If you have been designing for the Web at all over the past decade you are undoubtedly familiar with the CSS float property. Since the industry adopted the principle of tableless layouts, floats have been the weapon of choice most of us use to lay out our web pages, but is it the best choice? In his article, David Conner will share the alternatives of using CSS float.
All posts filed under “CSS”
All the CSS-related tutorials, ideas and various posts in Stampede Constructs
Resources and Tools to Learn CSS
Good news for those who are still learning CSS or want to learn much deeper into CSS! Louis had created a list of CSS learning tools and resources. Out of 11, I particularly love CSS Diner, a little game to help you learn CSS selectors. Besides that, I had been spending a lot of time on Front End Web Development Quiz, a quiz to test your knowledge in CSS, HTML and JavaScript. It’s a good thing to play, it’s also another good thing to learn at the same time. Which ones are your favourites?
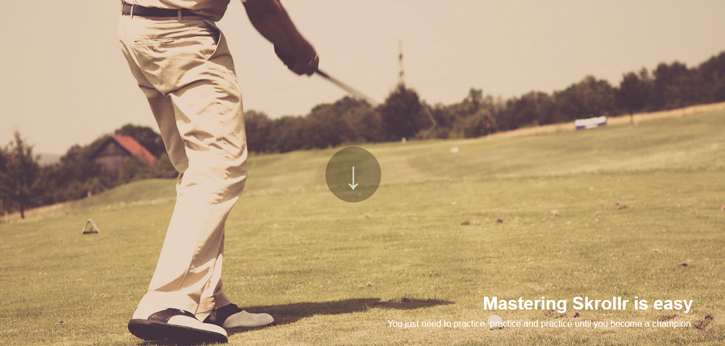
Skrollr.js Scrolling Slideshow Website
Another useful tutorial by professional front end developer, Petr Tichy. By using skrollr.js, Petr Tichy has created a scrolling slideshow website containing 4 fullscreen sections with images and a short description. In his blog he has also included a video tutorial for step-by-step details. Enjoy!
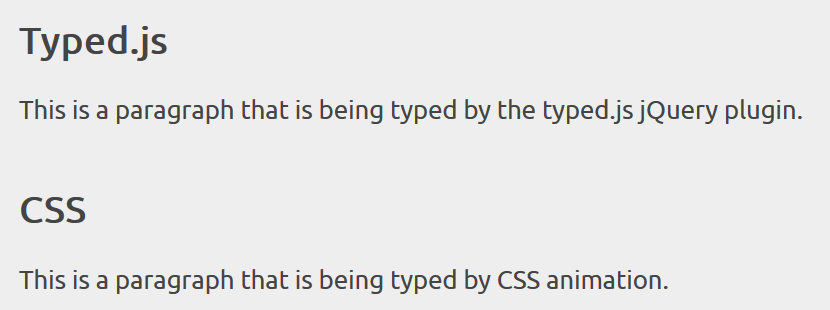
CSS Typing Effect
Paul Underwood recently found this jQuery plugin that allowed users to easily create a typing effect on websites. This plugin is an open source plugin available on Github called typed.js. In this post he will show you this jQuery plugin works and at the same time will also show you how you can create a CSS typing effect by just using animation in CSS along with @keyframes type.
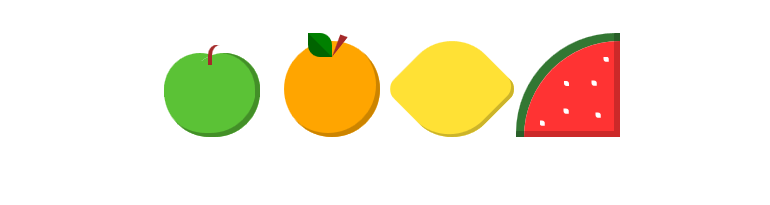
Pure CSS Fruits
Heads up – this is one of the top ten Codepen demos picked by scotch for the second series of top 10 Codepens of the week. This demo, as self-explanatory as its name, is about how to create fruits by using 100% pure CSS. The most important element to create this fruit is by using CSS pseudo code which are :before and :after. Created by Lars Munklolm, you may check out the demo by clicking on the button below.
