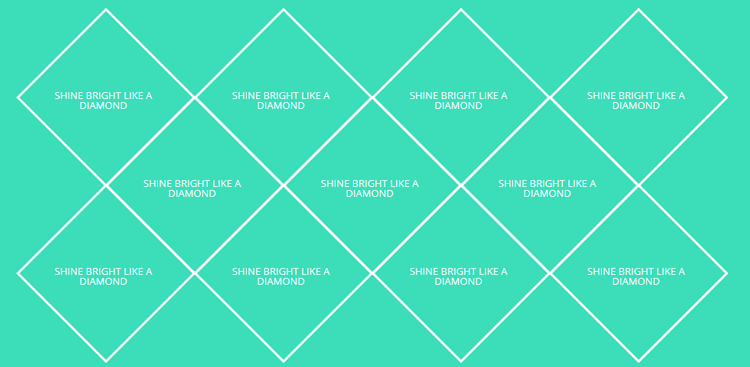
CSS3 Diamond Grid
Ever since its inception sometime in 1994, possibly created in CERN – the cradle of the web, CSS has come a long way. Creating shapes using CSS3 alone without the use of images is now made possible with its new properties. Creating a CSS3 diamond grid shape is cool by itself but how about combining multiple diamonds to create a grid?
Sam Norton from 1stwebdesigner has shared how to create CSS3 diamond grid by using the combination of HTML and CSS3.
Creating SCSS Origami Penguin
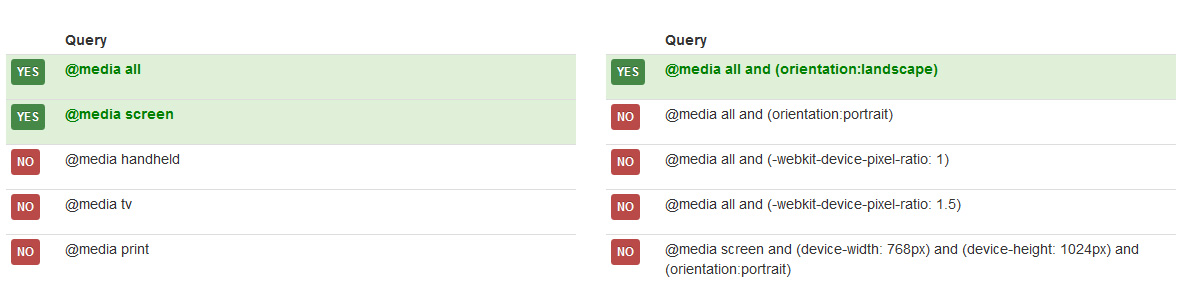
CSS Media Queries
One thing about CSS Media queries is that it allows you to target CSS rules based on – for instance – screen size, device-orientation or display-density. This means you can use CSS Media Queries to tweak a CSS for an iPad, printer or create a responsive site.
Learn to create a responsive website using CSS Media Queries with a number of tutorials provided by Netherlands-based developer Niels van Hove.
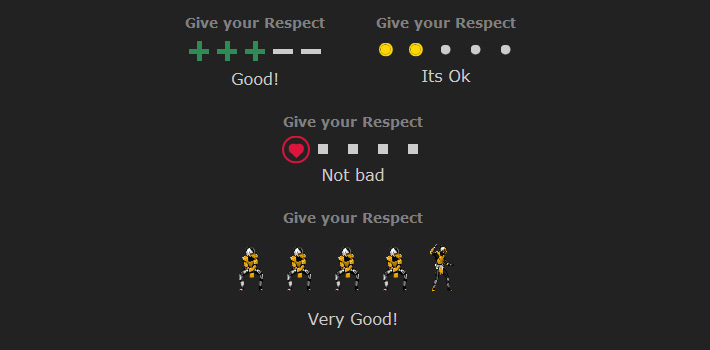
CSS Ratings Interface
Creating Accordion Using CSS3
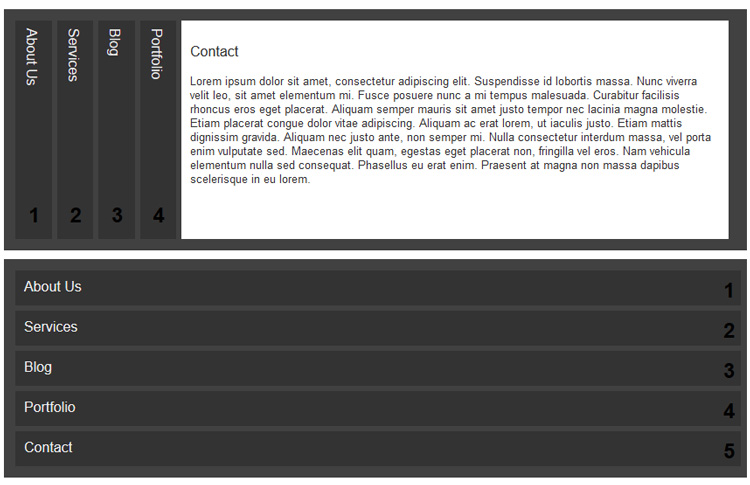
Accordion menu is a list of item stacked with functions to be “expanded” or “stretched” to reveal the content of the item. Usually accordion menus will be done using javascript code. But in this case, Paul Underwood has shared how to create horizontal and vertical accordion menus by using CSS3.
 Stampede Design
Stampede Design