Adding and removing CSS classes using Javascript is easily the most common task when it comes to JS coding and DOM manipulation. Most of us would settle with jQuery for this simple task but did you know you can achieve this equally easily using vanilla JS? Enters the classList JavaScript property. By using this property, you can perform the usual class operations like add, remove, toggle and check with ease. Hit the button below to learn how to add and remove classes with vanilla JavaScript.
All posts by “Sani Halid”
Top 100 most hearted Codepen demos of 2014
Throughout 2014, Codepen has gained a lot of traction as the best platform to showcase fancy tricks and experimental ideas for front-end developers, all done in the spirit of educating and sharing. In Codepen, well-loved demos are represented by the number of “Hearts” they get by other registered Codepen users, and one can “Heart” for as many as 3 times per demo. Now to see all the front-end goodness, Codepen has released the Top 100 most hearted Codepen demos of 2014! Here are the top 10:
Pure CSS Parallax ScrollingSass Parallax Example
Pure CSS One Div Weather Animated Icons
CSS Color Introduction
The discussion on CSS colors might sound like a trivial subject however that’s actually far from the truth. Six Revisions author Jacob Gube has written a detailed explanation on different methods to declare CSS colors which are:
- Hexadecimal notation – Hex color code start with hash (#) and followed with 3 characters or six characters of number, alphabet, or combination of number and alphabet.
- RGB – RGB stands for Red, Green, Blue. Minimum decimal value is 0 and maximum decimal value is 255.
- RGBA – Similar to RGB. The additional “A” (alpha) is for specifying the level of transparency of your color. Value of alpha can be set between 0 to 1.
- HSL – Stands for Hue, Saturation and Lightness. The HSL color notation is an alternative to the RGB color notation. It was introduced to CSS with the idea that it’s more intuitive to learn compared to the RGB color system.
- HSLA – Like in RGBA, the A represents the alpha value for transparency.
- Color keywords – Basic color names like
blue,maroon,blackandwhite. In CSS3, the number of keywords were extended to include fancy color names likeroyalblueandkhaki.
Hit button below to read the detailed explanation.
6 Best Contact Form Plugins for WordPress
There are tonnes of contact form plugins for WordPress, last I checked there was about 300+ on the WP plugin directory. Filtering through them can be quite daunting especially when you are looking for your first contact form plugin. Thankfully, Sitepoint author Tahir Taous has been kind enough to make a compilation of 6 of the best contact form plugins for WordPress in his blog post. Out of the listed plugins, I can personally vouch for Contact Form 7 and Jetpack Contact Form Module as I have been using them since like forever.
If you want to get adventurous and code you own contact form plugin, take a look at this equally awesome Sitepoint tutorial by Agbonghama Collins. He claimed the tutorial can be completed in 5 minutes but I reckon 15 minutes is a bit more realistic :)
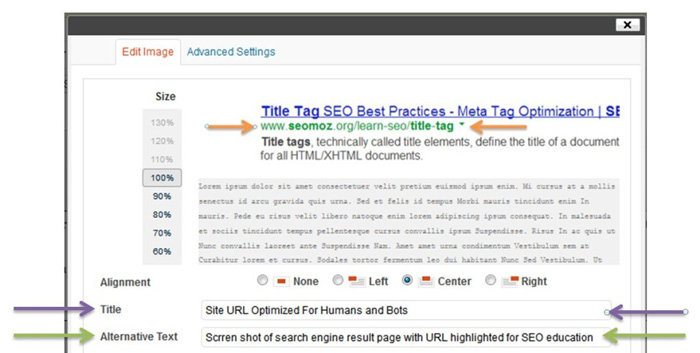
2015 SEO Trends
To get high ranks in search engine result page, you need a very good SEO (Search Engine Optimization) for your website. SEO is an ever-changing subject because SEO experts are always trying to adapt to elusive search engines dynamics and algorithm. Author John Tabita from Sitepoint has written a great article on 2015 SEO trends so that you can plan your website SEO direction going forward. John covers five main points namely semantic search, mobile search optimization, the relevance of social networks, increased importance of earned links and brand mentions and citations. Hit button below to view more.
Open Source Sliding Navigation Menu
Sliding navigation menu also known as hamburger menu or push menu is a staple style for web navigation in mobile websites nowadays. In this article by WebResourcesDepot, the author compiled 10 free plugins to make beautiful sliding navigation menu. Out of these list, my favorite plugins are:
- Shifter – It is the simplest jQuery plugin for implementing basic sliding navigation menus.
- Multi-level push menu – It supports multi-level menus, very configurable and possibly has the highest number of features.
