If you ever needed to run multiple virtual machines you’ve probably run into the issue of managing all these instances. Enter Vagrant, which does all the above along with providing other functionalities.
Read More
All posts by “Tony Sanjaya”
A Beginner’s Guide to Using WooCommerce
Thinking about taking your WordPress site to the retail level? WooCommerce has a plugin for that which enables you to open an online store in your existing website.
WooCommerce is currently powering over 37% of all online shops, with over 1 million active downloads, and a stellar 4.6 star rating. This freemium WordPress plugin has everything you need to create, manage, measure, and maintain an online store with ease.
WooCommerce has become one of the most popular plugins to extend WordPress into an online store. Setting up an online store has never been easier.
Getting Started with Sass (Part 2)
This is a continuation of Getting Started with Sass (Part 1).
In Part 1, we covered what Sass can do for you and how to set it up, followed by some showcases on its functionalities. In Part 2, we’ll be taking a look at more of Sass’s functions. So without further ado.
Read More
Visual Studio Code: 5 Awesome Features That Make It A Frontrunner
Visual Studio Code (VSC) is a code editor from Microsoft. While it is not really new, it has managed to reach its major release (version 1.0.0). If you are familiar coding with Sublime or Atom, this editor will seem familiar with its features.
Read More
10 UX/UI Tools for Developers
Prototyping is building a simulation of how a completed project will work. It allows designers to show how an entire application will function. This process is very good to explain functional mechanics to the team developing the product and also for stakeholders to understand what they are getting. In not so many words, it’s used illustrate how a final product will look and perform.
Getting Started with Sass (Part 1)
Sass (Syntactically Awesome Style Sheets) is a CSS preprocessor. It is to CSS, what CoffeeScript is to Javascript. With stylesheets getting larger, more complex and harder to maintain, Sass lets you use features that don’t exist in CSS such as variables, nesting, mixins, inheritance and other features that make writing CSS fun again.
Pagekit, a Powerful and Lightweight CMS
Pagekit is a new CMS developed by YOOtheme, a company that has been creating themes and extensions for Joomla and WordPress since 2007.
It is a modular and lightweight CMS built with Vue.js and Symfony components. On the code level, nearly everything is a Module object: the theme, extensions, widgets and the core functionality itself. This keeps code complexity to a minimum and allows developers to work with the same concept in many different places.
How to Optimize CSS with Code Style Guides
In web development, style guides for the code itself is rarely discussed upon. It’s useful for developers as it helps create organization in the code, improve its readability and maintenance. The main goal in all of this is to optimize CSS.
Quick Fact: Major tech companies such as Google, AirBnB, or Dropbox have their own coding standard.
What’s New in WordPress 4.5
Great news for all you web developers out there! The NEW WordPress 4.5 will be launching on the 12th of April and will come with a load of new features and improvements for users and developers alike.
For users, there will be: a responsive previewer in the customizer, theme logo support, visual editor improvements, comment moderation improvements, optimized image size generation, and native user login via email.
For developers, there will be: selective refresh support in the customizer, customizable embed templates, new class to handle multisite, script loader, Backbone – Underscore – jQuery updated to latest versions.
I’m looking forward to the user login via email. Let us know what you’re looking forward to!
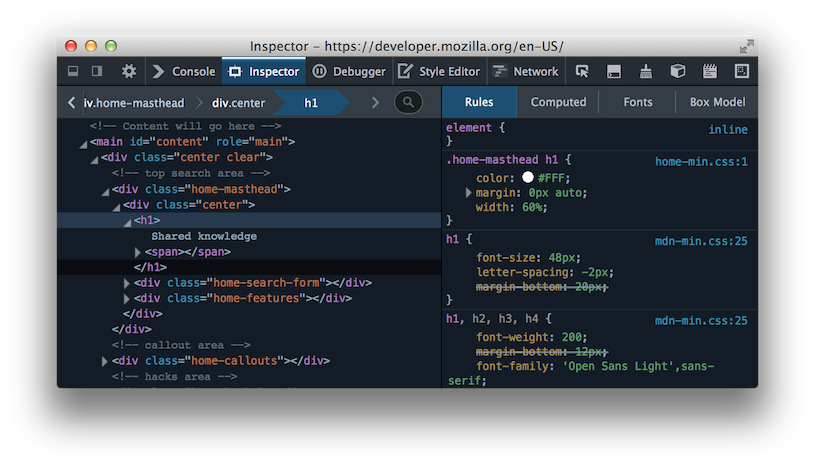
How to Hack & Personalize Your Firefox Developer Tools Theme
For us developers, staring at the screen for hours is a norm. If there were a way to make things more bearable, it would be to tweak certain colors on your screen to adjust it comfortably for your eyes. By default, the Firefox developer tools have two themes; light and dark. If that does not satisfy you, now you can personalize it according to your tastes. Firefox uses a combination of XUL and CSS for its UI, which means most of its appearance can be tweaked using just CSS. This gives freedom to developers to tweak how certain syntax appears on-screen allowing a greater degree of customization for the developer.
 Stampede Design
Stampede Design