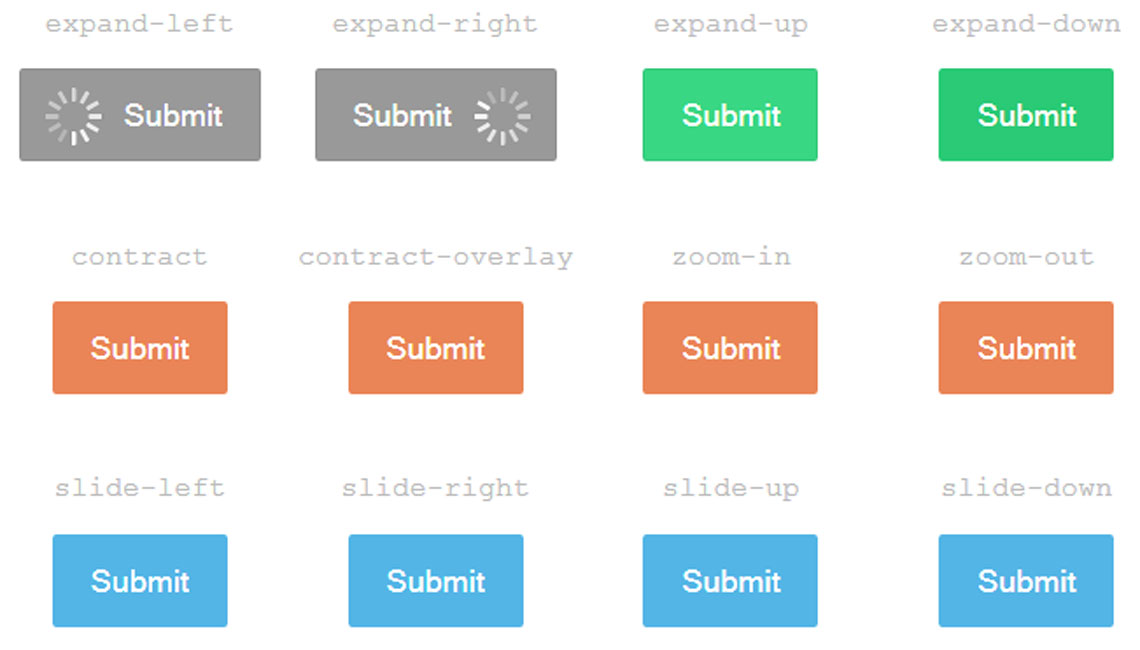
Ladda: Loading Buttons
A clever UI concept called Ladda combines the familiar spinning animation with HTML loading button to indicate the “processing state” of web forms. In this demo, Hakim El Hattab uses CSS3 transitions to showcase more than a dozen of different possibilities in the way the buttons and spinners react when clicked. Just click on the buttons to test the interaction!
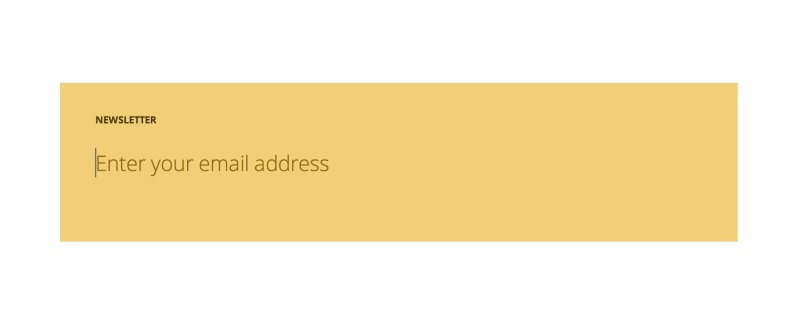
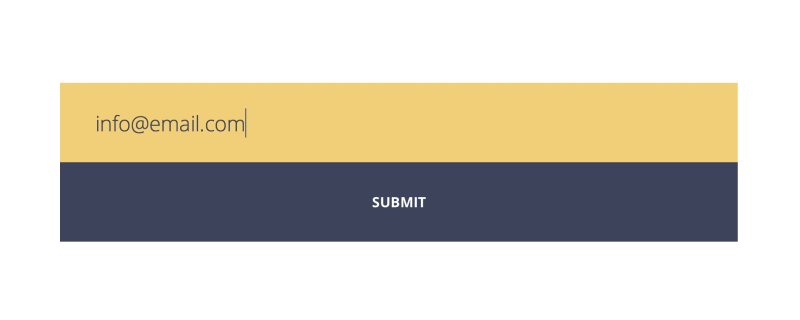
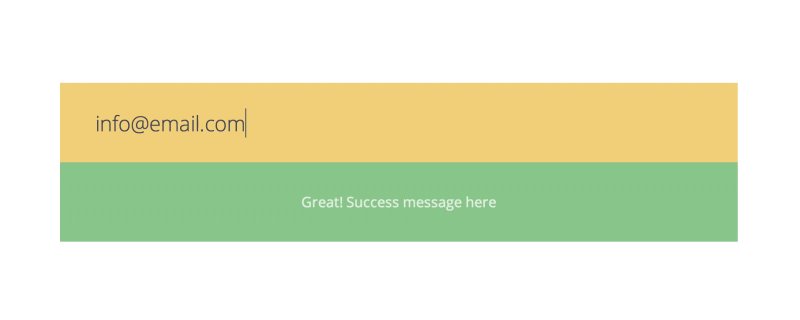
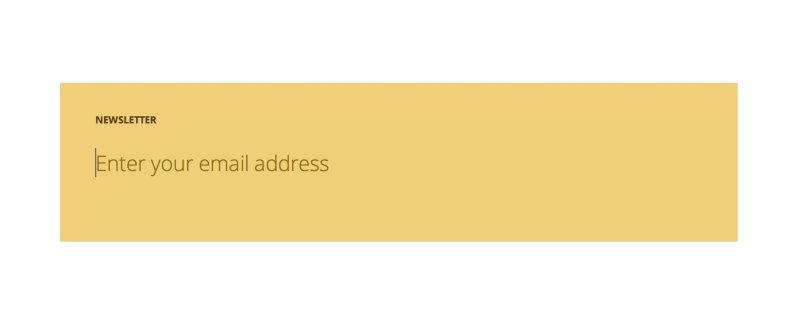
Minimal Responsive Newsletter Form
Getting a user to subscribe to a website’s newsletter mailing list is always the most challenging part. IMO, the key is where you position the call-to-action form. Then there’s the UI and UX of the newsletter form itself. When user decides to subscribe, we need to make sure the process is flawlessly smooth and simple. Claudia Romano and her team started experimenting with some subtle CSS3 animations to enrich the newsletter form while the user is interacting with it. You can see how the process improves user experience greatly through fluid animation and minimal interface.
Dealing with a large CSS codebase
CSS is sometimes described as a simple and easy language. It can quickly become very complex and working with it can be a pain if there is no structure. As projects evolve, so does CSS. This can be easily avoided if there are some structures and guidelines around the code.