- snap.js – With snap.js you drag the main content area from left or right to see the hidden navigation.
Develop a Website With These 12 Skills
Wanna develop a website but don’t know how to start and what skills you should have? This article by Julia Blake is a good start. The 12 skills she mentioned can be categorized as human streaks, tech and software skills. Here are the highlights:
Programming
Programming is the most important skill you should learn to be a web developer, even an amateur one. To go pro, you have to master the art of coding. There are many programming languages with different aims. The most basic language you should know is HTML, CSS and JavaScript.
Learning
‘Learn the basics but be always hungry for more’ – this principle describes many professions, and web development particularly. In web development industry, technology grow up very fast. Realistically, you are not expected to know the ins and outs of everything but keeping up to date about new web development trends would help a lot in determining the possibilities of web design and development in the present day. When the time comes to use such features, then you can indulge yourself in learning the subject deeper.
Testing
After developing a website, you need to do some testing. The most common test for websites is browser compatibility. For example, if your website looks good in Chrome, it doesn’t mean it will look perfect in other web browsers. As we get more advanced, you need to test how your website renders in mobile devices too. Other types of testing are speed test, checking for dead links and functionality testing.
Some Design Knowledge
Developers should learn basic design techniques. Instead of going to the designers for all design supports, basic Photoshop-ing skills such as resizing images, applying filters and typography are very handy in day to day web development tasks. The same logic also applies to designers who should have basic understanding of HTML and CSS.
SEO
As a developer, you should know how to code your website in SEO-friendly ways for example having unique page titles, proper redirect and no duplicated content. These are some of the issues an SEO analysis tool or an SEO expert could point out to you but something only you can fix.
Other skills mentioned by the author are understanding common security attacks, resoluteness, confidence, frustration tolerance and time management skills. To read more please click button below. See you in 2015!
Languages and Frameworks You Should Learn in 2015
In week 50 of 2014, team TutorialZine had asked their readers to participate in a survey of “languages and frameworks you should learn in 2015”. The result from 47 participants generally showed you should be learning more JavaScript because you can find JS almost everywhere in modern websites. The most voted language/platform for 2015 is Node.js, which is a platform built on Chrome’s JavaScript runtime for easily building fast, scalable network applications. For framework, the most voted is Angular.js which is a structural framework for dynamic web apps. Click the button to read more.
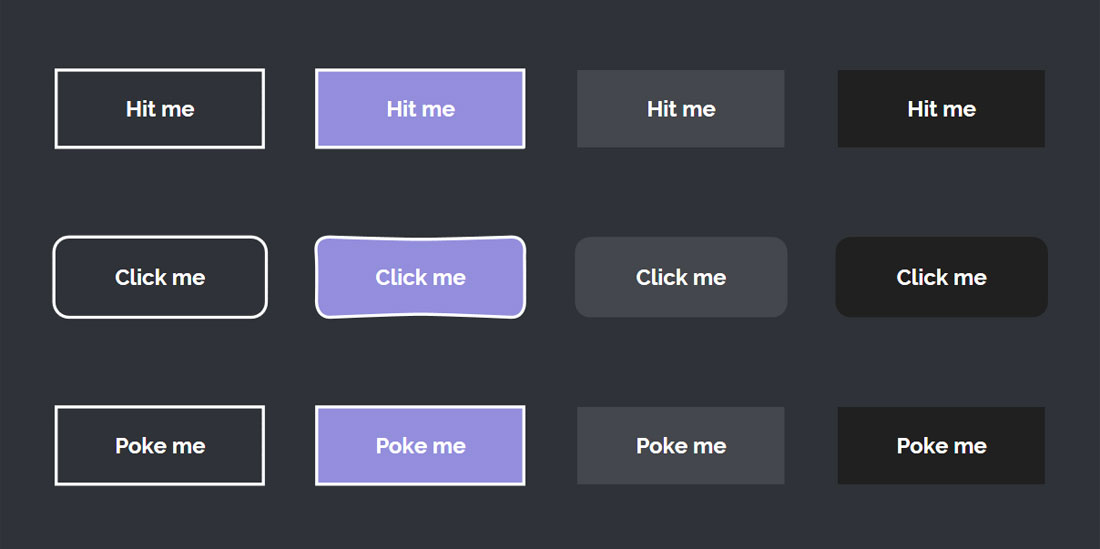
Elastic SVG Elements
Elastic SVG element is a web styling inspiration shared by Mary Lou of Codrops to make menus, buttons or other elements more interesting. The idea is to integrate an SVG element into a component and then animate it from one path to another with elastic animation. Snap.svg, an excellent JavaScript SVG library for modern browsers, is used in this tutorial to animate the SVGs. In my opinion, with the right amount of elasticity or bounciness, this effect gives a realistic and natural feel of interaction to the users. Hit the button below to see the codes and demos.