Try to keep the file structure clean and simple to prevent you from having problems with finding files and reassessing your structure. Besides, writing comment is extremely important to describe components, how they work, their limitations and the way they are constructed. Don’t let other team wasting time guessing what the purpose of the code is.
In his blog, Jake Bresnehan has shared 14 tips to deal with a large CSS codebase. Besides commenting and keeping things simple, find out about the other tips by clicking on the button below.
Sass 3.4 is Released!
After a couple of months Sass 3.3 had been released, the new update is now available with version 3.4 under the code name “Selective Steve”. Most new features in this version are about selectors. There are 8 new functions you can play with Sass 3.4 selectors. Beside selectors, Sass 3.4 also comes with @error directive and this feature now could make Sass handles errors in a cleaner way. Isn’t that exciting? To discover more in this release of Sass 3.4, read the article by a Sass big fan, Hugo Giraudel by clicking on the button below.
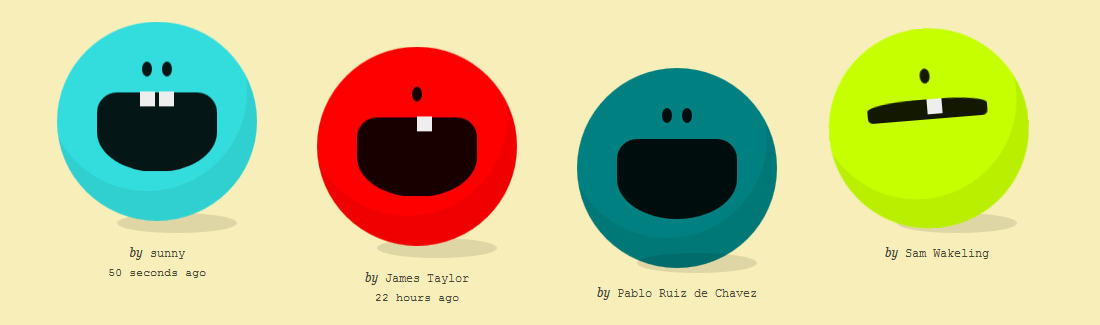
CSS Creatures
You can now create your own CSS creatures by tweeting them to @csscreatures. These adorable CSS cuteness are generated 100% from HTML5 and CSS3 and created by Bennett Feely. You can customize your own monster by tweaking body colors, personalities and more. I’ve created my very own monster in turquoise with huge buckteeth and a happy (with just a tad bit crazy) LOL – mine is the one on the most left! Create one and share yours!
 Stampede Design
Stampede Design