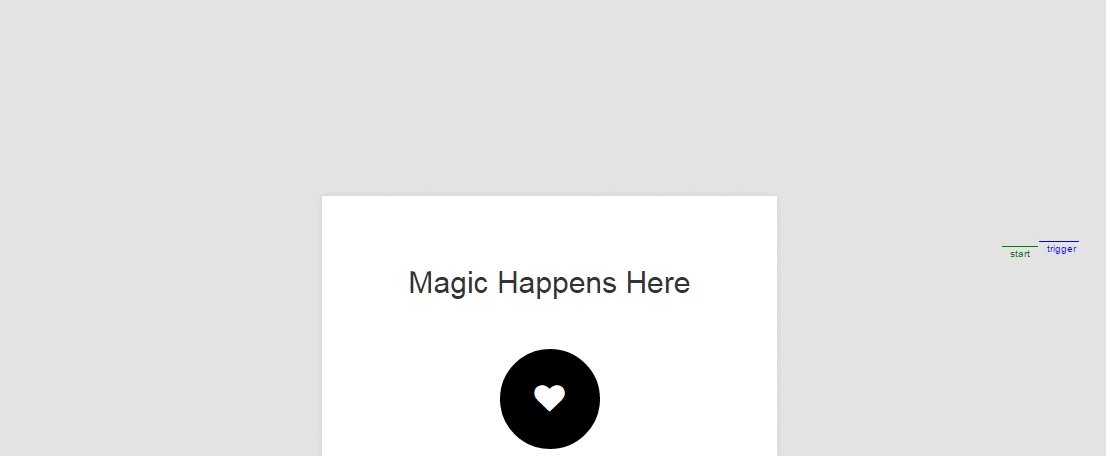
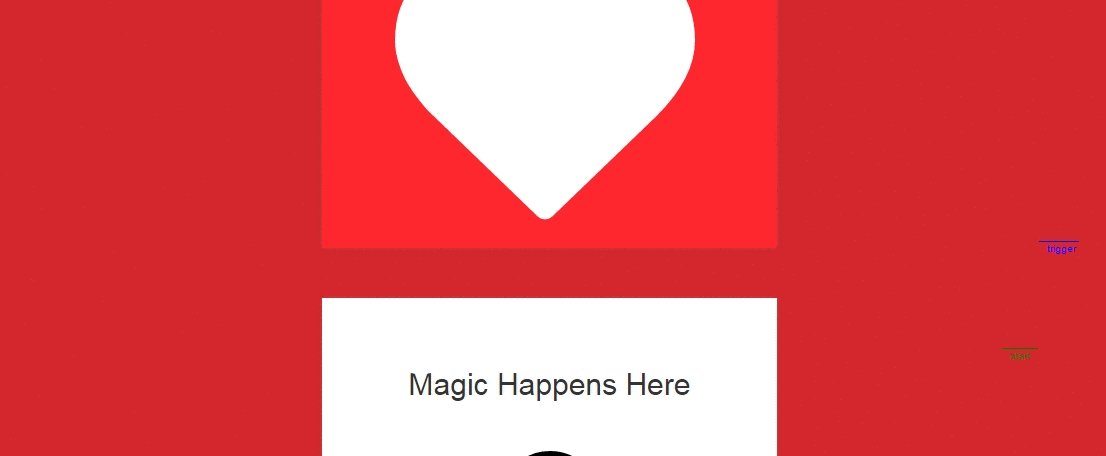
Create Interactive Scrolling Websites using ScrollMagic.js
ScrollMagic is a jQuery plugin by Jan Paepke which lets you use the scrollbar to control the playback of website animations. With this plugin, you can create many magical scroll interactions such as:
- start an animation at a specific scroll position.
- synchronize an animation to the scrollbar movement.
- pin an element at a specific scroll position (sticky elements).
- pin an element for a limited amount of scroll progress (sticky elements).
- easily add a parallax effect to your website.
- create an inifinitely scrolling page (Ajax load of additional content).
- call functions when the user hits certain scroll positions or react in any other way to the current scroll position.
Nicholas Cerminara from scotch.io has created a good tutorial on how to create interactive scrolling websites using ScrollMagic. Hit the button below to learn more and take a look the cool demos at the ScrollMagic website.
 Stampede Design
Stampede Design